jQuery はアニメーションカルーセル広告を実装します
今回は、アニメーション効果のあるカルーセル広告を実装するための jQuery について説明します。jQuery でアニメーション効果のあるカルーセル広告を実装するための 注意点 について説明します。実際のケースを見てみましょう。

1. 要件分析
1. 同じサイズの画像を多数用意し、並べて表示します。 2. 左右に 2 つの切り替えボタンがあり、前の画像を表示するか次の画像を表示するかを制御します。 3. 右下に表示される画像を示す「小さな円」インジケーターがあり、それをクリックして画像を切り替えることもできます。 4. 一定時間ごとに、画像が自動的にスクロールします。 5. マウスを画像上に置くと自動スクロールが停止し、一定時間後に自動的に再生されます。2. コード分析
1. HTML コードを使用してフレームワークを構築します
<body> <p id="container"> <ul id="content"> <li><a href="#"><img src="images/0.jpg"/></a></li> <li><a href="#"><img src="images/1.jpg"/></a></li> <li><a href="#"><img src="images/2.jpg"/></a></li> <li><a href="#"><img src="images/3.jpg"/></a></li> <li><a href="#"><img src="images/4.jpg"/></a></li> </ul> <p id="btn"> <p id="leftBtn"></p> <p id="rightBtn"></p> </p> <ul id="indicator"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </body>
2> id が content である ul で、そこに格納されているコンテンツはインターフェイス上に表示されるスクロール画像です。
2. 表示スタイルを変更する CSS コード
1> 次の 2 行のコードは、ブラウザーのデフォルトのギャップをクリアします。*{margin: 0; padding: 0;}#container
{
width:560px;
height: 300px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
絶対的に配置する場合は、それらの位置を絶対的に設定する必要があります。これがいわゆる「息子は父親に似なければならない」という原則です。絶対位置決めで使用します。
3> コンテンツのスタイルを設定します#container #content
{
list-style: none;
width: 10000px;
position: absolute;
left:0;
top:0;
}
#container #content li
{
float:left;
}
#container #content li img
{
border: 0;
}4> 左右のスイッチボタンのスタイルを設定します
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(images/icons.png) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icons.png) no-repeat 0 -45px;
cursor: pointer;
}
#container #indicator
{
position: absolute;
right: 50px;
list-style: none;
bottom: 12px;
}
#container #indicator li
{
float: left;
cursor: pointer;
margin-left: 20px;
width:14px;
height: 14px;
background: url(images/icons.png) no-repeat -23px -127px;
}
#container #indicator li.current
{
background-position: -9px -125px;
}
3. JQuery を使用してインタラクティブな効果を追加します
1> 切换下一张(点击右边按钮)
$(function(){
// 总的图片个数(用代码获取个数,扩展性比较强)
var totalCount = $("#container #content li").length;
// 当前处于第几个图片
var nowImage = 0;
$("#container #btn #rightBtn").click(rightBtnClick);
<span style="white-space:pre"> </span>function rightBtnClick(){
if(!$("#container #content").is(":animated")){
if(nowImage == totalCount - 1){
<span style="white-space:pre"> </span>nowImage = 0;
<span style="white-space:pre"> </span>$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * (totalCount -1 )}, 1000, function(){
$("#container #content").css("left",0);
});
} else {
nowImage++;
changeImage();
}
}
}
});changeImage 函数
function changeImage(){
if(!$("#container #content").is(":animated")){
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * nowImage}, 1000);
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
}
}代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
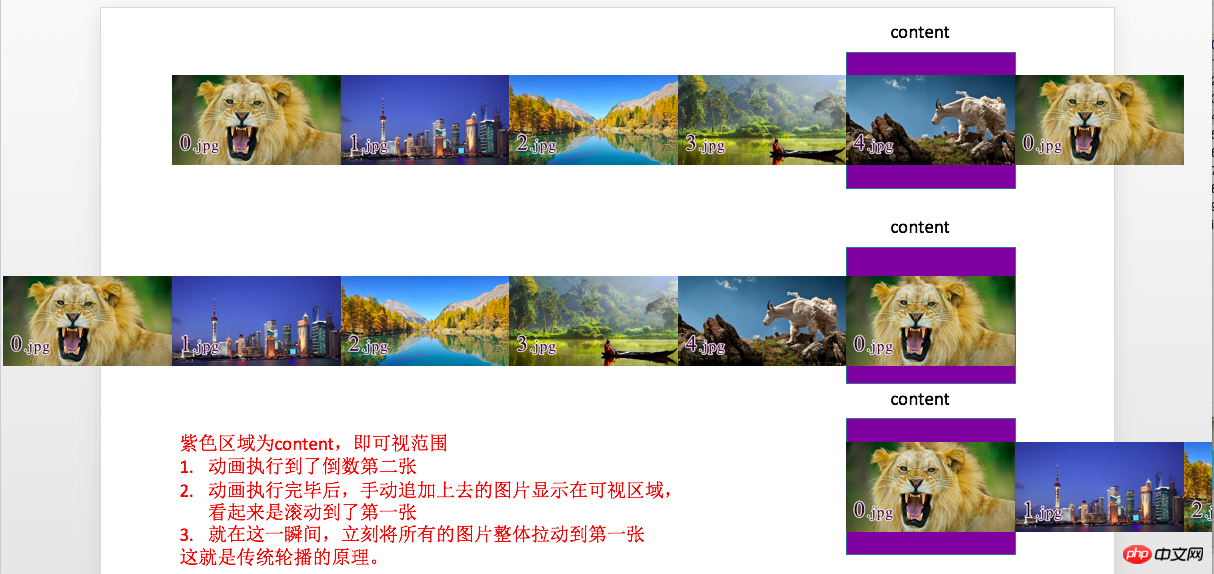
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
/*克隆轮播的第一个li追加到最后*/
$("#container #content li").first().clone().appendTo($("#container #content"));在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
$("#container #btn #leftBtn").click(function(){
if(!$("#container #content").is(":animated")){
if(nowImage == 0){
nowImage = totalCount - 2;
$("#container #content").css("left",-560 * (totalCount - 1));
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
$("#container #content").animate({"left": -560 * nowImage}, 1000);
} else {
nowImage--;
changeImage();
}
}
});3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
$("#container #indicator li").click(function(){
nowImage = $(this).index();
changeImage();
});4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
var timer = setInterval(rightBtnClick, 2000);
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
$("#container").mouseenter(function(){
clearInterval(timer);
}).mouseleave(function(){
timer = setInterval(rightBtnClick, 2000);
});精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がjQuery はアニメーションカルーセル広告を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか? PC で 360 ブラウザによって推奨される広告をオフにする方法は?
Mar 14, 2024 am 09:16 AM
360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか? PC で 360 ブラウザによって推奨される広告をオフにする方法は?
Mar 14, 2024 am 09:16 AM
360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか?多くのユーザーが 360 ブラウザを使用していると思いますが、このブラウザは時々広告が表示され、多くのユーザーを悩ませています. このサイトでは、お使いのコンピュータで 360 ブラウザが推奨する広告をオフにする方法をユーザーに丁寧に紹介します。コンピュータ上の 360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか?方法 1: 1. 360 セーフ ブラウザを開きます。 2. 右上隅にある「3 本の横棒」のロゴを見つけて、[設定] をクリックします。 3. ポップアップインターフェースの左側のタスクバーで[ラボ]を見つけ、[「360ホットスポット情報」機能を有効にする]にチェックを入れます。方法 2: 1. まずダブルクリックします。
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 モーメントで広告を完全にオフにする方法
Mar 03, 2024 pm 12:31 PM
モーメントで広告を完全にオフにする方法
Mar 03, 2024 pm 12:31 PM
ユーザーがモーメントを閲覧すると大量の広告が表示されますが、広告を完全にオフにするにはどうすればよいでしょうか?ユーザーは、[マイ] の [設定] をクリックし、[個人情報と権限] を見つけて、[パーソナライズされた広告管理] をクリックして、広告のパーソナライズをオフにする必要があります。この記事ではモーメントの広告を完全にオフにする方法を紹介しますので、ぜひ参考にしてください。 WeChat の使い方チュートリアル: モーメントの広告を完全にオフにする方法? 回答: 完全にオフにすることはできません。オフにできるのはパーソナライズされたおすすめのみです。 具体的な方法: 1. まず、[私] をクリックして、その中の設定を見つけます。 2. 個人情報と権限のオプションを見つけます。 3. 内部のパーソナライズされた広告管理機能をクリックします。 4. 広告のカスタマイズの右側にあるスイッチをクリックしてオフにします。広告をオフにする方法: 1. モーメントで広告を見つけます。 2.右クリック
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 新しいバージョンの Edge で広告をオフにする方法は? Edge のパーソナライズされた広告をブロックする方法
Mar 14, 2024 am 11:37 AM
新しいバージョンの Edge で広告をオフにする方法は? Edge のパーソナライズされた広告をブロックする方法
Mar 14, 2024 am 11:37 AM
Edge ブラウザをアップデートした後、多くのユーザーは、新しいタブ ページの下部に複数の Web サイトへのリンクがあり、広告という文字がマークされるなど、インターフェースに広告が多く表示され、非常に煩わしいと感じました。 Edge ブラウザでパーソナライズされた広告をオフにする方法はありますか?編集者がインターネットでいろいろな方法を調べたので、広告を消すちょっとした裏ワザを紹介します。新しいバージョンの Edge で広告をオフにする方法は? 1. Edge ブラウザを開きます。 2. 右上隅の[•••]をクリックします。 3. [設定]をクリックします。 4. [プライバシー、検索、サービス]をクリックします。 5. 「Web エクスペリエンスの個人設定」の右側にあるスイッチをオフにして、Microsoft がプッシュする個人設定をオフにします。
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。
 4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
PDF、Web ページ、ポスター、Excel グラフの内容を自動的に分析できる大型モデルは、アルバイトにとってはあまり便利ではありません。上海 AILab、香港中文大学、その他の研究機関が提案した InternLM-XComposer2-4KHD (略称 IXC2-4KHD) モデルは、これを実現します。解像度制限が 1500x1500 以下である他のマルチモーダル大型モデルと比較して、この作業ではマルチモーダル大型モデルの最大入力画像が 4K (3840x1600) 解像度を超え、任意のアスペクト比と 336 ピクセルをサポートし、 4K 動的解像度の変更。発売から3日後、このモデルはHuggingFaceのビジュアル質疑応答モデルの人気ランキングで1位となった。扱いやすい




