DeviceOneを使ったJavaScriptの実践開発(2) デバッグインストールpackage_javascriptスキルの生成
前回の記事では DeviceOne を使った JavaScript 開発 (1) 設定と開始 を紹介しました。今回も引き続き JavaScript の実践に関連した内容を紹介していきます。
デバッグ インストール パッケージを生成します
まず、この手順はアプリをデバッグするたびに必要なわけではないことに注意してください。ほとんどの場合、デバッグ インストール パッケージは一度生成されるため、電話機にインストールした後はこの手順全体を無視できます。デバッグ インストール パッケージには多くのネイティブ コンポーネントが含まれており、それらはすべてカスタマイズして選択できるため、追加のネイティブ コンポーネントを追加する必要がある場合は、さらにコンポーネントを選択してデバッグ インストール パッケージを再生成する必要があります。
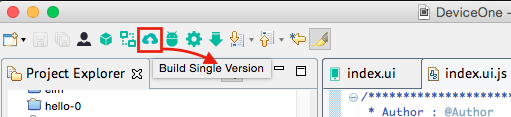
ログインしていない場合は、デバッガ メニューの [デバッグ バージョンのビルド] ボタンをクリックします。

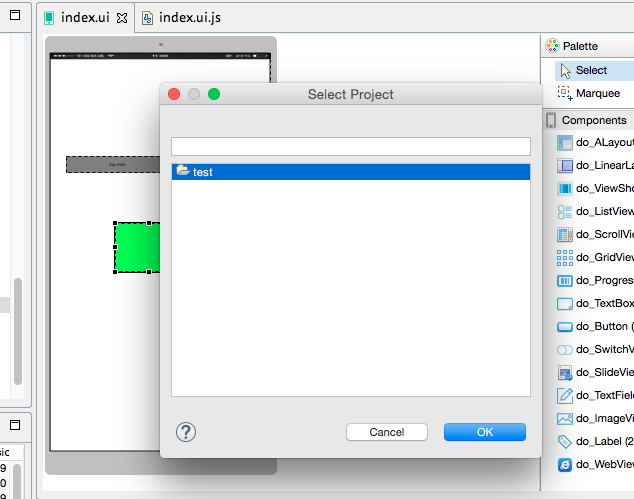
複数のプロジェクトを開いている場合は、パッケージ化する特定のプロジェクトを選択する必要があり、パッケージ化するときはオンラインである必要があります。


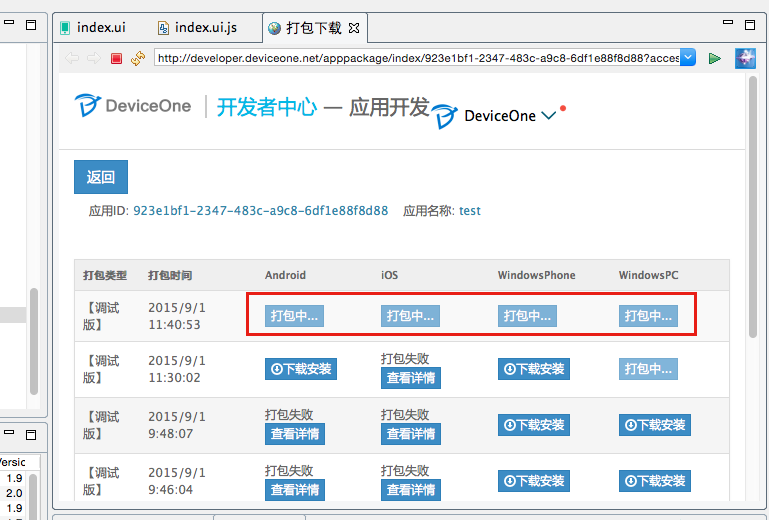
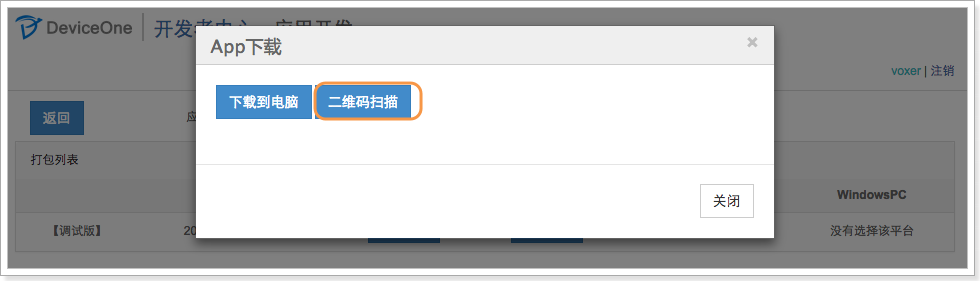
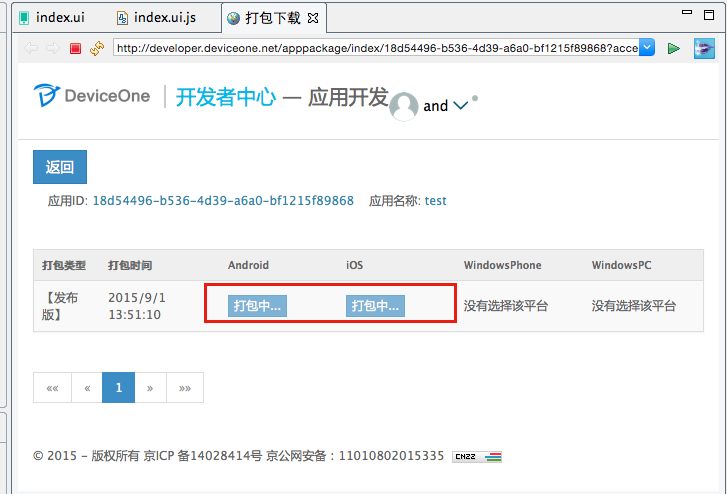
わずか数分で「パッケージング...」が完了し、クリックすると「ダウンロードしてインストール」に変わり、QR コードをインストールするか、ファイルをコンピュータにダウンロードしてインストールするかを選択できます。ツールを介して携帯電話を操作します。


デバッグと開発
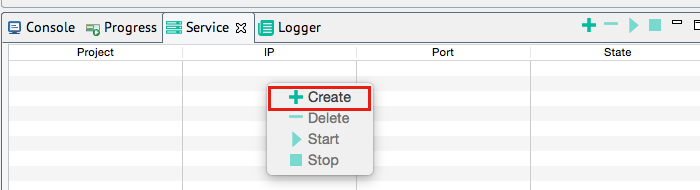
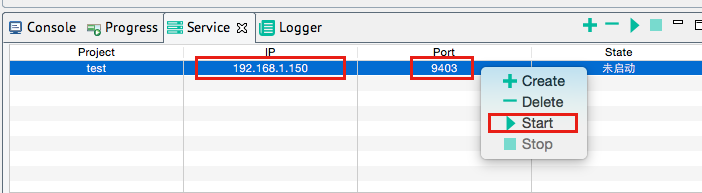
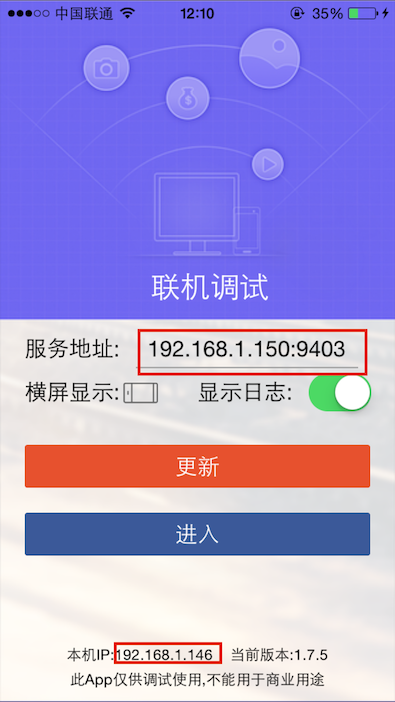
前の手順で生成されたインストール パッケージをモバイル デバイス (携帯電話またはパッド) にインストールした後の基本的なインターフェイスは、Android、IOS、Winphone で同じです。デバッグするには、デザイナーの「サービス」の「作成」ボタンを右クリックし、「開始」をクリックしてサービスを開始し、表示されたIPアドレスとポート番号を記録し、「」にIPアドレスを入力する必要があります。携帯電話のデバッグ版の「サービスアドレス」を設定する場合は、携帯電話のIPとデザイナーのIPが同じネットワークセグメント内にあることを確認してください。そうでないと通信できません。最後に「更新」ボタンをクリックしてください



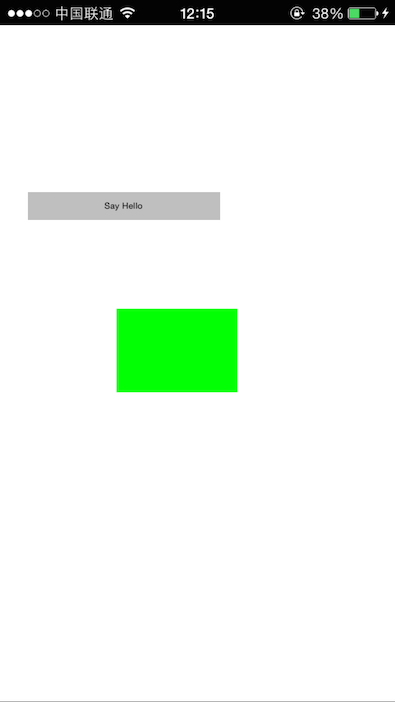
更新が成功したら、「Enter」ボタンをクリックして、携帯電話上のデザイナーで開発されたアプリの実際の効果を確認します。その効果はデザイナーで見られたものとまったく同じであることがわかります。緑色のラベルが表示されます。「Say Hello」ボタンをクリックすると、「Hello DeviceOne!!!」が表示されます。このようにして、デザイナー上でコードと UI を変更し続け、[更新] ボタンと [Enter] ボタンを再度クリックして、開発効果をリアルタイムで確認できます。このアプリが必要な機能をすべて完了するまで。

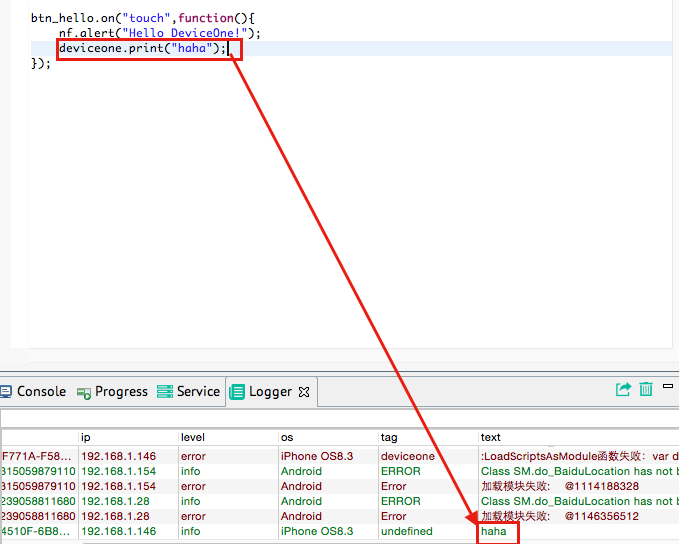
シングルステップ デバッグはまだサポートされていません。現在、アラート、トースト モードのデバッグ、および deviceone.print のデバッグがサポートされています。このうち印刷デバッグは、デザイナの「デバッグログ」に印刷データをリアルタイムに表示できますが、デバッグ端末の「ログを表示」にチェックが入っていることを確認する必要があります。

アプリケーションを公開
アプリケーションの開発後、プログラムはクラウド パッケージ サービスを通じて正式なインストール パッケージにパッケージ化でき、独自のアイコン、名前、署名などが付けられます。公式 Appstore にアップロードしたり、ダウンロードしたりできます。エンドユーザーによって使用されます。デザイナーで [単一バージョンのビルド] ボタンをクリックし、最後にダウンロード ページでインストール パッケージをダウンロードするだけです。


続行....

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ マルチスレッド デバッグでは、次のように GDB を使用できます。 1. デバッグ情報のコンパイルを有効にします。 2. ブレークポイントを設定します。 3. infothread を使用してスレッドを切り替えます。 5. next、stepi、および locals を使用してデバッグします。実際のケースのデバッグ デッドロック: 1. threadapplyallbt を使用してスタックを出力します。 2. スレッドのステータスを確認します。 3. メイン スレッドにシングル ステップでアクセスし、デッドロックを解決します。
 LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか? LeakSanitizer をインストールします。コンパイル フラグを介して LeakSanitizer を有効にします。アプリケーションを実行し、LeakSanitizer レポートを分析します。メモリ割り当てタイプと割り当て場所を特定します。メモリ リークを修正し、動的に割り当てられたメモリがすべて解放されるようにします。
 golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
この記事では、実行の一時停止、変数の確認、ブレークポイントの設定に使用される組み込みデバッガー dlv など、Go 関数のデバッグと分析のためのショートカットを紹介します。ログ記録。ログ パッケージを使用してメッセージを記録し、デバッグ中に表示します。パフォーマンス分析ツール pprof は、コール グラフを生成してパフォーマンスを分析し、gotoolpprof を使用してデータを分析します。実際のケース: pprof を通じてメモリ リークを分析し、リークの原因となる関数を表示するコール グラフを生成します。
 Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
ラムダ式を効率的にデバッグします: IntelliJ IDEA デバッガー: 変数宣言またはメソッドにブレークポイントを設定し、内部変数と状態を検査し、実際の実装クラスを確認します。 Java9+JVMTI: ランタイム JVM に接続して、識別子の取得、バイトコードの検査、ブレークポイントの設定、および実行中の変数とステータスの監視を行います。
 PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグするためのツールには、次のものがあります。 Psalm: 潜在的なエラーを検出する静的分析ツール。 ParallelLint: 非同期コードを検査し、推奨事項を提供するツール。 Xdebug: セッションを有効にしてコードをステップ実行することで、PHP アプリケーションをデバッグするための拡張機能。その他のヒントには、ロギング、アサーションの使用、ローカルでのコードの実行、単体テストの作成などがあります。
 Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
同時実行テストとデバッグ Java 同時プログラミングにおける同時実行テストとデバッグは非常に重要であり、次の手法が利用可能です。 同時実行テスト: 単体テスト: 単一の同時タスクを分離してテストします。統合テスト: 複数の同時タスク間の相互作用をテストします。負荷テスト: 高負荷時のアプリケーションのパフォーマンスとスケーラビリティを評価します。同時実行デバッグ: ブレークポイント: スレッドの実行を一時停止し、変数を検査するかコードを実行します。ロギング: スレッドのイベントとステータスを記録します。スタック トレース: 例外のソースを特定します。視覚化ツール: スレッドのアクティビティとリソースの使用状況を監視します。
 Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
再帰関数のデバッグには、以下のようなテクニックがあります。スタックトレースを確認するデバッグポイントを設定するベースケースが正しく実装されているか確認する再帰呼び出し回数をカウントする再帰スタックを可視化する
 PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
一般的な PHP デバッグ エラーには次のものがあります。 構文エラー: コード構文をチェックして、エラーがないことを確認します。未定義の変数: 変数を使用する前に、変数が初期化され、値が割り当てられていることを確認してください。セミコロンの欠落: すべてのコード ブロックにセミコロンを追加します。関数が未定義です: 関数名のスペルが正しいことを確認し、正しいファイルまたは PHP 拡張子がロードされていることを確認してください。




