
今回は、jQuery+AJAXを使ってバックグラウンドを呼び出す実装手順について詳しく説明します。 jQuery+AJAXを使ってバックグラウンドを呼び出すための注意事項は何ですか。以下は実際的なケースです。見て。 1. 新しいdemo.aspxページを作成します。
2. まず、ページのバックグラウンド ファイル demos.aspx.cs に
referenceSystem.Web.Services;1) パラメーターなしのメソッド呼び出し。
このバージョンは .net Framework 2.0 よりも古いものではサポートされなくなっていることに注意してください。バックエンド コード:
[WebMethod]
public static string SayHello()
{
return "Hello Ajax!";
}$(function() {
$("#btnOK").click(function() {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "Demo.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});ページ コード:
<form id="form1" runat="server"> <p> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </p> </form>
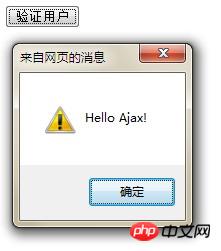
実行時の効果は次のとおりです:
 2) パラメーター メソッド呼び出しがあります
2) パラメーター メソッド呼び出しがあります
[WebMethod]
public static string GetStr(string str, string str2)
{
return str + str2;
}$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetStr",
//方法传参的写法一定要对,str为形参的名字,str2为第二个形参的名字
data: "{'str':'我是','str2':'XXX'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
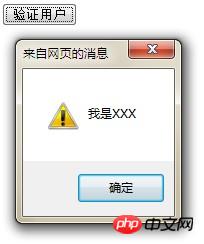
});実行時の効果は以下の通り:
 3)
3)
メソッドを返すバックエンドコード:
[WebMethod]
public static List<string> GetArray()
{
List<string> li = new List<string>();
for (int i = 0; i < 10; i++)
li.Add(i + "");
return li;
}$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetArray",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//插入前先清空ul
$("#list").html("");
//递归获取数据
$(data.d).each(function() {
//插入结果到li里面
$("#list").append("<li>" + this + "</li>");
});
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
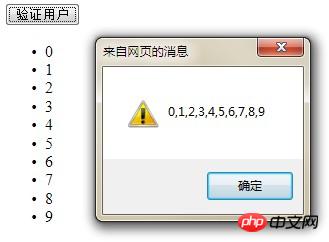
});実行結果グラフ:
私この事例を読んだことがあるはずです。この方法をマスターしたら、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
推奨読書:
以上がjQuery+AJAXを使ってバックグラウンドを呼び出す手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。