DeviceOneを使ったJavaScriptの実践開発 (1) 設定とstart_javascriptスキル
2015 年 9 月末に、DeviceOne リリースがリリースされました。この時点でDeviceOneは基本的に複数端末への対応が完了しました。 DeviceOne に基づいて次のことが可能です:
HTML5、Android、iOS、Windows のマルチターミナル コードは一度作成すればどこでも再利用できます。
リアルタイムでの簡単な展開。
ローカライズされた UI
次回はDeviceOneについて連載記事で紹介していきます。この記事では、環境構築と簡単なプロジェクトのセットアップ方法を紹介します。 (注: この記事は iOS、Android、および Windows の開発に適用されます。)
現在、DeviceOne を使用した開発は Windows または Mac システムで実行できます。
以下は、DeviceOne 環境のセットアップの概要です。アプリケーション開発でもコンポーネント開発でも、開発環境のセットアップは 3 分しかかかりません。
1. ハードウェア環境
開発用の 1 台の PC または MAC コンピューター
デバッグとテストには、携帯電話またはパッドのいずれかのモバイル デバイスが使用されます (Android、iOS、Windowsphone はすべて使用可能です)。Android 用のエミュレータを試すこともできます。
2. ソフトウェア環境
オペレーティング システム (MAC または Windows でサポート)
Windows: 7 以降のオペレーティング システム。
MAC: 10.9 以降
モバイル:
Android: 4.0 以降のオペレーティング システム
IOS: 7.0 以降のオペレーティング システム
WinPhone: 8.1 以降のオペレーティング システム
JDK: バージョン 1.7 以降
3. ネットワーク環境
外部ネットワーク環境: 多くの機能の動作には外部ネットワークが必要であり、アプリの開発とデバッグはオフラインで実行できます。
4. DeviceOne 開発者アカウントを登録します
DeviceOne を使用してアプリケーションを開発するには、まず www.deviceone.net に開発者アカウントを登録する必要があります。登録アドレスは Register
です。5. デザイナー (IDE) をダウンロードします
ユーザーは、モバイル アプリケーションを開発するには、DeviceOne が提供するデザイナー (IDE) をダウンロードして使用する必要があります。デザイナーは、UI を構築するための WYSIWYG アプローチと、標準の JavaScript または LUA ロジック スクリプト コードを作成するためのコード エディターを提供します。デザイナーが提供する時間デバッグ機能により、実際のモバイル デバイスと対話してアプリケーションをデバッグし、最終的にデザイナーが提供するパッケージ化機能を通じて最終アプリケーションを公開します。
デザイナーには現在 2 つのメジャー バージョンが含まれており、1 つは Eclipse RCP に基づいており、もう 1 つは Windows のみをサポートする自社開発バージョンです。 Eclipse ベースのバージョンを使用することをお勧めします。
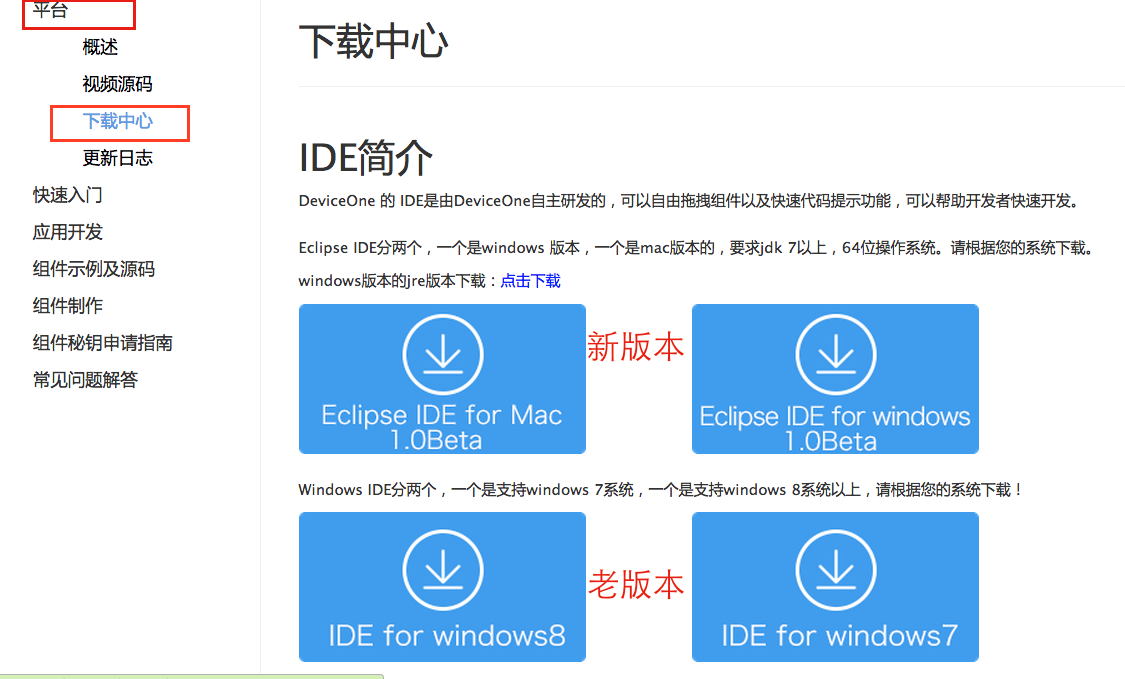
ダウンロード アドレスは http://docs.deviceone.net/ プラットフォーム—>ダウンロード センター

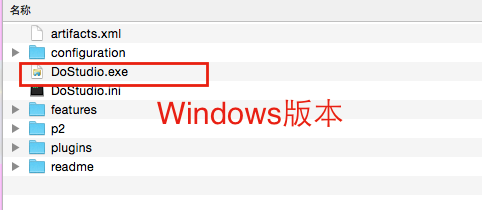
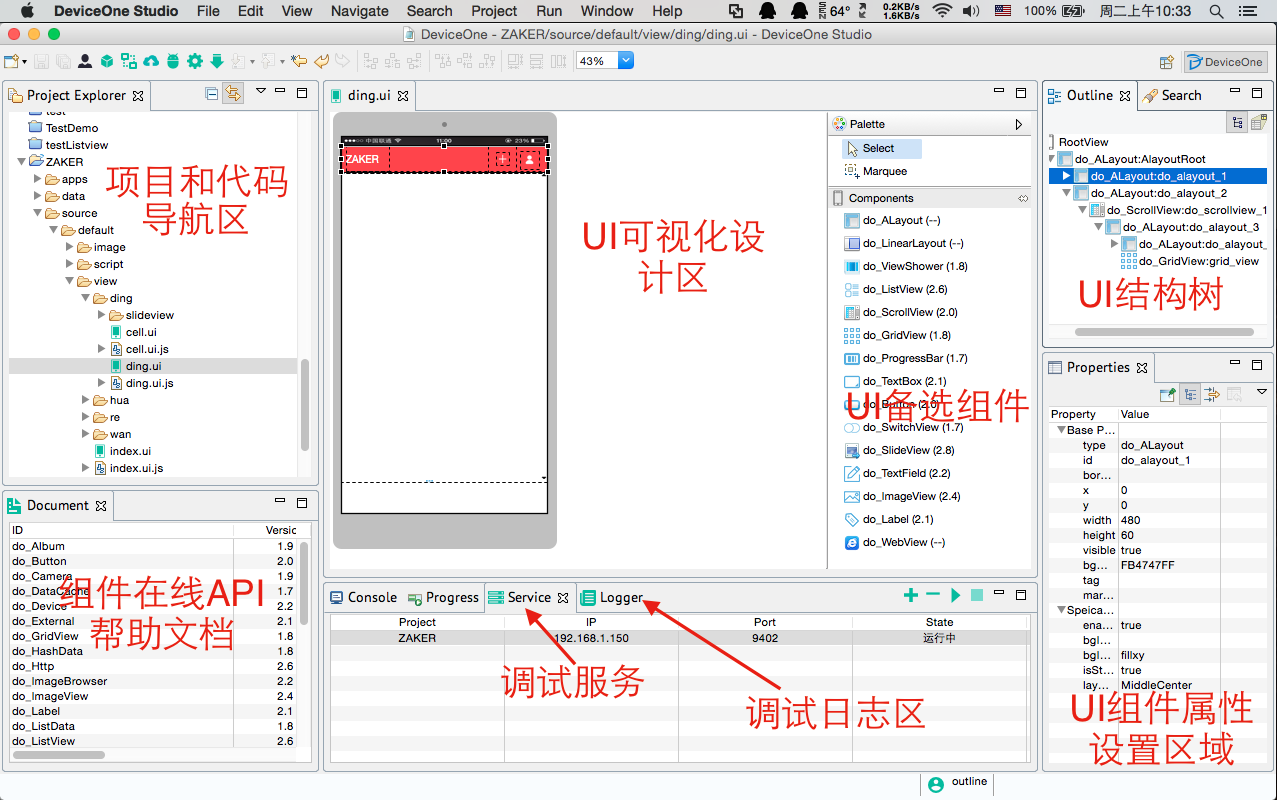
デザイナーをインストールし、ダウンロードした zip ファイルを直接見つけます。適切な場所に解凍します。このデザイナーはインストール不要の緑色のバージョンです。Windows バージョンの場合は、解凍されたファイル パスに直接移動して DoStudio.exe を見つけ、ダブルクリックして開きます。 Mac版を解凍後、dostuio.appをダブルクリックして起動します。起動プロセス中に問題が発生する場合があります。インストールおよび起動の問題については、新しいバージョンの設計を参照してください。


開発環境がセットアップされた後、最初の DeviceOne モバイル アプリケーションの開発を開始しました。以下では、Hello DeviceOne アプリケーションの構築方法を段階的に紹介します。
1. 新しいアプリケーションを作成します
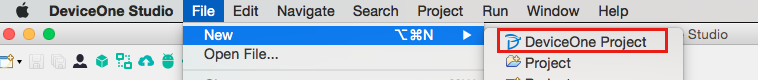
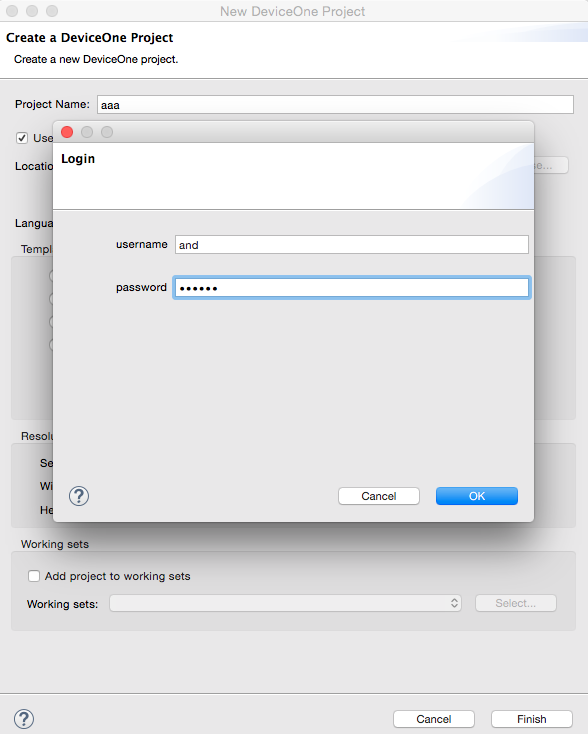
まず、デザイナーを開いて [新しいプロジェクト] をクリックし、新しいプロジェクトを作成するには、ユーザーのパスワード確認コードを入力してログインする必要があります。ただし、作成後は、オフラインでの開発とデバッグがサポートされます。


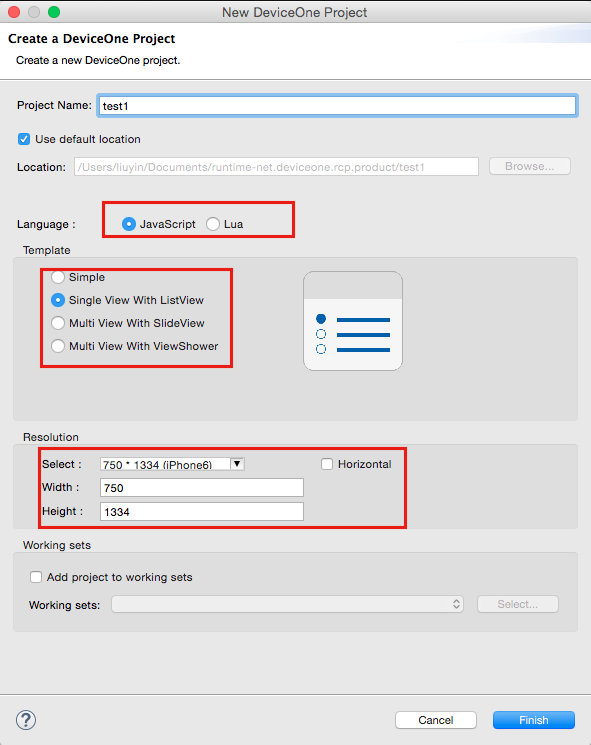
ポップアップ ダイアログ ボックスに新しいプロジェクトの名前を入力し、プログラムの作成に使用するフロントエンド スクリプト言語を選択します。現在、JavaScript と Lua を選択することもできます。空のページ テンプレートやリストビュー テンプレートなどのプロジェクト テンプレートを使用して、画面の解像度を設定することもできます。すべてを設定した後、[OK] ボタンをクリックすると、プロジェクトが自動的に生成されます。



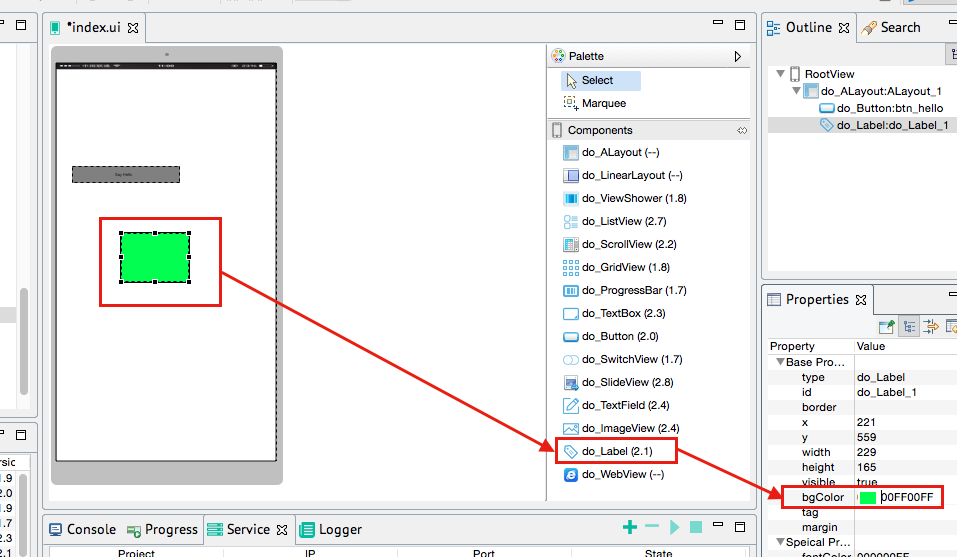
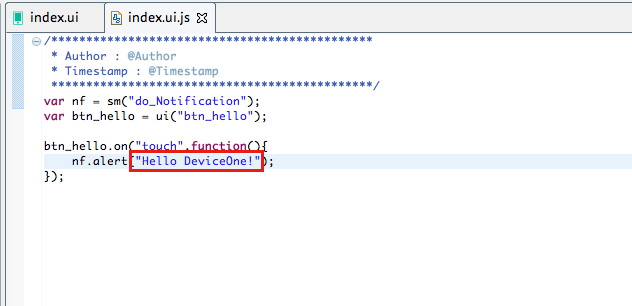
index.ui.js ソース コードを再度変更して、Hello World を Hello DeviceOne に変更しましょう。アプリケーション実行のロジックはjsファイルで変更できます。

以上がこの記事で紹介するDeviceOne(1)の設定と起動を使った実際のJavaScript開発の全内容です。次の記事では DeviceOne を使用した JavaScript 開発 (2) デバッグ インストール パッケージの生成 を紹介します。引き続き注目してください。気に入った友達は直接クリックして詳細を確認できます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 7
7
 6
6
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます




