
今回は、Vue2.0 で mint-ui を設定する手順について詳しく説明します。Vue2.0 で mint-ui を設定する際の 注意事項 は何ですか?実際のケースを見てみましょう。
最近、プロジェクトを開発する際に少しずつvue.js+mint-ui技術スタックを採用するようになりましたが、昨日vue.js の紹介
Vue.js は、Web インタラクティブ インターフェイスを作成するためのツールです。その機能は式と計算されたプロパティを自動的に追跡します。
mint-uiの紹介
Mint UIは、Ele.meフロントエンドチームによるVue.jsに基づくオープンソースのモバイルコンポーネントライブラリです特徴は次のとおりです:Vue.jsプロジェクトを作成します
まずvue公式サイトに記載されている方法に従ってローカルにvueプロジェクトを作成します# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Mint UI環境を設定します
その後Mint UI の公式 Web サイトに従ってください。 Mint UI 環境をプロジェクトに導入しますnpm i mint-ui -S
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
プロジェクトを実行します
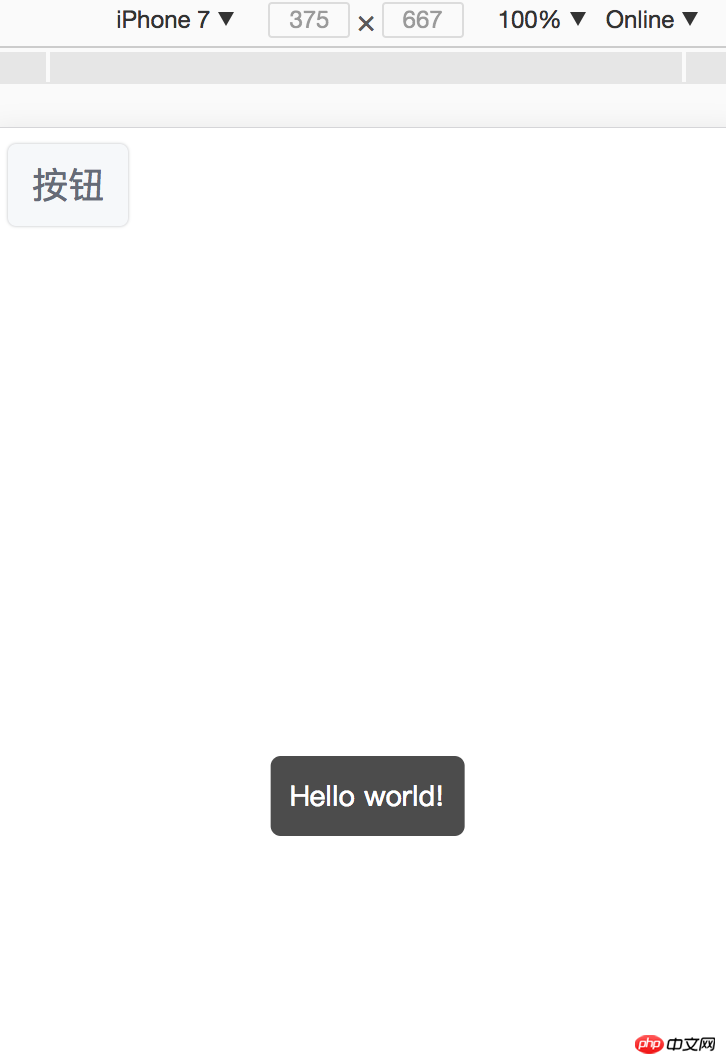
最後に、公式サイトの内容に従ってAPP.vueにボタンコンポーネントを記述します<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>npm run dev

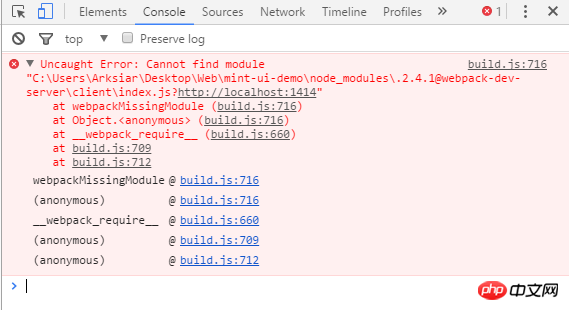
エラーを解決するには
まずローカルプロジェクトにCSSインタープリターをインストールする必要がありますnpm i css-loader style-loader -Dnpm i css-loader style-loader -D
然后在build文件夹下面的webpack.base.conf.js文件里面配置如下代码
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}如果你报es2015之类的错误,则需要将.babelrc文件修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}最后运行
环境配置好后,我们最后再运行一下。
npm run dev次にビルドフォルダーの下にインストールします次のコードは webpack.base.conf.js ファイルで構成されています
es2015 などのエラーを報告する場合は、.babelrc ファイルを次のように変更する必要があります:
rrreee 最後に実行します
最後に実行します
npm run dev🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜JS で DOM 要素の位置を取得する方法🎜🎜🎜jQuery+ajax動的操作フォームtr tdステップ詳細解説
以上がVue2.0でmint-uiを設定する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。