
今回は、Ajax を 5 年間使用した経験をまとめてお届けします。Ajax を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
1. Ajax の概要、利点と欠点、アプリケーション シナリオとテクノロジ
Ajax の概要:
Asynchronous Javascript And XML (非同期 JavaScript と XML)これは単一のテクノロジではありませんが、インタラクティブな Web アプリケーションに関連する一連のテクノロジーを有機的に活用したものですAJAX は、高速で動的な Web ページを作成するために使用されるテクノロジーです。 AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。利点:
欠点:背中を殺すボタンが削除されると、ブラウザの戻るメカニズムが破壊されます。
安全上の問題がいくつかあります。シナリオ1.データ検証
シナリオ2.オンデマンドでデータを取得するCSSとXHTMLを使用して表現されます。
インタラクションと動的な表示には DOM モデルを使用します。主な違いは、実際には、JavaScript ではなく、HTML/XHTML ではありませんと CSS を使用しますが、XMLHttpRequest を使用してサーバーから XML データを非同期にリクエストします

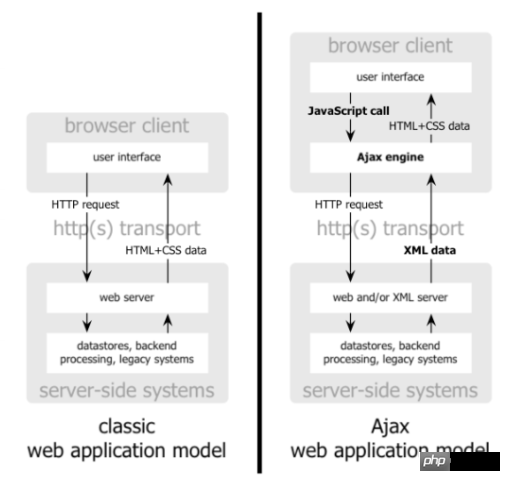
従来の Web アプリケーション モデルでは、ユーザー エクスペリエンスが断片化されています。[新しいものを参照]。ページ -> もう一度クリック -> もう一度待ちます。 AJAX テクノロジの採用後、計算作業のほとんどはユーザーが気付かないうちにサーバーによって完了します。
Ajax の原理は、XmlHttpRequest オブジェクトを通じてサーバーに非同期リクエストを送信し、サーバーからデータを取得し、JavaScript を使用して DOM を操作してページを更新するだけです。この中で最も重要なステップは、サーバーからリクエスト データを取得することです。 ajax をネイティブに作成するには、次の 4 つのステップに分けることができます
1. XMLHttpRequest オブジェクトを作成します
Ajax の中心となるのは、Ajax 実装の鍵となる XMLHttpRequest オブジェクトです。応答を受信し、コールバックを実行します。 完了 すべての最新のブラウザ (IE7 以降、Firefox、Chrome、Safari、Opera) には XMLHttpRequest オブジェクトが組み込まれています。XMLHttpRequest オブジェクトを作成するための構文:
var xhr = new XMLHttpRequest();
古いバージョンの Internet Explorer (IE5 および IE6) は ActiveX オブジェクトを使用します:
var xhr = new ActiveXObject("Microsoft.XMLHTTP");Ajax を作成するための各ブラウザのツール機能と互換性があります
function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}2. リクエストを準備します
3 つのパラメータを受け入れて XMLHttpRequest オブジェクトを初期化します:
xhr.open(method,url,async);
GET リクエスト:
xhr.open("GET",demo.php?name=tsrot&age=24,true);POST リクエスト:
xhr.open("POST",demo.php,true);3. リクエストを送信します。
xhr.send();
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);POST リクエスト:
HTML フォームのようにデータを POST する必要がある場合は、setRequestHeader() を使用して HTTP ヘッダーを追加してください。次に、send() メソッドで送信するデータを指定します。
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.sensetRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}4、处理响应
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}onreadystatechange :当处理过程发生变化的时候执行下面的函数
readyState :ajax处理过程
0:请求未初始化(还没有调用 open() )。
1:请求已经建立,但是还没有发送(还没有调用 send() )。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
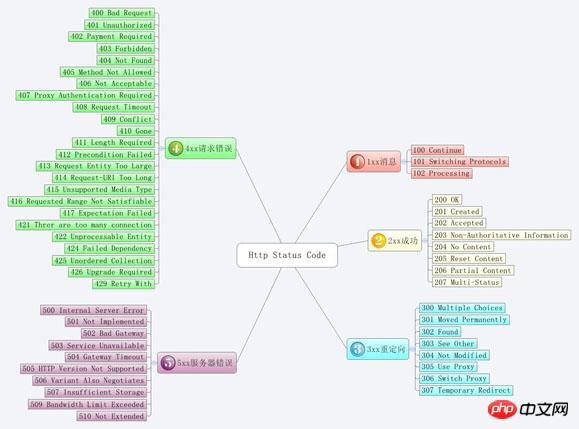
status属性:
200:”OK”
404: 未找到页面
responseText:获得字符串形式的响应数据
responseXML:获得 XML形式的响应数据
对象转换为JSON格式使用JSON.stringify
json转换为对象格式用JSON.parse()
返回值一般为json字符串,可以用JSON.parse(xhr.responseText)
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}open() がまだ呼び出されていません)。 🎜🎜 1: リクエストは確立されましたが、送信されていません (send() がまだ呼び出されていません)。 🎜🎜 2: リクエストは送信され、処理中です (通常、コンテンツ ヘッダーは応答から取得できます)。 🎜🎜 3: リクエストは処理中です。通常、レスポンスにはデータが含まれていますが、サーバーはレスポンスの生成を完了していません。 🎜🎜 4: 応答が完了しました。サーバーの応答を取得して使用できます。 🎜🎜🎜ステータス属性: 🎜🎜🎜🎜🎜200: "OK" 🎜🎜🎜🎜404: ページが見つかりません🎜🎜🎜🎜responseText: 文字列形式で応答データを取得します🎜🎜responseXML: XML 形式で応答データを取得します🎜 🎜へオブジェクトを JSON 形式に変換し、JSON.stringify を使用します🎜🎜 json をオブジェクト形式に変換し、JSON.parse() を使用します🎜🎜 戻り値は通常、json 文字列ですJSON.parse(xhr.responseText)を使用して JSON オブジェクトに変換できます🎜从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})load方法参数
| パラメータ名 | タイプ | 説明 |
| url | String | HTMLページのURLアドレスをリクエスト |
| data (オプション) | Object | キーがサーバーに送信されました /値データ |
| コールバック (オプション) | 関数 | リクエストが成功したか失敗したかにかかわらず、リクエストが完了したときのコールバック関数 |
$.get() および $.post() メソッド
load() メソッドは通常、Web サーバーから静的データ ファイルを取得するために使用されます。プロジェクト内のサーバーのページにいくつかのパラメーターを渡す必要がある場合は、$.get() と $.post() または $ を使用できます。 .ajax() メソッド load()方法通常用来从web服务器上获取静态的数据文件。在项目中需要传递一些参数给服务器中的页面,那么可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全局函数
$.get()方法
$.get()方法使用GET方式来进行异步请求
结构为:$.get(url,[data],callback,type)
如果服务器返回的内容格式是xml文档,需要在服务器端设置Content-Type类型 代码如下: header("Content-Type:text/xml:charset=utf-8") //php
注:
$.get() および $.post( )メソッドはjqueryのグローバル関数です
$.get()メソッドはGETメソッドを使用して非同期リクエストを行います |
構造は: $.get(url,[data],callback,type)
|
サーバーから返されたコンテンツ形式が XML ドキュメントの場合、Content-Type タイプ コードをサーバー側は次のようになります: header("Content-Type: text/xml:charset=utf-8") //php
|
| parameter | type | |
| url | ||
| requesthtmlpage | dataのアドレス(オプション) QueryString としてリクエスト URL に追加されます | |
| callback(optional) | Function | 成功したコールバック関数をロードします (このメソッドは、Response の戻りステータスが成功の場合にのみ呼び出されます) |
$.post() メソッド
このメソッドは $.get() メソッドと同じ構造と使用法を持っていますが、次の点が異なります$.get()方法的结构和使用方式相同,有如下区别
GET请求会将参数跟张乃URL后进行传递,而POST请求则是作为Http消息的实体内容发送给web服务器,在ajax请求中,这种区别对用户不可见
GET方式对传输数据有大小限制(通常不能大于2KB),而使用POST方式传递的数据量要比GET方式大得多(理论不受限制)
GET方式请求的数据会被浏览器缓存起来,因此其他人可以从浏览器的历史纪录中读取这些数据,如:账号、密码。在某种情况下,GET方式会带来严重的安全问题,而POST相对来说可以避免这些问题
GET和POST方式传递的数据在服务端的获取也不相同。在PHP中,GET方式用$_GET[]获取;POST方式用$_POST[]获取;两种方式都可用$_REQUEST[]来获取
总结
使用load() 、$.get()和$.post()方法完成了一些常规的Ajax程序,如果还需要复杂的Ajax程序,就需要用到$.ajax()方式
$.ajax()方法
$.ajax()方法是jquery最底层的Ajax实现,它的结构为$.ajax(options)
该方法只有一个参数,但在这个对象里包含了$.ajax()
GET メソッドには送信データのサイズ制限があります (通常は 2KB 以下) が、POST メソッドを使用して転送されるデータの量は GET メソッドよりもはるかに大きくなります (理論的には制限はありません)。
| summary | を取得するには、 load() 、 $.get() および $.post () メソッドは、いくつかの通常の Ajax プログラムを完成させます。複雑な Ajax プログラムが必要な場合は、$.ajax() メソッドを使用する必要があります |
|
$.ajax() メソッドは、jquery の最下位レベルの Ajax 実装です。その構造は $.ajax(options) です。このメソッドには、パラメータは 1 つですが、このオブジェクトには $.ajax() メソッドに必要なリクエスト設定とコールバック関数が含まれています。パラメータはキー/値に存在し、すべてのパラメータはオプションです |
$.ajax ( ) よく使用されるパラメータ分析 | |
| パラメータ | type | description |
| url | String | |
| type |
String リクエストメソッド(POSTまたはGET)のデフォルトはGET | timeout|
| リクエストのタイムアウト(ミリ秒)を設定します |
dataType String |
|
| html: プレーンテキストの HTML 情報を返します。含まれている script タグも DOM に挿入されたときに実行されます | スクリプト: プレーンテキストの JavaScript コードを返します。キャッシュ パラメータが設定されていない限り、結果は自動的にキャッシュされません。注: リモートリクエストを行う場合、すべての POST リクエストは GET リクエストに変換されますjson: JSON データを返します | jsonp: JSONP 形式。jsonp 形式を使用して関数を呼び出すとき、たとえば: myurl?call back=?、jquery は自動的に後者を置き換えますか?コールバック関数を実行するための正しい関数名です
text: プレーン テキスト文字列を返します beforeSend |
| カスタム HTTP ヘッダーの追加など、リクエストを送信する前に XMLHttpRequest オブジェクトを変更できる関数。 beforeSend で false が返された場合、この Ajax リクエストはキャンセルできます。 XMLHttpRequest オブジェクトが唯一のパラメータです | 関数(XMLHttpRequest){This;//この Ajax リクエストを呼び出すときに渡されるオプション パラメーター | }
complete Function | リクエスト完了後のコールバック関数(リクエストが成功または失敗したときに呼び出されます)
| This;//この Ajax リクエストを呼び出すときに渡されるオプション パラメーター | }success | |
| リクエストが成功した後に呼び出されるコールバック関数には2つのパラメータがあります | (1) サーバーから返され、dataType パラメーターに従って処理されたデータ | (2) ステータスを説明する文字列関数(データ,テキストステータス){ | //データは、xmlDoc、「jsonObj、html、テキストなど」です
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がAjax の使用に関する 5 年の経験の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。