Vue モバイル端末でプルダウン更新を実装する手順の詳細な説明
今回は、vue モバイル端末でプルダウン リフレッシュを実装する手順について詳しく説明します。vue モバイル ターミナルでプルダウン リフレッシュを実装するための 注意事項 は次のとおりです。見てみましょう。
この記事を読んだ後は、誰もが独自のリフレッシュおよびロードコンポーネントを作成することもできると思います
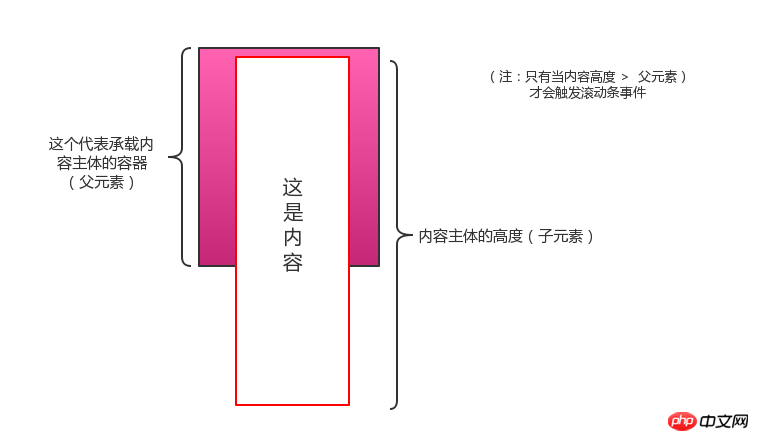
この機能について話す前に、誰もがまずスクロールバーイベントをトリガーする方法を理解する必要があります。

すべてのスクロール イベントはこの条件を満たす必要があり、水平スクロール バーにも同じことが当てはまります。
子要素の幅が親要素の幅よりも大きい限り、この条件は満たされません。よくなる。 (次の記事では、水平スクロール バーの実装方法について説明します)
本題に移りましょう! ! !
まず、このプルダウンの更新を分析する方法を見てみましょう。
モバイル側で使用する 3 つのイベント: touchstart (指が押された)、touchmove (指が移動)、touchend (指が左)
プルダウンの更新は (touchstart => touchmove (下に移動) => touchend ) Aプロセス
一般的なアイデア:
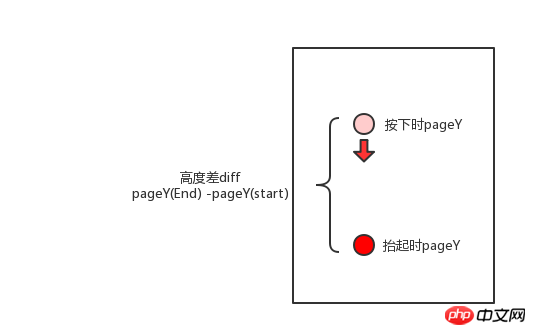
ドロップダウンは主に、指が Y 軸の点に触れることに関連しています
1. 指が押す Y 軸の座標点を記録します
2。指の移動距離を記録します (注: 指が上に移動するか下に移動するかを判断するには、上に移動するということはスクロールを意味します)
3. プルダウン更新イベントを開始します
コードを見てください。
vue では、バインディング内のメソッドにイベントを登録する必要があります。親要素に移動します。ここにいる全員が vue-cli を使用してプロジェクトを構築しているはずです。 そうでない場合は、既に構築されたプロジェクト構造を含むリンクを後でお知らせします。このプラグインのソース コードとデモが含まれています。1<template>
<p class="parent">
<p class="child"></p>
</p>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>
Node.js アプリケーションのサンドボックス環境をセットアップする方法
vue2.0 モバイル端末でプルダウン更新機能とプルアップ読み込み機能を作成する方法
以上がVue モバイル端末でプルダウン更新を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7477
7477
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 iPhone で Web ページを更新する 6 つの方法
Feb 05, 2024 pm 02:00 PM
iPhone で Web ページを更新する 6 つの方法
Feb 05, 2024 pm 02:00 PM
iPhone で Web を閲覧すると、ブラウザ アプリが開いている限り、読み込まれたコンテンツが一時的に保存されます。ただし、Web サイトはコンテンツを定期的に更新するため、古いデータを消去して最新の公開コンテンツを確認するには、ページを更新することが効果的な方法です。こうすることで、常に最新の情報と経験を得ることができます。 iPhone でページを更新したい場合は、次の投稿ですべての方法を説明します。 SafariでWebページを更新する方法【4つの方法】 iPhoneのSafariアプリで閲覧中のページを更新する方法はいくつかあります。方法 1: [更新] ボタンを使用する Safari で開いているページを更新する最も簡単な方法は、ブラウザのタブ バーにある [更新] オプションを使用することです。サファなら
 この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
AppleIDを使用してiTunesStoreにログインすると、「このAppleIDはiTunesStoreで使用されていません」というエラーが画面に表示される場合があります。心配するようなエラー メッセージはありません。これらのソリューション セットに従って問題を修正できます。解決策 1 – 配送先住所を変更する iTunes Store にこのプロンプトが表示される主な理由は、AppleID プロファイルに正しい住所がないことです。ステップ 1 – まず、iPhone で iPhone 設定を開きます。ステップ 2 – AppleID は他のすべての設定の最上位にある必要があります。それで、開けてください。ステップ 3 – そこに到達したら、「支払いと配送」オプションを開きます。ステップ 4 – Face ID を使用してアクセスを確認します。ステップ
 WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat は、より良いユーザー エクスペリエンスを提供するために新しいバージョンを継続的にリリースしている中国のソーシャル メディア プラットフォームの 1 つです。 WeChat を最新バージョンにアップグレードすることは、家族や同僚と連絡を取り合ったり、友人と連絡を取り合ったり、最新の動向を把握したりするために非常に重要です。 1. 最新バージョンの機能と改善点を理解する WeChat をアップグレードする前に、最新バージョンの機能と改善点を理解することが非常に重要です。パフォーマンスの向上やバグ修正については、WeChat 公式 Web サイトまたはアプリ ストアのアップデート ノートを確認することで、新しいバージョンによってもたらされるさまざまな新機能について知ることができます。 2. 現在の WeChat バージョンを確認する WeChat をアップグレードする前に、携帯電話に現在インストールされている WeChat バージョンを確認する必要があります。クリックして WeChat アプリケーション「Me」を開き、メニュー「About」を選択すると、現在の WeChat バージョン番号が表示されます。 3. アプリを開きます
 Windows 11 で F5 更新キーが機能しない
Mar 14, 2024 pm 01:01 PM
Windows 11 で F5 更新キーが機能しない
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC では F5 キーが正しく機能しませんか? F5 キーは通常、デスクトップまたはエクスプローラーを更新したり、Web ページをリロードしたりするために使用されます。ただし、読者の中には、F5 キーがコンピュータを更新していて、正しく動作しないと報告している人もいます。 Windows 11 で F5 更新を有効にする方法は? Windows PC を更新するには、F5 キーを押すだけです。一部のラップトップまたはデスクトップでは、更新操作を完了するために Fn+F5 キーの組み合わせを押す必要がある場合があります。 F5 キーを押して更新しても機能しないのはなぜですか? F5 キーを押してもコンピューターを更新できない場合、または Windows 11/10 で問題が発生している場合は、ファンクション キーがロックされていることが原因である可能性があります。その他の考えられる原因には、キーボードまたは F5 キーが含まれます
 WeChatビデオアカウントを閉鎖するにはどうすればよいですか? WeChatビデオアカウントを閉鎖するための詳細な手順
Jan 02, 2024 pm 11:57 PM
WeChatビデオアカウントを閉鎖するにはどうすればよいですか? WeChatビデオアカウントを閉鎖するための詳細な手順
Jan 02, 2024 pm 11:57 PM
WeChat ビデオアカウントを閉鎖する方法を理解するには、まずチャット ソフトウェアである WeChat が非常に豊富な機能を備えていることを知る必要があります。 WeChat ビデオ アカウントには、人によって異なる機能があります。一般の人にとって、WeChat ビデオ アカウントは個人が撮影した短いビデオを共有するためのチャンネルにすぎず、興味深い WeChat ビデオを共有することができます。トラフィックを集めるために WeChat ビデオ アカウントを使用している人もいます。当然、荒らしや荒らしからのコメントは受け付けられないので、WeChatビデオアカウントを閉鎖したいと思うかもしれません。次に、このウェブサイトの編集者が WeChat ビデオ アカウントを閉鎖する方法を紹介します。興味のある友人は、ぜひ見に来てください。WeChat ビデオ アカウントを閉鎖する手順は次のとおりです。まず WeChat を開き、メイン画面に入ります。ページに移動し、「I」ボタンをクリックすると、次の画面が表示されます。
 ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
iPhone の Shazam アプリに問題がありますか? Shazam は、曲を聞いて曲を見つけるのに役立ちます。ただし、Shazam が正常に動作しない場合、または曲が認識されない場合は、手動でトラブルシューティングを行う必要があります。 Shazam アプリの修復にはそれほど時間はかかりません。したがって、これ以上時間を無駄にすることなく、以下の手順に従って Shazam アプリの問題を解決してください。解決策 1 – 太字テキスト機能を無効にする iPhone の太字テキストが、Shazam が正しく動作しない原因である可能性があります。ステップ 1 – これは iPhone の設定からのみ実行できます。それで、開けてください。ステップ 2 – 次に、そこにある「ディスプレイと明るさ」設定を開きます。ステップ 3 – 「太字テキスト」が有効になっている場合
 iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhone ではスクリーンショット機能が動作しませんか?スクリーンショットの撮影は非常に簡単で、音量を上げるボタンと電源ボタンを同時に押して携帯電話の画面を取得するだけです。ただし、デバイスでフレームをキャプチャする方法は他にもあります。解決策 1 – Assistive Touch の使用 Assistive Touch 機能を使用してスクリーンショットを撮ります。ステップ 1 – 電話の設定に移動します。ステップ 2 – 次に、タップしてアクセシビリティ設定を開きます。ステップ 3 – タッチ設定を開きます。ステップ 4 – 次に、Assistive Touch 設定を開きます。ステップ 5 – 携帯電話の Assistive Touch をオンにします。ステップ 6 – 「トップメニューのカスタマイズ」を開いてアクセスします。ステップ 7 – ここで必要なのは、これらの機能のいずれかを画面キャプチャにリンクすることだけです。それで最初をクリックしてください




