
今回は、JS が JSON を操作する方法と、JS が JSON を操作するための 注意事項 を紹介します。以下は実際のケースです。
1. 概要
JSON (JavaScript Object記法) は軽量のデータ交換形式であると同時に、JSON は JavaScript ネイティブ形式であるため、JSON データを処理する必要はありません。 JavaScript。特別な API またはツールキット。
JSONにはobjectとarray
1の2つの構造があり、オブジェクトは「{」で始まり「}」で終わり、「key/value」は「,」で区切られます。 

2. JSON オブジェクトと JSON 文字列の変換 データ送信プロセスでは、JSON は文字列の形式で渡され、JS は JSON オブジェクトに対して動作するため、オブジェクトと JSON 間の JSON 変換文字列が鍵です。以下のように:
JSON 文字列:
 JSON オブジェクト:
JSON オブジェクト:
 1. 文字列を JSON に変換する
1. 文字列を JSON に変換する
 2. JSON を文字列に変換する
2. JSON を文字列に変換する

3. JSON を美しくする出力 前のセクションでは、JSON.stringify() メソッドを使用して JSON オブジェクトを JSON 文字列に変換する方法について説明しました。インデントされたスペースの数は、出力を美化するために使用されます。
 コードを見てみましょう:
コードを見てみましょう:
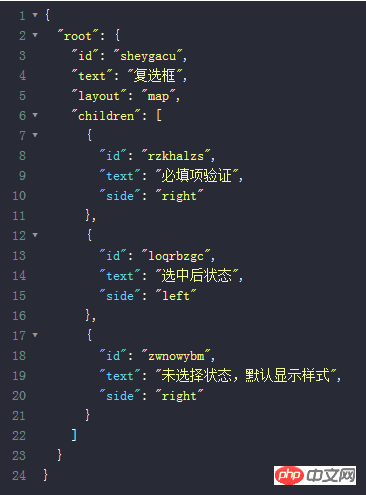
 美化される JSON:
美化される JSON:
 美化後の出力は、より明確になります:
美化後の出力は、より明確になります:

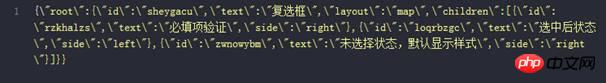
4. JSON 文字列の置換 ログ処理には、次のような文字列がよくあります:
 は、標準の JSON 文字列形式になる前に置換する必要があります。 JSON オブジェクト。ここでは、JS を使用して replaceAll 関数を実装し、すべての ' \" ' を ' " ' に置き換える必要があります。
は、標準の JSON 文字列形式になる前に置換する必要があります。 JSON オブジェクト。ここでは、JS を使用して replaceAll 関数を実装し、すべての ' \" ' を ' " ' に置き換える必要があります。
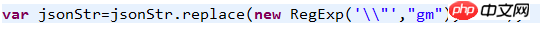
コードは次のとおりです。ここでの gm は固定、g はグローバル、m は複数を意味します:
 置換後の効果は次のとおりです:
置換後の効果は次のとおりです:

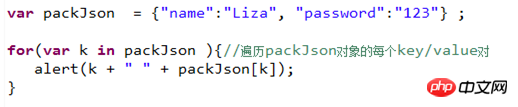
5. JSON オブジェクトと配列を走査します 1、JSON オブジェクトを走査します。コードは次のとおりです:

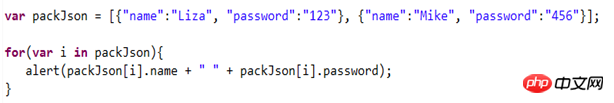
2. JSON 配列を走査します。コードは次のとおりです:

6. 再帰 JSON オブジェクトを走査します
いくつかの複雑な関数を実現するには、多くの場合、次のことが必要です。 JSON オブジェクトを再帰的に走査します。これは再帰的です。この例が皆さんの参考になれば幸いです。
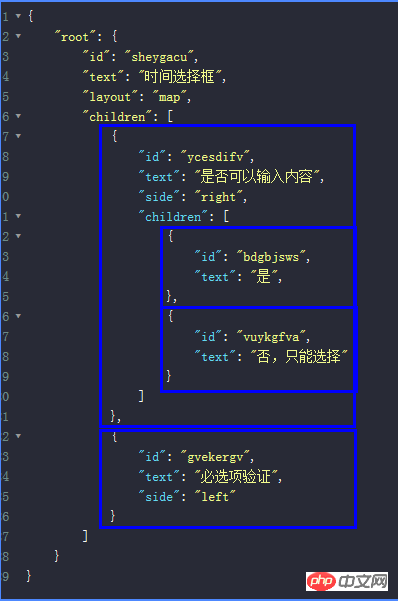
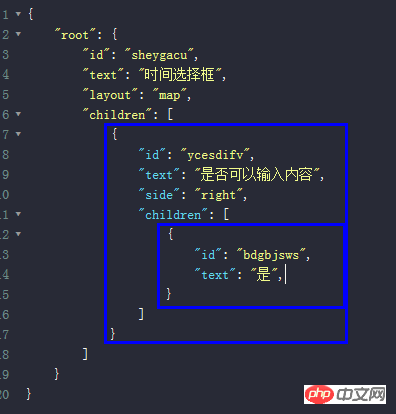
この例では、配列に複数のオブジェクトが存在する場合、元の JSON が次のとおりであると仮定します。処理が完了すると、処理された配列には Keep the first object が含まれます。

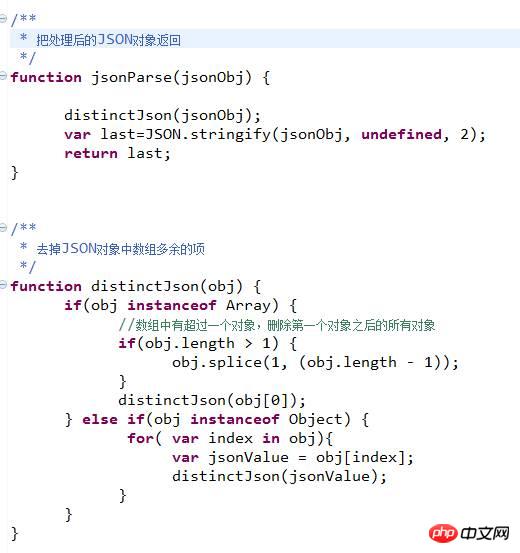
再帰コードは次のとおりです。この記事では、さらに興味深い情報については、PHP 中国語 Web サイトの記事の他の関連トピックに注目してください。
推奨読書: 
JQueryはサイドバーメニューを実装します

以上がJSでJSONを操作するにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。