
今回は、モバイル コントロール ページを使用して返すときに get リクエストを行う方法と、モバイル コントロール ページを使用して get リクエストを返すときの注意事項について説明します。以下は実際的なケースです。一見。
問題の説明
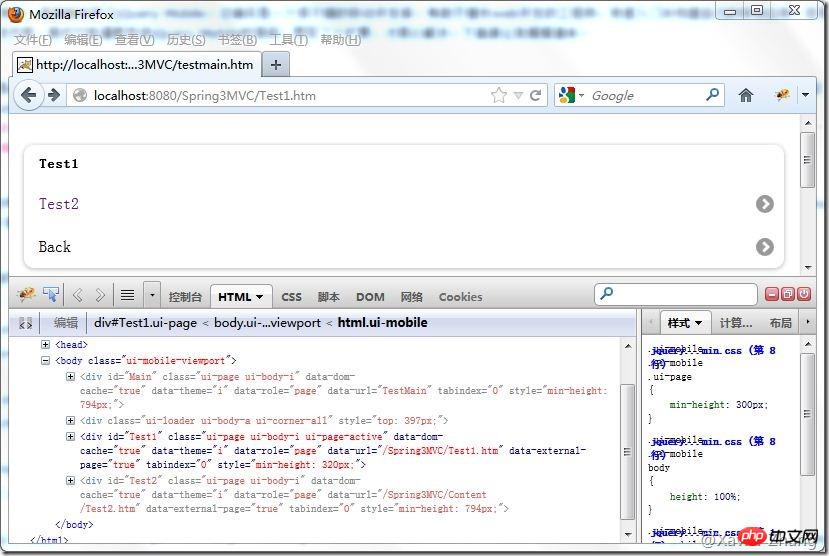
プロジェクト内に main.html、test1.html、test2.html (以下、それぞれ main、test1、test2 と呼びます) という 3 つのページがあると仮定します。メイン ページには次の内容が含まれます。リダイレクト test1 ページへのリンク (つまり、a タグ) test1 には属性 data-rel="back" を持つリンクがあり、test2 へのリンクには属性 data-rel=" が 1 つだけあります。戻る"。 main が test1 に転送された後、戻るリンクをクリックして main に戻ります (ブラウザの戻るボタンをクリックするのと同じです)。get リクエストを再送信する必要はありませんが、test1 が test2 に転送するときに、test2 の戻るリンクをクリックします。ページに戻り、test1 に戻りたい場合は、get リクエストが再送信されます。これによって生じる問題は、test2 が戻った後、test1 によって実行されたすべての操作が無効になることです。たとえば、A はページ分割されたリスト ページで、2 ページ目に移動してから B にリダイレクトすると、A に戻っても 2 ページ目に移動できなくなります。原因分析
最初にfirebugを使用してHTMLの構造を調べたところ、jQuery Mobileがtest1からtest2に切り替えるとページ構造にmainとtest1を追加することがわかりました。このように、DOM ツリーには main と test2 のみが含まれるため、test2 が test1 を返すと、get リクエストが送信されます。つまり、履歴ページを dom にキャッシュできる限り (main や test1 と同様に)、この問題は解決できるということになります。問題を解決してください
いくつか検索した結果、jQuery Mobile の公式 Web サイトに「DOM でのページのキャッシュ」に関する説明が見つかりました:Caching pages in the DOM
To keep all previously-visited pages in the DOM, set the domCache option on the page plugin to true, like this:
$.mobile.page.prototype.options.domCache = true;
Alternatively, to cache just a particular page, you can add the data-dom-cache="true" attribute to the page's container:
<p data-role="page" id="cacheMe" data-dom-cache="true">
You can also cache a page programmatically like this:
pageContainerElement.page({ domCache: true });
The drawback of DOM caching is that the DOM can get very large, resulting in slowdowns and memory issues on some devices. If you enable DOM caching, take care to manage the DOM yourself and test thoroughly on a range of devices.


ライフサイクル を自分で管理しない限り、この解決策はお勧めできません。
最適化計画
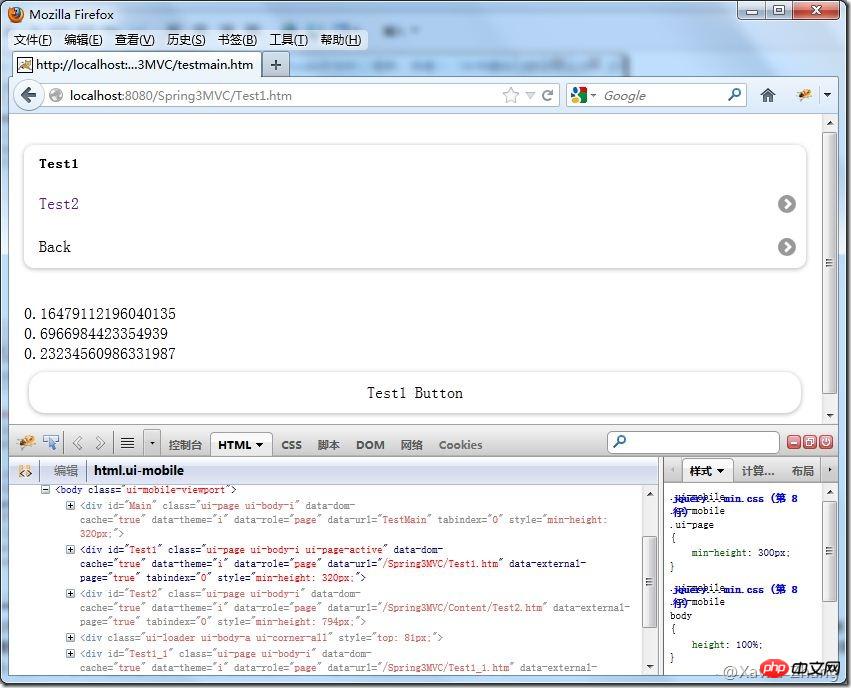
上記の実験を通じて、私のニーズを満たす必要があること、そして dom 内のページのライフサイクルを自分で管理することしかできないこともわかりました。次に、ページの有効期限が切れる (つまり、dom から削除される) のはいつですか?という質問が含まれます。私のニーズによれば、test2からtest1に戻るときは、test2をdomから削除する必要があります。同様に、test1からmainに戻るときは、test1をdomから削除する必要があります。 main から test1 に再度移動する場合は、get リクエストを開始する必要があります。ユーザーは、新しいページへのリンクをクリックするのにキャッシュが必要だとは考えないため、これは合理的だと思います。そこで、ページが表示される前か後の履歴を削除する必要があるため、pagebeforeshowとpageshow中に削除操作、つまり次のスクリプト(プラグイン形式)を実行しました。ページが返されました。以下に示すように、js スクリプト エラーが発生しました:
那么是什么原因呢?不在这个事件里做处理,那在哪里处理呢?于是我仔细研读了一下jQuery Mobile源码,发现了下面一段:
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass();
//if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
}
//remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" );
releasePageTransitionLock();
// Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
});页面在切换完后,会触发pagechange事件,于是我把pagebeforeshow改成了pagechange,一切都按预期运行,并且没有错误,终于大功告成了。
总结
在使用该插件时,请注意以下几点:
1、必须在引用该脚本之前,引用jquery和jquery mobile脚本文件;
2、必须在page上增加data-dom-cache="true"。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がモバイルを使用してページが返されたときに取得リクエストを制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。