
今回は、画像を制御するための jQuery プラグイン highslide.js の場合について詳しく説明します。 jQuery プラグイン highslide.js で画像を制御する場合の 注意事項 は何ですか? 以下は実際的なケースです。見てください。
はじめに
今日はhighslide.jsという画像表示プラグインを使ってみました。コードを書く必要はほとんどなく、パラメータを書くだけで十分です。 それでは、このような素晴らしいプラグインをどのように使用すればよいでしょうか?以下で説明します。1. はじめに
まず、絶対パスを使用してインポートします。これは、実際のプロジェクトで一般的に引用されている方法です。ダウンロードすると、スタイル ファイルとスクリプト ファイルが含まれるファイル パッケージが存在します。 使用するときは、これら 2 つのファイルをインポートして、コードにこれを記述するだけです:<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
 私のプロジェクトは JSP ファイルなので、ルート ディレクトリを導入する方法は異なります。ご自身のプロジェクトに合わせて導入してください。
私のプロジェクトは JSP ファイルなので、ルート ディレクトリを導入する方法は異なります。ご自身のプロジェクトに合わせて導入してください。 その後、プラグインを呼び出してパラメータを渡す必要があります: 
2. 設定パラメータ

hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
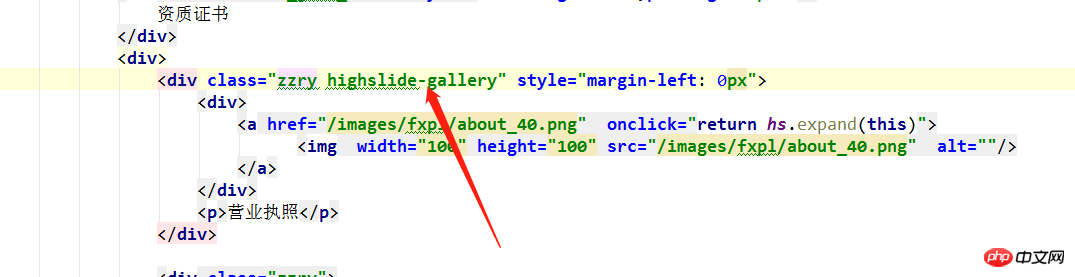
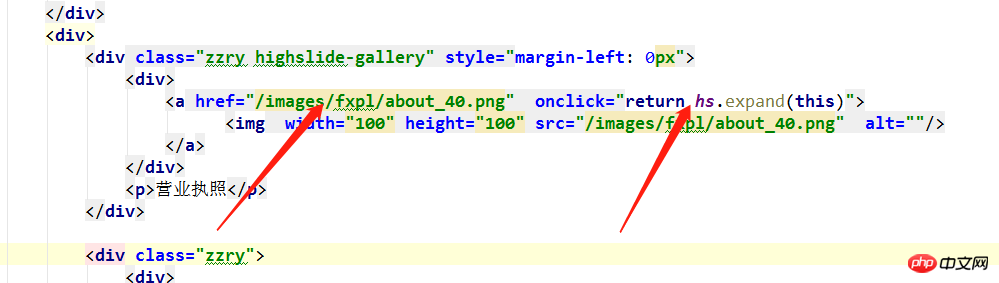
});上の図の矢印で示された方向を設定する必要があります。
1. 最外層 p のクラス名が highslide-gallery の場合、完成した画像表示では、p のこの層にあるすべての画像がカルーセルに表示されます。

2. 画像の外側の層は A タグでラップされ、A タグのアドレスは実際の大きな画像のアドレス、つまり画像が表示されるアドレスである必要があります。 。次に、A 価格クリック イベント <a href="http://www.php.cn/wiki/1449.html" target="_blank">onclick</a>
return hs.expand(this) の記述方法を覚えておいてください。実際、これでクリックのインタラクティブな効果が完成します。もちろん、画像をテキストに変更することもできます。この記事で最終的な効果を説明します。このメソッドはもう習得済みです。さらに興味深い内容については、PHP 中国語 Web サイトの他の関連記事に注目してください。 お勧めの読書:
お勧めの読書:
<a href="http://www.php.cn/wiki/1449.html" target="_blank">onclick</a>="return hs.expand(this) ,不加的话会使点击没有效果。

记住点击事件的写法return hs.expand(this)Angularjs でのカスタム命令の使用テクニックの概要
Vue は下にスクロールします。ページの下部にあるデータをすぐにロードします
以上がjQueryプラグインhighslide.jsコントロールピクチャー事例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。