Ajax による安全性の高いログイン インターフェイスの実装
今回は、Ajax を使用した安全性の高いログイン インターフェースについて説明します。Ajax を使用してログイン インターフェースを実装する場合の 注意事項は何ですか? ここで実際のケースを見てみましょう。
ログインインターフェースは情報システムが提供する必須機能であり、利用者にメンテナンス情報を提供するインターフェースです。次に、使用されるテクノロジーは ASP.NET + jQuery です Ajax ログインは、ユーザー名を入力した後を中心に説明します。 Ajax を使用して情報をサーバーに送信します。サーバーはユーザーが存在すると判断し、ログインは成功し、ユーザーは管理インターフェイスにリダイレクトされます (場合によっては Cookie を書き込むか、セッションを使用する必要があります)。これについてはここでは説明しません)。ユーザーが存在しない場合は、ログイン失敗を求めるメッセージが表示されます。基本的なフローチャート は次のとおりです
は次のとおりです
上記は、安全なログインを作成するために、Ajax を使用してパスワードをサーバーに送信する前に、MD5 を使用してパスワードを暗号化することができます。パスワードも暗号化されてデータベース文字列に保存されます。 jQuery にはこのような MD5 暗号化プラグインがあり、非常に便利です。
プロセスがわかれば、簡単に実装できます。以下は、いくつかの主なコードです Default.aspx: 主にハイパーリンクを提供します。クリックすると、thickbox が呼び出され、ポップアップ ページが開きます。
<p style="margin-left:50px; margin-top:50px; "> 欢迎使用后台, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" > 点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
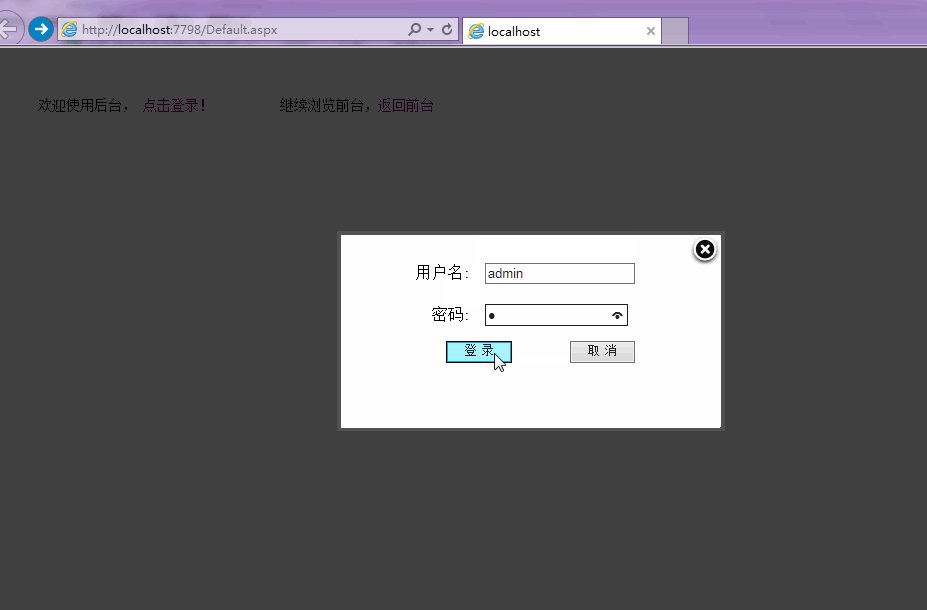
login.htm: ログイン ロジックを担当する実際のログイン インターフェイス
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>LoginHandler.ashx: ajax 処理クラス、単純なロジック
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}OK、単純なログイン関数は完了します (もちろんログイン時) パスワード暗号化はありませんは発表された。
jQueryの暗号化プラグインMD5プラグインを見てみましょう。md5.jsへの参照を追加すると、$.md5()関数を使って文字列を暗号化することができます。上記のコードを次のように変更します。
login.htm の暗号化された文字列を参照してください:data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}
Ajax はどのようにしてファイルと画像を非同期にアップロードするのか
以上がAjax による安全性の高いログイン インターフェイスの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 企業 WeChat メールにログインする方法
Mar 10, 2024 pm 12:43 PM
企業 WeChat メールにログインする方法
Mar 10, 2024 pm 12:43 PM
Enterprise WeChat の電子メール アドレスにログインするにはどうすればよいですか? Enterprise WeChat APP で電子メール アドレスにログインできますが、ほとんどのユーザーは電子メール アドレスにログインする方法がわかりません。次は、その方法に関するグラフィック チュートリアルです。興味のある方は編集者が用意したEnterprise WeChatのメールアドレスにログインして、ぜひ覗いてみてください! Enterprise WeChat 使用チュートリアル Enterprise WeChat メールへのログイン方法 1. まず Enterprise WeChat APP を開き、メイン ページの下部にある [ワークベンチ] に移動し、クリックして特別なエリアに移動します; 2. 次に、ワークベンチでエリアで、[Enterprise Mailbox] サービスを選択します; 3. 次に、企業メール機能ページに移動し、下部の [バインド] または [メールの変更] をクリックします; 4. 最後に、ページで [QQ アカウント] と [パスワード] を入力します以下に示すように、メールにログインします。
 Golang 開発におけるセキュリティの課題: ウイルス作成に悪用されるのを避けるには?
Mar 19, 2024 pm 12:39 PM
Golang 開発におけるセキュリティの課題: ウイルス作成に悪用されるのを避けるには?
Mar 19, 2024 pm 12:39 PM
Golang 開発におけるセキュリティの課題: ウイルス作成に悪用されるのを避けるには?プログラミングの分野で Golang が広く応用されているため、さまざまな種類のアプリケーションの開発に Golang を使用する開発者が増えています。ただし、他のプログラミング言語と同様、Golang 開発にはセキュリティ上の課題があります。特に、Golang のパワーと柔軟性により、Golang は潜在的なウイルス作成ツールにもなります。この記事では、Golang 開発におけるセキュリティ問題を詳しく掘り下げ、G を回避する方法をいくつか紹介します。
![GeForce Experience のログインがフリーズする [修正]](https://img.php.cn/upload/article/000/887/227/171084420790568.png?x-oss-process=image/resize,m_fill,h_207,w_330) GeForce Experience のログインがフリーズする [修正]
Mar 19, 2024 pm 06:30 PM
GeForce Experience のログインがフリーズする [修正]
Mar 19, 2024 pm 06:30 PM
この記事では、Windows 11/10 での GeForceExperience ログイン クラッシュの問題を解決する方法を説明します。通常、これは、不安定なネットワーク接続、破損した DNS キャッシュ、古いまたは破損したグラフィックス カード ドライバなどが原因で発生する可能性があります。 GeForceExperience のログイン ブラック スクリーンを修正する 開始する前に、必ずインターネット接続とコンピューターを再起動してください。場合によっては、問題の原因が一時的なものである可能性があります。 NVIDIA GeForce Experience のログインの黒い画面の問題がまだ発生している場合は、次の提案を検討してください。 インターネット接続を確認する 別のインターネット接続に切り替える
 Wegame でログイン操作が頻繁すぎる問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:40 PM
Wegame でログイン操作が頻繁すぎる問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:40 PM
Wegame は Tencent ゲームで使用されるソフトウェアです。これを使用してゲームを起動し、高速化することができます。最近、多くのユーザーが、このプロンプトに直面して、ログイン操作が多すぎるというプロンプトを経験しています。このプロンプトに直面して、多くのユーザーは、どうすればよいのかわかりません。うまく解決できましたか? このソフトウェア チュートリアルでは、解決策を共有します。一緒に学びましょう。 Wegame のログイン操作が頻繁すぎる場合はどうすればよいですか?方法 1: 1. まず、ネットワーク接続が正常であることを確認します。 (ブラウザを開いて、インターネットにアクセスできるかどうかを確認してください) 2. ネットワーク障害の場合は、ルーターの再起動、ネットワーク ケーブルの再接続、およびコンピュータの再起動を試して、問題を解決します。方法 2: 1. ネットワークに問題がない場合は、「&」を選択します。
 Java 関数のメモリ管理技術とセキュリティの間にはどのような関係がありますか?
May 02, 2024 pm 01:06 PM
Java 関数のメモリ管理技術とセキュリティの間にはどのような関係がありますか?
May 02, 2024 pm 01:06 PM
Java のメモリ管理には、ガベージ コレクションと参照カウントを使用してメモリの割り当て、使用、再利用を行う自動メモリ管理が含まれます。効果的なメモリ管理は、バッファ オーバーフロー、ワイルド ポインタ、メモリ リークを防ぎ、プログラムの安全性を向上させるため、セキュリティにとって非常に重要です。たとえば、不要になったオブジェクトを適切に解放することでメモリ リークを回避でき、それによってプログラムのパフォーマンスが向上し、クラッシュを防ぐことができます。
 Linux Debian11 サーバーに SSH をインストールし、新しいユーザーを作成して SSH リモート ログインを許可し、SSH セキュア ログインを構成します。
Mar 01, 2024 pm 07:16 PM
Linux Debian11 サーバーに SSH をインストールし、新しいユーザーを作成して SSH リモート ログインを許可し、SSH セキュア ログインを構成します。
Mar 01, 2024 pm 07:16 PM
Debian11 サーバーに SSH をインストールし、SSH リモート ログインを許可する新しいユーザーを作成する手順は次のとおりです。 ステップ 1: SSH をインストールする SSH サーバーをインストールするには、Debian11 サーバーに root ユーザーまたはユーザーとしてログインする必要があります。 sudo 権限を持つユーザー。ターミナルで次のコマンドを実行して SSH サーバーをインストールします。 sudoaptupdatesudoaptinstallopenssh-server ステップ 2: 新しいユーザーを作成する 新しいユーザーを作成するには、adduser コマンドを使用します。次のコマンドを希望のユーザー名に置き換えます: sudoaddusernew_username 新しいユーザーのパスワードなどを設定するように求められます。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る




