
今回は、Jquery がクロスドメイン非同期ファイル アップロードを実装するための手順について詳しく説明します。Jquery がクロスドメイン非同期ファイル アップロードを実装するための 注意事項 は何ですか。実際のケースを見てみましょう。見て。
最初に説明します
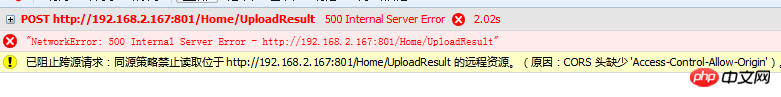
このクロスドメイン非同期アップロード機能では、非同期フォームで非常に効果的な Jquery.form プラグインを使用します。クロスドメインの場合は、access-control-allow を追加します。 HTTP 応答ヘッダーの -method 。もちろん、このヘッダー タグは IE10、Firefox、および Google でのみサポートされています。IE10 より前のブラウザでは、このメソッドを使用することはできず、サーバーにヘッダーを書き換えさせる必要があります。 us.クライアント、クライアント (ファイル アップロード ページと同じドメインの下) は関連データを返すことができます。
もう一度作業してください
1 Jquery.formの使用法
<form method="post" action="http://127.0.0.1:801/Home/UploadResult" enctype="multipart/form-data" id="form1">
<input name="qdctvfile" id="qdctvfile11" type="file" onchange="eventStart()">
</form>
<script type="text/javascript">
$("#form1").ajaxForm({
beforeSerialize: function () {
var filepath = $("#qdctvfile11").val()
var extStart = filepath.lastIndexOf(".");
var ext = filepath.substring(extStart, filepath.length).toUpperCase();
if (ext != ".PNG" && ext != ".JPG") {
alert("图片仅支持png,jpg格式");
$("#qdctvfile11").val("");
return false;
}
},
success: function (data) {
alert(data);
}
});
function eventStart(obj) {
$("#form1").submit();
}2 クロスドメインの初期実装
ドメインアクセスを解決するには、サーバーの応答ヘッダーに Access-Control-Allow-Origin と Access-Control-Allow-Methods を追加します。これらの機能は以下のブラウザーにあります。 IE10はサポートされていないので、非常にイライラします。 /// <summary>
/// MVC模式下跨域访问
/// </summary>
public class MvcCorsAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Access-Control-Allow-Origin", "*");
headers.Add("Access-Control-Allow-Methods", "*");
foreach (var item in headers.Keys)
{
filterContext.RequestContext.HttpContext.Response.Headers.Add(item, headers[item]);
}
base.OnActionExecuting(filterContext);
}
}3 IE10以下がドメインを越えられない問題を解決
私は /// <summary>
/// 第三方的服务端
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpPost]
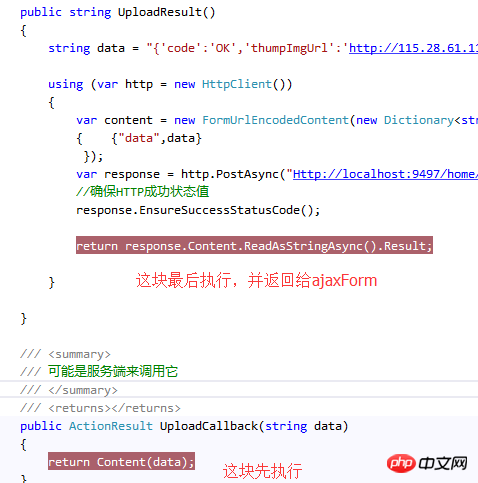
public ActionResult UploadResult()
{
string data = "{'code':'OK','thumpImgUrl':'http://127.0.0.1/images/1.jpg'}";
return Redirect("http://localhost:9497/Home/UploadCallback?data=" + data);
}
/// <summary>
/// 可能是服务端来调用它
/// </summary>
/// <returns></returns>
public ActionResult UploadCallback(string data)
{
return Content(data);
}

Uploadifyプラグインはプログレスバー付きのバッチアップロード機能を作成します
jQuery EasyUIプラグインはどのようにメニューリンクボタンを作成しますか
以上がJqueryを使用してクロスドメイン非同期ファイルアップロードを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。