Vueコンポーネントで簡易ポップアップウィンドウ機能を実装した場合の詳細説明
今回は、Vue コンポーネントで簡単なポップアップ ウィンドウ機能を実装する場合の詳細な説明をお届けします。Vue コンポーネントで簡単なポップアップ ウィンドウ機能を実装する場合の注意点は次のとおりです。見てみましょう。
最近、element-ui フレームワークと Dialog ダイアログ コンポーネントを使用しています。得られる効果は、以前のモバイル プロジェクトで作成したポップアップ コンポーネントとほぼ同じです。次に、このポップアップ ウィンドウ コンポーネントの実装方法を共有したいと思います。次の記事では、ポップアップ ウィンドウ コンポーネントの実装について説明します。
この記事の主な内容には、ポップアップ ウィンドウ マスクの実装、スロット スロット、小道具、$emit パラメーターの使用が含まれ、特定のコンポーネント コードもアップロードされます。気に入っていただけましたら、いいね・フォローして応援していただければ、この記事を読んで皆さんに何かを得ていただければ幸いです。
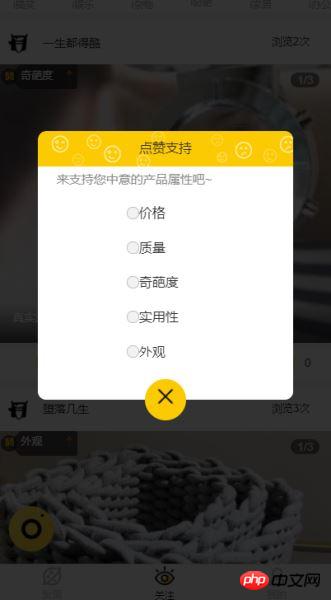
コンポーネントの最終的な効果

実装手順
まず、コンポーネントのHTMLとCSSのスタイル、マスクレイヤー、コンテンツレイヤーを構築します。
カスタマイズされたポップアップ ウィンドウのコンテンツ: ポップアップ ウィンドウ コンポーネントは、親コンポーネントからスロット スロットを介して渡されたポップアップ ウィンドウのコンテンツを受け入れます。
カスタマイズされたポップアップ ウィンドウ スタイル: ポップアップ ウィンドウ コンポーネントは、プロパティを介して親コンポーネントから渡されたポップアップ ウィンドウの幅、上下左右の位置を受け取ります。
コンポーネントスイッチ: 親コンポーネントを通じて渡されるプロパティは、コンポーネントの表示と非表示を制御します。子コンポーネントが閉じられると、イベント $emit が親コンポーネントに値を変更させます。
1. コンポーネントの HTML スタイルと CSS スタイルを構築します。
HTML 構造: マスク レイヤー、コンテンツ レイヤー、コンテンツ レイヤーにはヘッダー タイトル、本文コンテンツ、閉じるボタンがあります。
以下はコンポーネント内の HTML 構造です。理解できない場合は、最初にスキップしてください。
<template>
<p class="dialog">
<!--外层的遮罩 点击事件用来关闭弹窗,isShow控制弹窗显示 隐藏的props-->
<p class="dialog-cover back" v-if="isShow" @click="closeMyself"></p>
<!-- transition 这里可以加一些简单的动画效果 -->
<transition name="drop">
<!--style 通过props 控制内容的样式 -->
<p class="dialog-content" :style="{top:topDistance+'%',width:widNum+'%',left:leftSite+'%'}" v-if="isShow">
<p class="dialog_head back">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main" :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
<!--弹窗关闭按钮-->
<p class="foot_close" @click="closeMyself">
<p class="close_img back"></p>
</p>
</p>
</transition>
</p>
</template>コンポーネント内の主要な CSS スタイルです。マスキング効果は主に z-index と background を通じて実現されることに注意してください。特定のコンテンツの CSS は必要に応じて設定できます。
<style lang="scss" scoped>
// 最外层 设置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 设置背景层,z-index值要足够大确保能覆盖,高度 宽度设置满 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 内容层 z-index要比遮罩大,否则会被遮盖,
.dialog-content{
position: fixed;
top: 35%;
// 移动端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>2. スロットを通じてポップアップコンテンツをカスタマイズする
このステップでは、スロットの役割と使い方を理解していれば問題ありません。
単一スロット:
上記は単一スロットであり、デフォルト スロットとも呼ばれ、親コンポーネント スロットの正しい姿勢:
<my-component> <!--在my-component里面的所有内容片段都将插入到slot所在的DOM位置,并且会替换掉slot标签--> <!--这两个p标签,将替换整个slot标签里面的内容--> <p>这是一些初始内容</p> <p>这是更多的初始内容</p> </my-component>
ps: サブコンポーネントにスロットが含まれている場合、上記の p タグの内容は破棄されます。
名前付きスロット:
いわゆる名前付きスロットは、名前属性をスロットタグに割り当てることで、親コンポーネントの異なるコンテンツフラグメントを子コンポーネントの異なる場所に配置できます。デフォルトのスロット。ポップアップ コンポーネント スロットの使用方法は次のとおりです:
<p class="dialog_head back ">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main " :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>親コンポーネントでの使用方法:
使用したいコンポーネントにポップアップ コンポーネントを導入し、コンポーネントを通じてコンポーネントとして登録します。 。
親コンポーネントのポップアップコンポーネントスロットを利用する方法は以下の通りです。
<dialogComponent> <p slot="header">插入到name为header的slot标签里面</p> <p class="dialog_publish_main" slot="main"> 这里是内容插入到子组件的slot的name为main里面,可以在父组件中添加class定义样式,事件类型等各种操作 </p> </dialogComponent>
コンポーネントで使用されるスロットの紹介は以上です。ポップアップ コンポーネントでのスロットの適用は、非常に強力であることがわかりますが、スロット自体の使用は難しくありません。学生たちはスロットに夢中になりましたか?
3. props を使用してポップアップ ウィンドウの可視性を制御し、ポップアップ ウィンドウのスタイルをカスタマイズします
psops は、Vue の親コンポーネントが子コンポーネントにデータを転送する方法です。詳しくない方は、こちらをご覧ください。小道具のドキュメント。
ポップアップ コンポーネントは他のコンポーネントに導入されて使用されるため、さまざまなコンポーネント シナリオでポップアップ ウィンドウに適合させるには、ポップアップ コンポーネントにある程度のカスタマイズ性が必要です。そうでないと、そのようなコンポーネントは意味がありません。ポップアップ コンポーネントを例として、props の使用方法を説明します。
まず、渡されたコンポーネントで検証などの props の特性をいくつか定義する必要があります。
次に、親コンポーネントで props データをバインドします。
<script>
export default {
props: {
isShow: {
//弹窗组件是否显示 默认不显示
type: Boolean,
default: false,
required:true, //必须
},
//下面这些属性会绑定到p上面 详情参照上面的html结构
// 如: :style="{top:topDistance+'%',width:widNum+'%'}"
widNum:{
//内容宽度
type: Number,
default:86.5
},
leftSite:{
// 左定位
type: Number,
default:6.5
},
topDistance: {
//top上边距
type: Number,
default:35
},
pdt:{
//上padding
type: Number,
default:22
},
pdb:{
//下padding
type: Number,
default:47
}
},
}
</script>親コンポーネントで使用:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum"> </dialogComponent>
ps:props传递数据不是双向绑定的,而是 单向数据流 ,父组件的数据变化时,也会传递到子组件中,这就意外着我们不应该在子组件中修改props。所以我们在关闭弹窗的时候就 需要通过 $emit 来修改父组件的数据 ,然后数据会自动传到子组件中。
现在基本上弹窗组件都已实现的差不多了,还差一个弹窗的关闭事件,这里就涉及到子组件往父组件传参了。
4. $emit 触发父组件事件修改数据,关闭弹窗
Vue中在子组件往父组件传参,很多都是通过 $emit 来触发父组件的事件来修改数据。
在子组件中,在点击关闭,或者遮罩层的时候触发下面这个方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要传参的话,可以在"on-close"后面再加参数,然后在父组件的函数里接收就可以了。
}
}父组件中的写法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是监听子组件的时间有没有触发,触发的时候执行closeDialog函数
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把绑定的弹窗数组 设为false即可关闭弹窗
},
}可以用弹窗组件实现下列这种信息展示,或者事件交互:

弹窗组件代码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVueコンポーネントで簡易ポップアップウィンドウ機能を実装した場合の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードディスクのシリアル番号はハードディスクの重要な識別子であり、通常、ハードディスクを一意に識別し、ハードウェアを識別するために使用されます。場合によっては、オペレーティング システムのインストール時、正しいデバイス ドライバーの検索時、ハード ドライブの修復の実行時など、ハード ドライブのシリアル番号を照会する必要があることがあります。この記事では、ハードドライブのシリアル番号を確認する簡単な方法をいくつか紹介します。方法 1: Windows コマンド プロンプトを使用してコマンド プロンプトを開きます。 Windows システムでは、Win+R キーを押し、「cmd」と入力し、Enter キーを押してコマンドを開きます。
 Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
DoubaoアプリにはAI作成機能がたくさんあると思いますが、Doubaoアプリにはどのような機能があるのでしょうか?ユーザーはこのソフトウェアを使用して、絵画を作成したり、AI とチャットしたり、ユーザー向けの記事を生成したり、全員が曲を検索できるようにしたりすることができます。今回のDoubaoアプリの機能紹介では、具体的な操作方法をお伝えすることができますので、具体的な内容は以下の通りですので、ぜひご覧ください! Doubao アプリにはどのような機能がありますか? 回答: 絵を描いたり、チャットしたり、記事を書いたり、曲を検索したりできます。機能紹介: 1. 質問クエリ: AI を使用して質問に対する回答をより迅速に見つけることができ、あらゆる種類の質問をすることができます。 2. 画像生成: AI を使用して、一般的な要件を全員に伝えるだけで、全員に異なる画像を作成できます。 3. AIチャット:ユーザーのためにチャットできるAIを作成できます。
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 JPAとMyBatisの機能・性能の比較分析
Feb 19, 2024 pm 05:43 PM
JPAとMyBatisの機能・性能の比較分析
Feb 19, 2024 pm 05:43 PM
JPA と MyBatis: 機能とパフォーマンスの比較分析 はじめに: Java 開発では、永続化フレームワークが非常に重要な役割を果たします。一般的な永続化フレームワークには、JPA (JavaPersistenceAPI) や MyBatis などがあります。この記事では、2 つのフレームワークの機能とパフォーマンスを比較分析し、具体的なコード例を示します。 1. 機能の比較: JPA: JPA は JavaEE の一部であり、オブジェクト指向のデータ永続化ソリューションを提供します。アノテーションまたはXが渡されます
 セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
インターネットの急速な発展に伴い、セルフメディアという概念が人々の心に深く根付いてきました。では、セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?次に、これらの問題を 1 つずつ検討していきます。 1. セルフメディアとは何ですか? We-media は、その名前が示すように、あなたがメディアであることを意味します。これは、個人またはチームがインターネット プラットフォームを通じてコンテンツを独自に作成、編集、公開、配布できる情報媒体を指します。新聞、テレビ、ラジオなどの従来のメディアとは異なり、セルフメディアはよりインタラクティブでパーソナライズされており、誰もが情報の制作者および発信者になることができます。 2. セルフメディアの主な特徴と機能は何ですか? 1. 敷居が低い: セルフメディアの台頭により、メディア業界への参入の敷居が低くなり、煩わしい機材や専門チームは必要なくなりました。
 Bluetooth アダプターは何に使用されますか?
Feb 19, 2024 pm 05:22 PM
Bluetooth アダプターは何に使用されますか?
Feb 19, 2024 pm 05:22 PM
Bluetooth アダプターは何をしますか? 科学技術の継続的な発展に伴い、無線通信技術も急速に開発され、普及してきました。中でもBluetooth技術は、近距離無線通信技術として、さまざまな機器間のデータ伝送や接続に広く利用されています。 Bluetooth アダプターは Bluetooth 通信をサポートする重要なデバイスとして重要な役割を果たします。 Bluetooth アダプターは、Bluetooth 非対応デバイスを Bluetooth 通信をサポートするデバイスに変えることができるデバイスです。無線信号をBluetooth信号に変換することで、機器間の無線接続やデータ通信を実現します。 Bluetoothアダプター
 小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書が若者の間で人気になるにつれ、ますます多くの人がこのプラットフォームを使用して、自分の経験や人生の洞察のさまざまな側面を共有し始めています。複数の小紅書アカウントを効果的に管理する方法が重要な問題となっています。この記事では、Xiaohongshu アカウント管理ソフトウェアの機能のいくつかについて説明し、Xiaohongshu アカウントをより適切に管理する方法を探ります。ソーシャルメディアが成長するにつれて、多くの人が複数のソーシャルアカウントを管理する必要があることに気づきます。これは小紅書ユーザーにとっても課題です。小紅書アカウント管理ソフトウェアの中には、コンテンツの自動公開、スケジュールされた公開、データ分析、その他の機能など、ユーザーが複数のアカウントをより簡単に管理できるようにするものがあります。これらのツールを通じて、ユーザーはアカウントをより効率的に管理し、アカウントの露出と注目を高めることができます。さらに、Xiaohongshu アカウント管理ソフトウェアには、
 ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
「Discuz の探索: 定義、機能、およびコード例」 インターネットの急速な発展に伴い、コミュニティ フォーラムは人々が情報を取得し、意見を交換するための重要なプラットフォームになりました。多くのコミュニティ フォーラム システムの中でも、Discuz は中国でよく知られたオープン ソース フォーラム ソフトウェアとして、大多数の Web サイト開発者や管理者に好まれています。それで、ディスカスとは何ですか?どのような機能があり、Web サイトにどのように役立つのでしょうか?この記事では、Discuz について詳しく紹介し、読者がDiscuz についてさらに学ぶのに役立つ具体的なコード例を添付します。




