Vue の計算プロパティの使用方法
今回は、vue 計算属性 の使い方と、vue 計算属性 の注意点 について、実際の事例を紹介します。テンプレート内の
計算プロパティ
式は非常に便利ですが、単純な操作用に設計されています。テンプレートにロジックを入れすぎると、テンプレートが太くなり、保守が困難になる可能性があります。例:
<p id="example">
{{ message.split('').reverse().join('') }}
</p>string があることがわかるまで、しばらく観察する必要があります。ここで反転された文字列をテンプレート内で何度も 参照したい場合は、さらに扱いが難しくなります。
したがって、複雑なロジックの場合は、計算されたプロパティを使用する必要があります。 基本的な例<p id="app">
{{fullName}}
</p>
var vm = new Vue({
el: '#app',
data: {
firstName: "王",
lastName: "小智",
age: 28
},
// 计算属性
computed: {
fullName: function () {
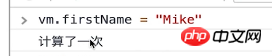
console.log("计算了一次")
return this.firstName + " " + this.lastName
}
}
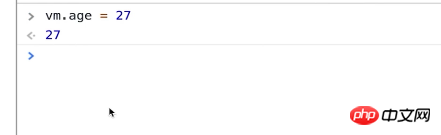
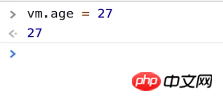
})Wang Xiaozhi次に、ブラウザを通じて age 属性の値を変更し、ページを再レンダリングします:


計算されたプロパティのキャッシュとメソッド
式の中でメソッドを呼び出すことで同じ効果を達成できることに気づいたかもしれません:<p>Reversed message: "{{ fullName() }}"</p>
// 在组件中
methods: {
fullName: function () {
console.log("计算了一次")
return this.firstName + " " + this.lastName;
}
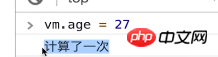
}Wang Xiaozhi上記も参照して、以下を参照してください。プロセッサは age 属性の値を変更し、ページの再レンダリングを許可します。

計算プロパティとリスニング プロパティ
リスニング プロパティでも同じ効果を達成できることに気づいたかもしれません:var vm = new Vue({
el: '#app',
data: {
firstName: "王",
lastName: "小智",
age: 28,
fullName
},
// 计算属性
watch: {
firstName: function () {
console.log("计算了一次");
this.fullNmae = this.firstName + this.lastName;
},
lastName: function () {
console.log("计算了一次")
this.fullNmae = this.firstName + this.lastName;
}
}
})Wang Xiaozhiまた、上記を参照して、次のように変更します。ブラウザー age 属性の値により、ページを再レンダリングできます。

データの変更に応じて変更する必要があるデータがある場合、特にAngularJS
を以前に使用したことがある場合、watchを悪用するのは簡単です。ただし、多くの場合、命令型の監視コールバックではなく、計算されたプロパティを使用する方が適切です。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
JSでDOM要素の位置を取得する方法jQuery+ajax動的操作テーブルtr tdステップの詳細な説明以上がVue の計算プロパティの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 CUDA の汎用行列乗算: 入門から習熟まで!
Mar 25, 2024 pm 12:30 PM
CUDA の汎用行列乗算: 入門から習熟まで!
Mar 25, 2024 pm 12:30 PM
General Matrix Multiplication (GEMM) は、多くのアプリケーションやアルゴリズムの重要な部分であり、コンピューター ハードウェアのパフォーマンスを評価するための重要な指標の 1 つでもあります。 GEMM の実装に関する徹底的な調査と最適化は、ハイ パフォーマンス コンピューティングとソフトウェア システムとハードウェア システムの関係をより深く理解するのに役立ちます。コンピューター サイエンスでは、GEMM を効果的に最適化すると、計算速度が向上し、リソースが節約されます。これは、コンピューター システムの全体的なパフォーマンスを向上させるために非常に重要です。 GEMM の動作原理と最適化方法を深く理解することは、最新のコンピューティング ハードウェアの可能性をより有効に活用し、さまざまな複雑なコンピューティング タスクに対してより効率的なソリューションを提供するのに役立ちます。 GEMMのパフォーマンスを最適化することで
 Word文書で足し算、引き算、掛け算、割り算を計算する方法
Mar 19, 2024 pm 08:13 PM
Word文書で足し算、引き算、掛け算、割り算を計算する方法
Mar 19, 2024 pm 08:13 PM
WORD は強力なワード プロセッサです。Word を使用してさまざまなテキストを編集できます。Excel の表では、足し算、引き算、乗算の計算方法をマスターしました。そのため、Word の表で数値の足し算を計算する必要がある場合は、乗数を引くにはどうすればよいですか? 計算には電卓しか使用できませんか?答えはもちろん「いいえ」です。WORD でも実行できます。今日は、Word文書の表で加算、減算、乗算、除算などの基本的な演算を数式を使って計算する方法を説明しますので、一緒に学びましょう。そこで、今日は、WORD 文書で加算、減算、乗算、除算を計算する方法を詳しく説明します。ステップ 1: WORD を開き、ツールバーの [挿入] の下にある [表] をクリックし、ドロップダウン メニューに表を挿入します。
 HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と使用法を理解する HTTP (HypertextTransferProtocol) 525 ステータス コードは、SSL ハンドシェイク中にサーバーでエラーが発生し、安全な接続を確立できないことを意味します。 Transport Layer Security (TLS) ハンドシェイク中にエラーが発生すると、サーバーはこのステータス コードを返します。このステータス コードはサーバー エラー カテゴリに分類され、通常はサーバーの構成またはセットアップの問題を示します。クライアントが HTTPS 経由でサーバーに接続しようとすると、サーバーには
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使い方をまだ知らない友人も多いので、以下では編集者が Baidu Netdisk の使い方を説明しますので、必要な場合は急いでご覧ください。ステップ 1: Baidu Netdisk をインストールした後、直接ログインします (図を参照); ステップ 2: 次に、ページのプロンプトに従って [マイ共有] と [転送リスト] を選択します (図を参照); ステップ 3: 「 「友達共有」では、写真やファイルを友達と直接共有できます (図を参照); ステップ 4: 次に、「共有」を選択し、コンピューター ファイルまたはネットワーク ディスク ファイルを選択します (図を参照); 5 番目のステップ 1:次に、友達を見つけることができます (写真に示すように); ステップ 6: 「機能宝箱」で必要な機能を見つけることもできます (写真に示すように)。以上、編集者の意見です
 素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
コピー&ペーストのショートカットキーの使い方 コピー&ペーストは、毎日パソコンを使っていると頻繁に遭遇する操作です。作業効率を向上させるためには、コピー&ペーストのショートカットキーを使いこなすことが非常に重要です。この記事では、読者がコピー アンド ペースト操作をより便利に実行できるように、一般的に使用されるコピー アンド ペーストのショートカット キーをいくつか紹介します。コピーのショートカット キー: Ctrl+CCtrl+C はコピーのショートカット キーで、Ctrl キーを押しながら C キーを押すと、選択したテキスト、ファイル、画像などをクリップボードにコピーできます。このショートカットキーを使用するには、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
セルを結合するためのショートカット キーの使用方法 日常業務では、表の編集や書式設定が必要になることがよくあります。セルの結合は、表の美しさと情報の表示効果を向上させるために、隣接する複数のセルを 1 つのセルに結合する一般的な操作です。 Microsoft ExcelやGoogle Sheetsなどの主流の表計算ソフトでは、セルの結合操作は非常に簡単でショートカットキーで実現できます。この2つのソフトでセルを結合するショートカットキーの使い方を紹介します。存在する




