
今回は、Ajaxリクエスト時の進行状況を示すための注意事項を紹介します。以下は実際のケースです。見てみましょう。
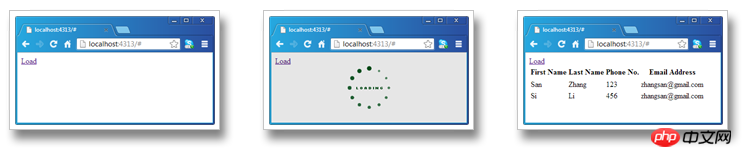
Ajax は Web アプリケーションでますます頻繁に使用されています。 Ajax 呼び出しのプロセスでは、通常、これが行われます。背景が動作していることを示す GIF 画像アニメーションを表示し、同時にユーザーがこのページを操作できないようにします (たとえば、Ajax リクエストは特定のコマンドによってトリガーされます)。ボタンを使用すると、ユーザーがボタンを頻繁にクリックして複数の同時 Ajax リクエストを生成することはできません)。呼び出しが完了すると、画像が消え、現在のページが再編集されます。次の図は例です。このページは、Load リンクを介して Ajax リクエストを通じてデータを読み込みます (左)。ユーザーがリンクをクリックすると、Ajax リクエストが開始され、GIF 画像に「読み込み中」ステータスが表示され、ユーザーが「読み込み」ボタンをクリックし続けることができないように現在のページが「覆われ」ます (中央)。Ajax リクエストは完了します。応答結果が返され、結果が表示されます。同時にGIF画像と「マスク」が同時に消えます(右)。

ソースコードのダウンロード
ここでも、ASP.NET MVC アプリケーションを例として、簡単な実装方法を示します。 GIF 画像とマスクとしての
はレイアウト ファイルで定義され、対応する CSS がそれらに合わせてカスタマイズされます。 GIF とマスク
の z-index はそれぞれ 2000 と 1000 に設定されます (マスク
が現在のページをカバーでき、GIF 画像が最上位レイヤーに表示される限り、これは任意です)。後者は、位置、上下左右を設定し、背景を黒に設定することでページ全体をカバーできます。
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>次に、次のコードを通じて、jQuery の別のメソッド ajax2 を定義して、Ajax 呼び出しを実装します。このメソッドは、引き続き $.ajax(options) を呼び出して Ajax 呼び出しを実装します。 ajax2 メソッドでは、options パラメータの完全な属性を「カプセル化」するため、表示される GIF 画像とマスク
を非表示にできます。同時に、オプションの async 属性がオーバーライドされ、常に非同期で実行されるようになります。この方法でのみブラウザがロックされず、GIF を正常に表示できるからです。 $.ajax(options) を呼び出して Ajax リクエストを行う前に、GIF 画像とマスク
を表示し、中央に配置します。マスク
の透明度がそれに応じて設定されるため、上図(中央)のような効果が表示されます。
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>Ajax 呼び出しを行うときは、$.ajax2 を呼び出すだけで済みます。以下は、例の「Load」リンクのクリック イベントの登録コードです。この記事の場合は、さらに興味深い内容については、php 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
Ajaxを操作してHTMLタグスタイルを返す方法以上がAjax リクエストの進行状況を表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。