
今回は、AJAX クロスドメイン リクエストを実装するための jsonp+json について説明します。実際のケースを見てみましょう。 AJAX (Asynchronous JavaScript and XML) は、高速で動的な Web ページを作成するために使用されるテクノロジーであり、サーバーとデータを交換し、ページ全体をリロードせずに Web ページの一部を更新します。バックグラウンドでサーバーとデータを交換するための XMLHttpRequest オブジェクトは AJAX の基礎であり、クライアント側の JavaScript が HTTP リクエストを通じてリモート サーバーに接続できるようにします。
ただし、ブラウザの制限により、この方法をクロスドメイン アクセスに使用すると、セキュリティの問題が発生します。ただし、Web ページ上でドメインをまたがって js ファイルを呼び出す場合、ブラウザによって制限されないことがわかります。そのため、リモート サーバーからデータを js 形式のファイルにロードし、クライアントでそれを使用して、電話。 异步的 JavaScript 和 XML)是用于创建快速动态网页的一种技术,它在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页,ajax 使用XMLHttpRequest对象在后台与服务器交换数据,XMLHttpRequest 是 AJAX 的基础,它允许客户端 JavaScript 通过 HTTP请求连接到远程服务器。
但是,由于受到浏览器的限制,这种方法不可以进行跨域访问,如果使用这种方法进行跨域访问则会出现安全问题。不过,我们可以发现,在web页面跨域调用 js文件时,不会受到浏览器的限制,所以我们可以利用将远程服务器端的数据装入js格式的文件,然后再用来供客户端进行调用。
JSON(JavaScript 对象表示法)是一种轻量级的文本数据交换格式,它具有自我描述性,易于理解。JSON 可通过 JavaScript 进行解析,JSON 数据可使用 AJAX 进行传输。
JSON实例:
{
"employees": [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName":"Carter" }
]
}JSON 语法是 JavaScript 对象表示法语法的子集:
数据在名称/值对中, 数据由逗号分隔 ,花括号保存对象, 方括号保存数组。
JSON的特性
纯文本,易于跨平台传递
Javascript原生支持,后台语言几乎全部支持
使用轻量级的文本数据交换格式,适合在互联网中传递
比 XML 更小、更快,更易解析。
基于JSON的这些特性,可以通过使服务器动态生成JSON文件,然后将客户端需要的数据装入这个文件,再将该文件调回客户端供客户端使用。为了便于客户端使用数据,逐渐形成了一种非正式传输协议JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来装入JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
如何使用JSONP
一种简单的方式就是使用jQuery来实现:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>test</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://encounter.christmas023.space/json.php?name=mavis&age=18",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:"message",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(json){
alert('你的名字:' + json.name + ' 年龄: ' + json.age);
},
error: function(){
alert('fail');
}
});
});
</script>
</head>
<body>
</body>
</html>type:请求类型,GET 或 POST,默认为 GET;
async:true(异步)或 false(同步),默认情况下为true,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行;
url:发送请求的地址(跨域请求时应为绝对地址);
dataType:指定服务器返回的数据类型;
jsonpCallback:自定义JSONP回调函数名称;
success:请求成功后回调函数;
error:请求失败时调用此方法。
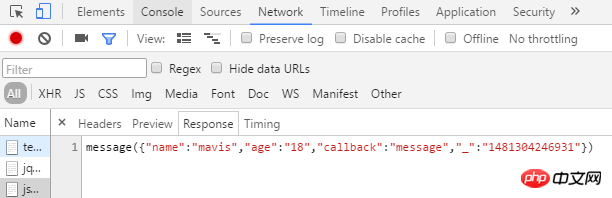
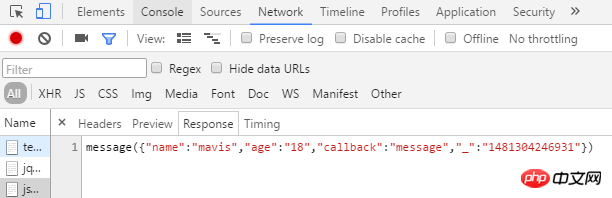
运行结果:

服务器返回的数据类型:

返回一个指定函数名为message的回调函数,函数里面包裹的数据为JSON
JavaScript Object Notation) は、自己記述的で理解しやすい軽量のテキスト データ交換形式です。 JSON は JavaScript を使用して解析でき、JSON データは AJAX を使用して送信できます。 JSON の例: rrreee
JSON 構文は JavaScript オブジェクト表記構文のサブセットです:データは name/value ペアで構成され、データは comma、中括弧はオブジェクトを保存し、角括弧は配列を保存します。
JSON の特徴
JSON のこれらの機能に基づいて、サーバーは JSON ファイルを動的に生成し、クライアントが必要とするデータをこのファイルを作成し、クライアントで使用するためにファイルをクライアントに転送します🎜。クライアントがデータを使用しやすくするために、非公式の送信プロトコル JSONP が徐々に形成されてきました。このプロトコルの重要なポイントの 1 つは、ユーザーが callback パラメータを渡せるようにすることです。クライアントがデータを返すと、この callback パラメータを関数名として使用して JSON データをロードし、クライアントがそのデータをカスタマイズできるようにします。返されたデータを自動的に処理する独自の関数。 🎜🎜JSONP の使用方法🎜🎜簡単な方法は jQuery を使用することです: 🎜rrreeetype: リクエスト タイプ 🎜、GET または POST、デフォルトは GET です
async: true (非同期) または false (同期)、デフォルトでは true、同期リクエストはブラウザをロックし、他のユーザー操作はリクエストが完了するまで待機する必要があります。実行可能; 🎜url: リクエストを送信するアドレス (クロスドメインリクエストを行う場合は絶対アドレスである必要があります); 🎜dataType: データ型 🎜;🎜
jsonpCallback: カスタマイズされた JSONP コールバック関数名 🎜success: リクエストが成功した後のコールバック関数 🎜error : このメソッドは、リクエストが失敗したときに呼び出されます。 🎜 🎜🎜サーバーから返されるデータ型: 🎜🎜
🎜🎜サーバーから返されるデータ型: 🎜🎜 🎜 🎜指定された関数名
🎜 🎜指定された関数名 message を持つコールバック関数を返します。関数にラップされたデータは JSON 形式です。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜Jsonp はどのようにして Ajax クロスドメインを解決できるか🎜🎜🎜🎜🎜 jQuery で ajax を呼び出して非同期を実現する🎜🎜🎜以上がjsonp+json は AJAX クロスドメインリクエストを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。