Json操作の日付形式
今回は、Json 操作の日付形式について説明します。Json 操作の日付形式の 注意点 は何ですか?実際のケースを見てみましょう。
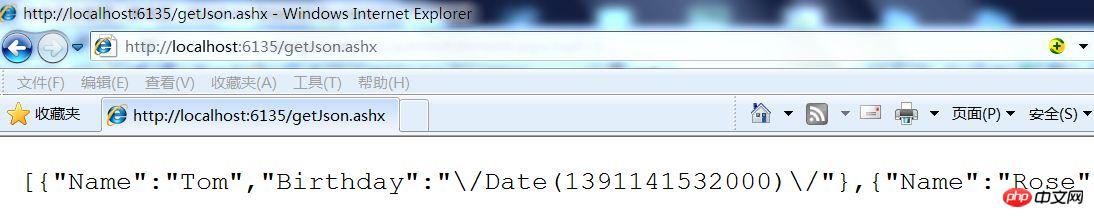
開発中にサーバーからデータを JSON 形式で返す必要がある場合があります。バックグラウンド コードに DateTime 型のデータがある場合、システム独自のツール クラスを使用してシリアル化すると、日付データを表す長い数値が得られます。以下に示すように:
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",
Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",
Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",
Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//javascript序列化器
JavaScriptSerializer jss=new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson=jss.Serialize(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();実行結果は次のとおりです:

トムの対応する誕生日「2014-01-31」は 1391141532000 になり、これは実際には 1970 年 1 月 1 日から現在までのミリ秒数です。この方法により、1391141532000/1000/60 /60/24/365=44.11年、44+1970=2014となります。年、月、日、時、分、秒、ミリ秒が得られます。この形式は実現可能な表現ではありますが、一般の人が理解できるフレンドリーな形式ではありません。この形式を変更するにはどうすればよいでしょうか。
解決策:
方法 1: Select メソッド または LINQ 式を使用してサーバー側で日付形式を変換し、クライアントに送信します:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Script.Serialization;
namespace JsonDate1
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
//注意属性变化后要重新命名,并立即执行
var studentSet =
students.Select
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList();
//javascript序列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(studentSet);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
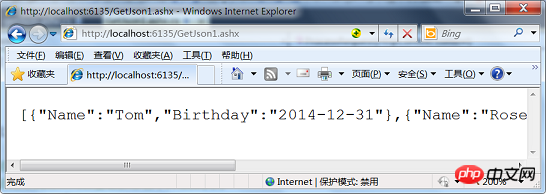
}再投影するメソッドを選択オブジェクトのコレクションと誕生日の変更 属性は新しい属性に変換されます。属性の変更後に属性の名前を変更する必要があることに注意してください。ここでは、select メソッドまたは LINQ クエリ式を使用できます。同じ目的を達成するために他のメソッドを選択できます。このメソッドは、単にパフォーマンスを最適化するという目的を達成するために、コレクション内のクライアントによって使用されていない属性を削除できます。
実行結果:

この時点で、日付形式はわかりやすい形式になりましたが、JavaScript ではこれは単なる文字列です。
方法 2:
「Birthday」:「/Date(1391141532000)/」の文字列を JavaScript の日付オブジェクトに変換します。誕生日キーに対応する Value 内の文字以外を変換できます。数値 1391141532000 に達するまで置換によって削除され、JavaScript で日付オブジェクトを取得するために 1391141532000 ミリ秒をパラメータとして Date オブジェクトがインスタンス化されます。 コードは次のとおりです。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>json日期格式处理</title>
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents"); ;
});
});
});
</script>
</head>
<body>
<h2>json日期格式处理</h2>
<ul id="ulStudents">
</ul>
</body>
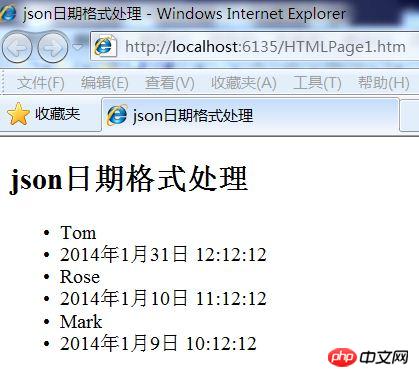
</html>実行結果:

通常の /D/igm は、数字以外をすべて置き換えます。D は数字以外を意味し、igm は、大文字と小文字を区別しない (無視する) ことを意味します。複数行の置換 (複数行)。 ; 場合によっては +86 という状況があり、正規表現を変更するだけで目的を達成できます。さらに、日付形式を処理する必要があるという問題がプロジェクト内で繰り返し発生する場合は、次のコードを使用して JavaScript メソッドを拡張できます:
$(function () {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
$("<li/>").html(obj.Birthday.toDate()).appendTo("#ulStudents");
});
});
});
//在String对象中扩展一个toDate方法,可以根据要求完善
String.prototype.toDate = function () {
var dateMilliseconds;
if (isNaN(this)) {
//使用正则表达式将日期属性中的非数字(\D)删除
dateMilliseconds =this.replace(/\D/igm, "");
} else {
dateMilliseconds=this;
}
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
return new Date(parseInt(dateMilliseconds));
};上記の拡張メソッド toDate は合理的または十分強力ではない可能性があるため、変更できます。必要に応じて。
方法 3:
いくつかのサードパーティ JSON ツール クラスを選択できます。その多くはすでに日付形式の問題に対処しています。一般的な json シリアル化 および逆シリアル化ツール ライブラリは次のとおりです。 2.JSON_checker.
3.Jayrock.4.Json.NET - LINQ to JSON.
5.LitJSON.
6.JSON for .NET.
7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10 .fluent-json
11.Manatee Json
ここでは、json をシリアル化および逆シリアル化するためのツール クラスとして litjson を使用します。コードは次のとおりです。
using System;
using System.Collections.Generic;
using System.Web;
using LitJson;
namespace JsonDate2
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//序列化学生集合对象得到json字符
string studentsJson = JsonMapper.ToJson(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
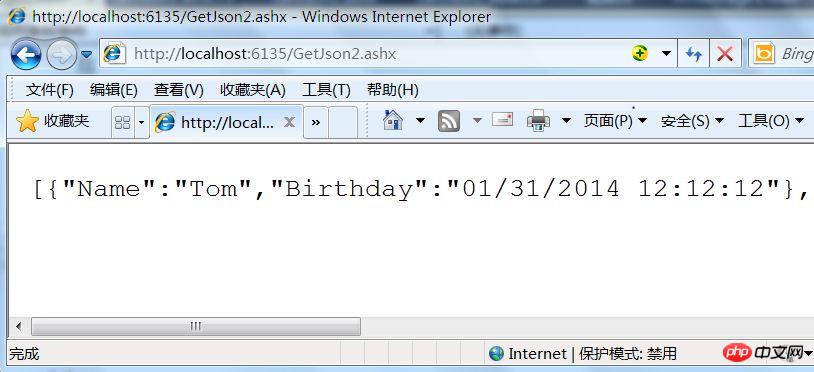
}これは、日付形式です。その時点では基本的に正しいです。 JavaScript で直接日付をインスタンス化するだけです。
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());一部のネチズンがこのテキストをブログに投稿し、貴重な意見を求めました。 , MVC での状況は考慮していませんでしたが、MVC ではハンドラーも使用できるため、違いはそれほど大きくありません。ただし、MVC には JSON へのサーバー応答専用の Action があります。コードは次のとおりです。
実行結果:下载一个内容为Application/json的文件,文件名为GetJson1,内容是"\/Date(1391418272884)\/"
从上面的情况看来MVC中序列化时并未对日期格式特别处理,我们可以反编译看源码:
Return调用的Json方法:
protected internal JsonResult Json(object data, JsonRequestBehavior behavior)
{
return this.Json(data, null, null, behavior);
}
this.Json方法
protected internal virtual JsonResult Json(object data, string contentType, Encoding contentEncoding, JsonRequestBehavior behavior)
{
return new JsonResult { Data = data, ContentType = contentType, ContentEncoding = contentEncoding, JsonRequestBehavior = behavior };
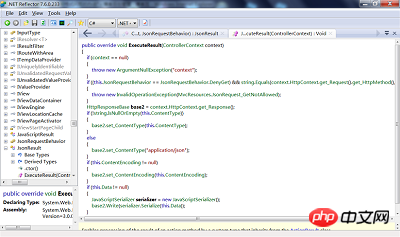
}JsonResult类ActionResult类的子类,ExecuteResult方法:

从上面的代码中不难看出微软的JsonResult类仍然是使用了JavaScriptSerializer,所以返回的结果与方法一未处理时是一样的,要解决这个问题我们可以派生出一个新的类,重写ExecuteResult方法,使用Json.net来完成序列化工作,JsonResultPro.cs文件的代码如下:
namespace JSONDateMVC.Common
{
using System;
using System.Web;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Converters;
public class JsonResultPro : JsonResult
{
public JsonResultPro(){}
public JsonResultPro(object data, JsonRequestBehavior behavior)
{
base.Data = data;
base.JsonRequestBehavior = behavior;
this.DateTimeFormat = "yyyy-MM-dd hh:mm:ss";
}
public JsonResultPro(object data, String dateTimeFormat)
{
base.Data = data;
base.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
this.DateTimeFormat = dateTimeFormat;
}
/// <summary>
/// 日期格式
/// </summary>
public string DateTimeFormat{ get; set; }
public override void ExecuteResult(ControllerContext context)
{
if (context == null)
{
throw new ArgumentNullException("context");
}
if ((this.JsonRequestBehavior == JsonRequestBehavior.DenyGet) && string.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase))
{
throw new InvalidOperationException("MvcResources.JsonRequest_GetNotAllowed");
}
HttpResponseBase base2 = context.HttpContext.Response;
if (!string.IsNullOrEmpty(this.ContentType))
{
base2.ContentType = this.ContentType;
}
else
{
base2.ContentType = "application/json";
}
if (this.ContentEncoding != null)
{
base2.ContentEncoding = this.ContentEncoding;
}
if (this.Data != null)
{
//转换System.DateTime的日期格式到 ISO 8601日期格式
//ISO 8601 (如2008-04-12T12:53Z)
IsoDateTimeConverter isoDateTimeConverter=new IsoDateTimeConverter();
//设置日期格式
isoDateTimeConverter.DateTimeFormat = DateTimeFormat;
//序列化
String jsonResult = JsonConvert.SerializeObject(this.Data,isoDateTimeConverter);
//相应结果
base2.Write(jsonResult);
}
}
}
}使用上面的JsonResultPro Action类型的代码如下:
public JsonResultPro GetJson2()
{
//序列化当前日期与时间对象,并允许客户端Get请求,注意H是大写
return new JsonResultPro(DateTime.Now,"yyyy-MM-dd HH:mm");
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がJson操作の日付形式の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 qq メールボックス形式の記述方法 qq メールボックス形式とは何ですか?
Feb 22, 2024 pm 03:40 PM
qq メールボックス形式の記述方法 qq メールボックス形式とは何ですか?
Feb 22, 2024 pm 03:40 PM
QQメール:QQnumber@qq.com、英語QQメール:英語またはnumbers@qq.com、foxmailメールアカウント:独自のアカウントを設定@foxmail.com、携帯電話メールアカウント:携帯電話番号@qq.com。チュートリアル 適用モデル: iPhone13 システム: IOS15.3 バージョン: QQ メールボックス 6.3.3 分析 1QQ メールボックスには 4 つの形式があり、一般的に使用される QQ メールボックス: QQ number@qq.com、英語 QQ メールボックス: 英語またはnumbers@qq.com、foxmail 電子メールアカウント:自分のアカウント@foxmail.com、携帯電話の電子メールアカウント:携帯電話番号@qq.comを設定します。補足: qq メールボックスとは何ですか? 1 最も初期の QQ メールボックスは QQ ユーザー間のみでした
 MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7 と MySQL8.0 は 2 つの異なる MySQL データベース バージョンであり、それらの間には主な違いがいくつかあります: パフォーマンスの向上: MySQL8.0 では、MySQL5.7 と比較してパフォーマンスがいくつか向上しています。これには、より優れたクエリ オプティマイザー、より効率的なクエリ実行プランの生成、より優れたインデックス作成アルゴリズムと並列クエリなどが含まれます。これらの改善により、クエリのパフォーマンスとシステム全体のパフォーマンスが向上します。 JSON サポート: MySQL 8.0 では、JSON データのストレージ、クエリ、インデックス作成など、JSON データ型のネイティブ サポートが導入されています。これにより、MySQL での JSON データの処理と操作がより便利かつ効率的になります。トランザクション機能: MySQL8.0 では、アトミックなどのいくつかの新しいトランザクション機能が導入されています。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
クイック スタート: JSON ファイルを読み取る Pandas の方法、特定のコード サンプルが必要です はじめに: データ分析とデータ サイエンスの分野では、Pandas は重要な Python ライブラリの 1 つです。豊富な機能と柔軟なデータ構造を備え、さまざまなデータを簡単に処理・分析できます。実際のアプリケーションでは、JSON ファイルを読み取る必要がある状況によく遭遇します。この記事では、Pandas を使用して JSON ファイルを読み取る方法を紹介し、具体的なコード例を添付します。 1.パンダのインストール
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHP の深い理解: JSONUnicode を中国語に変換する実装方法 開発中、JSON データを処理する必要がある状況によく遭遇しますが、特に変換する必要がある場合、JSON 内の Unicode エンコードによっていくつかのシナリオで問題が発生します。 Unicode エンコードを漢字に変換する場合。 PHP では、この変換処理を実現するためのメソッドがいくつかありますが、以下では一般的なメソッドを紹介し、具体的なコード例を示します。まず、JSON の Un について理解しましょう
 uefiuディスクソングフォーマット
Feb 12, 2024 pm 10:18 PM
uefiuディスクソングフォーマット
Feb 12, 2024 pm 10:18 PM
win10 システムの継続的な更新に伴い、元のインストール イメージがますます大きくなり、UEFI ブート方式のインストールに U ディスクを使用する学生に問題が生じています。ご存知のとおり、EFI 方式でシステムをインストールすると、オリジナルの Microsoft イメージを直接インストールできます。解凍後、U ディスクのルート ディレクトリに Fat32 または Fat16 形式でコピーし、マザーボードの U ディスクを直接設定してインストールを開始します。しかし、多くの友人が最近それが裏目に出たと報告しています。 U ディスクを fat 形式、つまり単一ファイルで使用する場合には制限があります。最大値は 4G を超えることはできません。そうでない場合は書き込みができなくなります。ただし、win10 イメージが増えると、install.wim ファイルがインストールパッケージがますます大きくなり、4Gを超えるため、直接使用できなくなります
 PHP チュートリアル: JSON Unicode を漢字に変換する方法
Mar 05, 2024 pm 06:36 PM
PHP チュートリアル: JSON Unicode を漢字に変換する方法
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) は、Web アプリケーション間のデータ交換に一般的に使用される軽量のデータ交換形式です。 JSON データを処理するとき、Unicode でエンコードされた中国語の文字 (「u4e2du6587」など) が頻繁に発生するため、それらを読み取り可能な中国語の文字に変換する必要があります。 PHP では、いくつかの簡単なメソッドを通じてこの変換を実現できます。次に、JSONUnico を変換する方法を詳しく説明します。




