jQuery プラグイン EasyUI EasyUI を簡単に学習してツリーを作成する menu_jquery
1. EasyUI はタグを使用してツリー メニューを作成します
マーカーからツリーを作成できます。 easyui ツリー メニュー (Tree) も
- 要素で定義できます。順序なしリストの
- 要素はツリー ノードを生成し、子
- 要素は親ツリー ノードを生成します。

ツリーメニューの作成 (Tree)
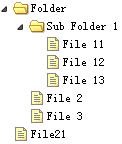
<ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>ログイン後にコピー2. EasyUI で非同期ツリー メニューを作成します
非同期ツリー メニュー (ツリー) を作成するには、各ツリー ノードに「id」属性が必要です。この属性は、子ノード データを取得するためにサーバーに送信されます。
ツリーメニューの作成 (Tree)
<ul id="tt" class="easyui-tree" url="tree2_getdata.php"> </ul>
ログイン後にコピーサーバー側コード
$id = isset($_POST['id']) ? intval($_POST['id']) : 0; include 'conn.php'; $result = array(); $rs = mysql_query("select * from nodes where parentId=$id"); while($row = mysql_fetch_array($rs)){ $node = array(); $node['id'] = $row['id']; $node['text'] = $row['name']; $node['state'] = has_child($row['id']) ? 'closed' : 'open'; array_push($result,$node); } echo json_encode($result); function has_child($id){ $rs = mysql_query("select count(*) from nodes where parentId=$id"); $row = mysql_fetch_array($rs); return $row[0] > 0 ? true : false; }ログイン後にコピー3. EasyUI ツリー メニューにノードを追加します
このセクションでは、ツリー メニュー (ツリー) にノードをアタッチする方法を示します。果物と野菜のノードを含む食品ツリーを作成し、既存の果物ノードに他の果物を追加します。
食用ツリーを作成する
まず、食品ツリーを作成します。コードは次のようになります:
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
ログイン後にコピーツリーコンポーネントは
- タグで定義されており、ツリーノードデータはURL「tree_data.json」からロードされることに注意してください。
親ノードの取得次に、ノードをクリックしてフルーツ ノードを選択し、他のフルーツ データを追加します。 getSelected メソッドを実行して処理ノードを取得します:
var ノード = $('#tt').tree('getSelected');
getSelected メソッドの戻り結果は、id、text、および target 属性を持つ JavaScript オブジェクトです。ターゲット属性は、選択したノードを参照する DOM オブジェクトであり、その append メソッドは子ノードを追加するために使用されます。
追加ノードvar node = $('#tt').tree('getSelected'); if (node){ var nodes = [{ "id":13, "text":"Raspberry" },{ "id":14, "text":"Cantaloupe" }]; $('#tt').tree('append', { parent:node.target, data:nodes }); }ログイン後にコピーフルーツを追加すると、次のように表示されます:

ご覧のとおり、easyui の Tree プラグインを使用してノードを接続するのはそれほど難しくありません。
4. EasyUI はチェック ボックスのあるツリー メニューを作成します
easyui の Tree プラグインを使用すると、チェックボックス ツリーを作成できます。ノードのチェックボックスをクリックすると、クリックしたノードの情報が上下に引き継がれます。たとえば、「トマト」ノードのチェックボックスをクリックすると、「野菜」ノードが部分的にのみ選択されていることがわかります。
チェックボックスツリーの作成
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
ログイン後にコピー5. EasyUI ツリー メニューのドラッグ アンド ドロップ コントロール
アプリケーションで Tree プラグインを使用する場合、ユーザーがノードの位置を変更できるようにするためにドラッグ アンド ドロップ機能が必要です。ドラッグ アンド ドロップ操作を有効にするには、Tree プラグインの「dnd」プロパティを true に設定するだけです。
ツリーメニュー(Tree)の作成
$('#tt').tree({ dnd: true, url: 'tree_data.json' });ログイン後にコピーツリー ノードでドロップ操作が発生すると、「onDrop」イベントがトリガーされ、ノードの状態をリモート サーバーに保存するなど、いくつかの操作を実行する必要があります。
onDrop: function(targetNode, source, point){ var targetId = $(target).tree('getNode', targetNode).id; $.ajax({ url: '...', type: 'post', dataType: 'json', data: { id: source.id, targetId: targetId, point: point } }); }ログイン後にコピー六、EasyUI树形菜单加载父/子节点
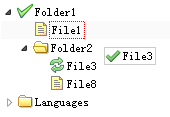
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。
父/子节点数据
[ {"id":1,"parendId":0,"name":"Foods"}, {"id":2,"parentId":1,"name":"Fruits"}, {"id":3,"parentId":1,"name":"Vegetables"}, {"id":4,"parentId":2,"name":"apple"}, {"id":5,"parentId":2,"name":"orange"}, {"id":6,"parentId":3,"name":"tomato"}, {"id":7,"parentId":3,"name":"carrot"}, {"id":8,"parentId":3,"name":"cabbage"}, {"id":9,"parentId":3,"name":"potato"}, {"id":10,"parentId":3,"name":"lettuce"} ] 使用 'loadFilter' 创建树形菜单(Tree) $('#tt').tree({ url: 'data/tree6_data.json', loadFilter: function(rows){ return convert(rows); } });ログイン後にコピー转换的实现
function convert(rows){ function exists(rows, parentId){ for(var i=0; i<rows.length; i++){ if (rows[i].id == parentId) return true; } return false; } var nodes = []; // get the top level nodes for(var i=0; i<rows.length; i++){ var row = rows[i]; if (!exists(rows, row.parentId)){ nodes.push({ id:row.id, text:row.name }); } } var toDo = []; for(var i=0; i<nodes.length; i++){ toDo.push(nodes[i]); } while(toDo.length){ var node = toDo.shift(); // the parent node // get the children nodes for(var i=0; i<rows.length; i++){ var row = rows[i]; if (row.parentId == node.id){ var child = {id:row.id,text:row.name}; if (node.children){ node.children.push(child); } else { node.children = [child]; } toDo.push(child); } } } return nodes; }ログイン後にコピー以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。
- 要素は、基本的なツリー構造を提供します。各

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します