
今回はJSとjQueryの学習方法と、JSとjQueryを学習する際の注意点について紹介します。実践的な事例を紹介しますので、見ていきましょう。
一部の技術フォーラムや QQ グループでは、このような質問をよく見かけます。もちろん、みんなの疑問を解決し、初心者プログラマーが学習の方向性をより早く把握し、間違いを避けるためにこのような質問をするのは通常、初心者です。重要なポイント
著者が自身の学習と使用経験を共有します。質問や疑問がある場合は、メッセージを残してください
質問に答える前に、まず js とは何か、jQuery とは何か を理解する必要があります。

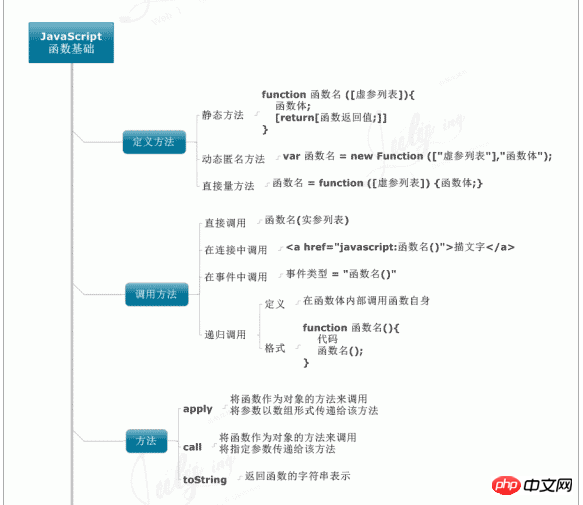
js、つまり JavaScript は、1995 年に Netscape の Brendan Aich によって初めて設計され、Netscape Navigator ブラウザに実装されました。 Netscape は Sun と協力していたので、Netscape の経営陣はそれを Java に似せたいと考え、JavaScript と名付けました。JavaScript は、型のサポートが組み込まれた、動的に型付けされた弱い型付けのプロトタイプベースの言語です。

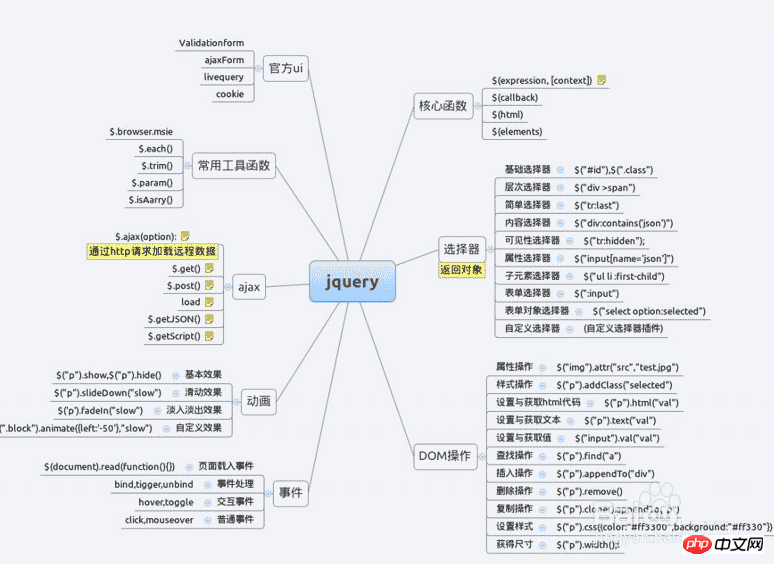
jQuery は、複数のブラウザと互換性のある JavaScript ライブラリです。その中心的なコンセプトは、Write Less, Do More (書く量を減らし、より多くのことを行う) です
 上記の簡単な紹介を通して、誰もがそう思うでしょう。最も重要な点はすでにわかっています。つまり、jQuery は JavaScript ライブラリです
上記の簡単な紹介を通して、誰もがそう思うでしょう。最も重要な点はすでにわかっています。つまり、jQuery は JavaScript ライブラリです
実際, JavaScript をしっかり学んでいれば、jquery を使うのは簡単です。どんな問題が考えられますか
著者の経験によると、初心者プログラマーは javascript の学習に集中するのに時間を費やす必要があります。
jQuery については、jQuery リファレンスを直接参照できます。もちろん、読者に十分な時間があれば、jQuery のソース コードを学習し、jQuery の実装原理をより深く理解することもできます
js (javascript) を学びたい場合は、js の本質を理解するためにネイティブの js コードを学ぶ必要があります。 jquery は js ライブラリですが、実際のアプリケーションで大量の js を使用する場合は、複数のブラウザとの互換性が高く、手間が省ける jquery を使用することをお勧めします。互換性については心配しないでください。 jquery だけを知っていて js を知らない場合、他の
プログラミング言語の学習には役に立ちません。 JavaScriptとjqueryの間にはほとんど比較がありません。
jqueryはjavascriptに基づいていますが、実際にはjqueryはjavascriptとはまったく異なる2つの言語であり、実際には論理言語と純粋な関数型言語を組み合わせたものです。これら 2 つの特性により、jquery の DOM 操作は非常に簡素化されます。 jquery を使用すると、多くの場合、ネイティブ JavaScript コードを使用すると数十行、場合によっては数百行のコードで実現できる機能を 1 ~ 2 行のコードで実現できます。
しかし、jquery は特殊なフレームワークであり、完全なソリューションではなく、依然として javascript から分離できません。
基本的にネイティブ JavaScript に依存しないものが必要な場合は、Sencha を試してください。
jq、dojo などを含むさまざまなカプセル化は、主に心配を軽減するために設計されています。 jq を例に挙げます。
JQ はさまざまなブラウザのイベントと DOM オブジェクトをカプセル化し、さまざまな操作がさまざまなブラウザと直接互換性があることを知っておく必要があります。ブラウザの違いはCSSで「-webkit-」を書くか「filter」を書くかの違いだけでなく、イベントモデルなど根底にあるものが違うということ ==
JQ独自のCSS-LIKEセレクター、チェーンライティング、各種カプセル化されたアニメーション関数とカプセル化された非同期読み込みにより、開発効率が大幅に向上し、作業の重複が削減されました。JQ は遅延と一連の関数を使用して AJAX 操作をカプセル化しています。いずれにせよ、この関数の改善と完成度はそれほど心配ではありません。 JS.
その他は
よく使われる機能の一部 JQ にあるので、自分で書く必要はありません。例えば、ブラウザの検出... プラグインは常に充実しており、情報は豊富です。もちろん、この方法では、
JQ がネイティブ JS よりも 10 倍 (Chrome) ~ 100 倍 (つまり) 遅くなります。具体的な数値は忘れましたが、これは桁違いです。特に悪用するのが好きな人もいます。セレクターを使用し、チェーン書き込みを使用しないでください
つまり、JS の 1 文だけで問題が解決できる場合は、JQ を使用しないでください。私の個人的なテストでは、$('#x') は getElementById('x より 40 倍遅い) です。 ')
これは @TooBug 兄弟の実際のテストです。コード http://fiddle.jshell.net/toobug/mZPXq/
JQ は、すべての状況に適用できるわけではありません。たとえば、大規模な Web サイトでは JQ の欠点が強調されます。
名前空間
はありません - - 多くの Web サイトは、自分の状況に応じて独自の関数ライブラリを構築することに基づいています 余談ですが、プロジェクトが「Web ページ」ではなく「APP」に近い場合、jq は最適なパフォーマンスとは言えません
パフォーマンスに関しては、一般にビジネスの複雑さに依存します。開発能力とチームの規模は一概に言えません
2. Hello world 関数を使用する限り、パフォーマンスは問題になりません。チームは素晴らしく、ビジネスは複雑です。コードの保守性が最も重要です。Office が成功する理由は、パフォーマンスが常に向上しているからです。コンピュータの処理能力はますます強化されており、もはや問題はありません。
1. jQ や他のフレームワークは使いやすさと互換性の問題を解決しますが、効率は若干低くなります 2. ネイティブ js は動作効率の問題を解決しますが、互換性はさらに面倒です。ネイティブ js プログラマーのレベルをさらに高めることができます
実際、jquery とネイティブ JS の間には大きな違いはありません。 jquery の API はブラウザーの違いをカプセル化し、開発に便利な方法を提供するだけです。
js をよく学ぶ これですべて完了です。 jquery は単なる js フレームワークであり、多くの js フレームワークがあります。こっちの方が良いですね。プロジェクトに取り組むときは、js を学習し、jquery のみを使用することを強くお勧めします。
プロジェクトを実行する場合、jqueryの利点はその効率の高さであり、開発コストがN倍削減されます。
4. js: 単純なものは実装が非常に複雑です
jquery: 複雑なものは実装が非常に簡単です
パフォーマンスの点では、jquery ははるかに劣ります
5. jquery は、私たちがよく使用する js で書かれた関数ライブラリです。エフェクトはすべてカプセル化されて実装されているため、再度使用するときのみ呼び出す必要があります。 DIY が必要な場合は、もちろん JS を使用する必要があります。
6. js は基礎であり、jQuery は単なるツールであり、基礎は非常に重要です
私の知る限り、ほとんどの人は dom の選択と派生した .children、.siblings の 2 つの側面にのみ jquery を使用しています。 、次はイベントバインディング、その他のループ、一般的に使用されるsettimeoutを含むメソッド宣言ですが、これらはすべてネイティブではありませんか?
jquery とネイティブはまったく対立するものであると考えるべきではないと思います。 jquery マスターは間違いなく js クラスを使用し、プロトタイプチェーンを理解し、dom を理解します。 したがって、ネイティブを使用することが強力であると考える必要はありません。 jquery はそのような考えはありません。
あなたの HTML 構造は複雑で、jquery セレクターを使用すると非常に便利です。デザイン要件は非常に厳しく、jquery アニメーションや特殊効果を使用するのに非常に適しています。これらは理解できますが、あなたには不可能です。ネイティブ JS をまったく使用しないで、JQuery を使用するのは不可能です。変数宣言はすべてネイティブ JS です。
そのため、面接中にネイティブ JS の使い方を尋ねられたら、慣れていない dom 選択とイベントリスナー以外はすべて問題ないと自信を持って言えます
これを読んだ後は、その方法をマスターしたと思います。この記事の場合は、よりエキサイティングな内容については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jqueryを使用して選択したCSSスタイルを削除する方法以上がJSとjQueryの学び方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。