
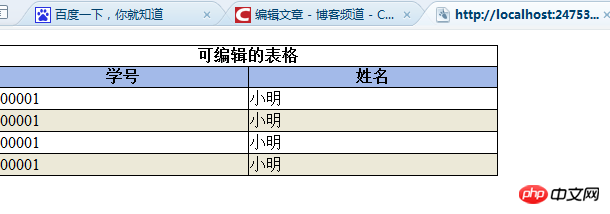
今回はリアルタイムで編集・操作できるテーブル関数を実現するためのJQueryをお届けします。ケース、見てみましょう。達成したい最終的な効果は次のとおりです:
 学生番号列をクリックすると、編集できます:
学生番号列をクリックすると、編集できます:
 ESC をクリックすると操作がキャンセルされ、Enter をクリックすると操作がキャンセルされます。変更できます 有効になります (背景との対話はありません)
ESC をクリックすると操作がキャンセルされ、Enter をクリックすると操作がキャンセルされます。変更できます 有効になります (背景との対話はありません)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="EditTable.aspx.cs" Inherits="EditTable" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="css/eidtTable.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/eidtTable.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <p> <table> <thead> <tr> <th colspan="2">可编辑的表格</th> </tr> </thead> <tbody> <tr> <th>学号</th> <th>姓名</th> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> </tbody> </table> </p> </form> </body> </html>
table
{
border:1px solid black;
border-collapse:collapse;
width:500px;
}
table th
{
border:1px solid black;
width:50%;
}
table td
{
border:1px solid black;
width:50px;
}
tbody th
{
background-color:#A3BAE9
}
/// <reference path="jquery-1.9.1.min.js" />
//$(document).ready(function () {
// alert('test');
//});
//简便的写法
$(function () {
$("tr:odd").css("background-color", "#ECE9D8");
var objTd = $(".editTd");
objTd.click(function () {
var text = $(this).html();
var objThisTd = $(this);
//解决点击文本框和td中间的空隙还是会出问题 这个问题
if (objThisTd.children("input").length > 0) {
return false;
}
var inputText = $("<input value='test' type='text'/>");
inputText.width(objTd.width()).css("font-size", "16px").css("background-color", objTd.css("background-color")).css("border-width", "0").val(text);
objThisTd.html("");
inputText.appendTo(objThisTd);
inputText.trigger("focus").trigger("select");
inputText.click(function () {
return false;
});
//这里采用的keydown事件,我试过用keyup事件无法屏蔽浏览器的回车页面提交事件
inputText.keydown(function (event) {
//alert(event.keyCode);
var keycode = event.which;
if (keycode == 13) {
objThisTd.html($(this).val());
//return false;
}
if (keycode == 27) {
objThisTd.html(text);
}
});
});
});
推奨読書:
jquery がテーブル内のデータをどのように操作するかの詳細な説明 テーブル並べ替えコンポーネント tablesorter の使用手順の詳細な説明以上がJQueryはリアルタイムで編集できるテーブル関数を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。