JQueryはサイドバーメニューを実装します
今回は、サイドバー メニューを実装するための JQuery について説明します。 JQuery でサイドバー メニューを実装するための 注意事項 については、次のとおりです。
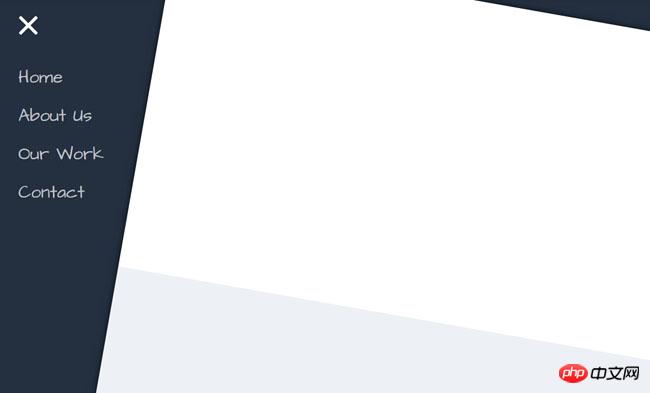
レンダリングは次のとおりです:
オンライン プレビュー ソース コードのダウンロード
html コード:<p id="paper-back"> <nav> <p class="close"></p> <a href="#">Home</a> <a href="#">About Us</a> <a href="#">Our Work</a> <a href="#">Contact</a> </nav> </p> <p id="paper-window"> <p id="paper-front"> <p class="hamburger"><span></span></p> <p id="container"> <section> <p>点击左上角的按钮打开菜单</p> <p>适用浏览器:、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. <br>不支持IE及以下浏览器。</p> <p> <script src="/scripts/bc/_gg.js" type="text/javascript"></script></p> </section> <section></section> </p> </p> </p>
var paperMenu = {
$window: $('#paper-window'),
$paperFront: $('#paper-front'),
$hamburger: $('.hamburger'),
offset: ,
pageHeight: $('#paper-front').outerHeight(),
open: function () {
this.$window.addClass('tilt');
this.$hamburger.off('click');
$('#container, .hamburger').on('click', this.close.bind(this));
this.hamburgerFix(true);
// console.log('opening...');
},
close: function () {
this.$window.removeClass('tilt');
$('#container, .hamburger').off('click');
this.$hamburger.on('click', this.open.bind(this));
this.hamburgerFix(false);
// console.log('closing...');
},
updateTransformOrigin: function () {
scrollTop = this.$window.scrollTop();
equation = (scrollTop + this.offset) / this.pageHeight * ;
this.$paperFront.css('transform-origin', 'center ' + equation + '%');
},
hamburgerFix: function (opening) {
if (opening) {
$('.hamburger').css({
position: 'absolute',
top: this.$window.scrollTop() + + 'px'
});
} else {
setTimeout(function () {
$('.hamburger').css({
position: 'fixed',
top: 'px'
});
}, );
}
},
bindEvents: function () {
this.$hamburger.on('click', this.open.bind(this));
$('.close').on('click', this.close.bind(this));
this.$window.on('scroll', this.updateTransformOrigin.bind(this));
},
init: function () {
this.bindEvents();
this.updateTransformOrigin();
}
};
paperMenu.init();フォームにテキストボタンを実装するためのjQueryの特殊効果のコレクション
jQueryを使用してチェックボックス付きのテーブルを実装する手順の詳細な説明
以上がJQueryはサイドバーメニューを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP を使用した SaaS の実装: 包括的な分析
Mar 07, 2024 pm 10:18 PM
PHP を使用した SaaS の実装: 包括的な分析
Mar 07, 2024 pm 10:18 PM
リアルタイムのプログラミング ガイダンスを提供できないのは誠に申し訳ありませんが、PHP を使用して SaaS を実装する方法をより深く理解していただくためにコード例を提供できます。以下は「PHP を使用した SaaS の実装: 包括的な分析」というタイトルの 1,500 ワード以内の記事です。今日の情報化時代において、SaaS (Software as a Service) は企業や個人がソフトウェアを使用する主流の方法となっており、ソフトウェアにアクセスするためのより柔軟で便利な方法を提供します。 SaaS を使用すると、ユーザーはオンプレミスにいる必要がなくなります




