jQuery EasyUIプラグインでメニューリンクボタンを作成する方法
今回は、jQuery EasyUI プラグインを使用してメニュー リンク ボタンを作成する方法を説明します。jQuery EasyUI プラグインを使用してメニュー リンク ボタンを作成する場合の 注意事項 について説明します。一見。

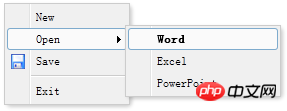
Menu は、以下に示すように、いくつかの p タグで定義されています。
<p id="mm" class="easyui-menu" style="width:120px;"> <p onclick="javascript:alert('new')">New</p> <p> <span>Open</span> <p style="width:150px;"> <p><b>Word</b></p> <p>Excel</p> <p>PowerPoint</p> </p> </p> <p icon="icon-save">Save</p> <p class="menu-sep"></p> <p>Exit</p> </p>
$('#mm').menu('show', {
left: 200,
top: 100
});リンク ボタンを作成する
通常、ボタンは
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
タイトル: Realme Phone 初心者ガイド: Realme Phone でフォルダーを作成する方法?今日の社会において、携帯電話は人々の生活に欠かせないツールとなっています。人気のスマートフォン ブランドとして、Realme Phone はそのシンプルで実用的なオペレーティング システムでユーザーに愛されています。 Realme 携帯電話を使用する過程で、多くの人が携帯電話上のファイルやアプリケーションを整理する必要がある状況に遭遇する可能性があり、フォルダーを作成するのが効果的な方法です。この記事では、ユーザーが携帯電話のコンテンツをより適切に管理できるように、Realme 携帯電話にフォルダーを作成する方法を紹介します。いいえ。
 Gree+ でファミリーを作成する方法
Mar 01, 2024 pm 12:40 PM
Gree+ でファミリーを作成する方法
Mar 01, 2024 pm 12:40 PM
「Gree+ ソフトウェアでファミリーを作成する方法を知りたい」という友達がたくさんいました。操作方法は次のとおりです。詳しく知りたい友達は、一緒に見に来てください。まず、携帯電話で Gree+ ソフトウェアを開き、ログインします。次に、ページ下部のオプション バーで、右端の [My] オプションをクリックして、個人アカウント ページに入ります。 2. マイページにアクセスすると、「ファミリー」の下に「ファミリーを作成」という項目があるので、それをクリックして入力します。 3. 次にファミリーを作成するページにジャンプし、表示に従って入力ボックスに設定するファミリー名を入力し、入力後右上の「保存」ボタンをクリックします。 4. 最後に、ページの下部に「正常に保存しました」というプロンプトが表示され、ファミリが正常に作成されたことが示されます。
 iPhone 用の連絡先ポスターを作成する方法
Mar 02, 2024 am 11:30 AM
iPhone 用の連絡先ポスターを作成する方法
Mar 02, 2024 am 11:30 AM
iOS17 では、Apple は一般的に使用される電話アプリと連絡先アプリに連絡先ポスター機能を追加しました。この機能を使用すると、ユーザーは連絡先ごとにパーソナライズされたポスターを設定できるため、アドレス帳がより視覚的で個人的なものになります。連絡先ポスターは、ユーザーが特定の連絡先をより迅速に識別して見つけるのに役立ち、ユーザー エクスペリエンスを向上させます。この機能により、ユーザーは自分の好みやニーズに応じて各連絡先に特定の写真やロゴを追加でき、アドレス帳のインターフェイスがより鮮明になり、iOS17 では Apple は iPhone ユーザーに自分自身を表現する新しい方法を提供し、パーソナライズ可能な連絡先ポスターを追加しました。連絡先ポスター機能を使用すると、他の iPhone ユーザーに電話をかけるときに、独自のパーソナライズされたコンテンツを表示できます。あなた
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 スキャナーで書類を作成する方法
Mar 06, 2024 pm 09:43 PM
スキャナーで書類を作成する方法
Mar 06, 2024 pm 09:43 PM
スキャナーはどのようにドキュメントを作成しますか? スキャナー APP で新しいドキュメントを作成できます。ほとんどのユーザーはドキュメントの作成方法を知りません。次に、エディターがユーザーに提供する、スキャナーでドキュメントを作成する方法に関するグラフィック チュートリアルです。興味のあるユーザーは、見てください! Scanner King 使い方チュートリアル Scanner King で文書を作成する方法 1. まず、Scanner King APP を開き、メインページの右上隅にある [3 つの点] ボタンをクリックします; 2. 機能バーが下に展開されます。 [新しいフォルダー] サービス;3. 小さなウィンドウが表示されるので、新しいフォルダー ボックスに名前を入力し、[OK] をクリックします; 4. 最後に、フォルダーを作成した後、フォルダーに入り、マイ ドキュメント ページに戻ります。新しく作成されたファイル.フォルダーを表示します。




