
今回は、Vue での .sync 修飾子の使用について詳しく説明します。Vue で .sync 修飾子を使用する場合の 注意事項 について、実際のケースを見てみましょう。
場合によっては、プロップ (データを渡す親子コンポーネントのプロパティ) に対して「双方向バインディング」を実行する必要がある場合があります。
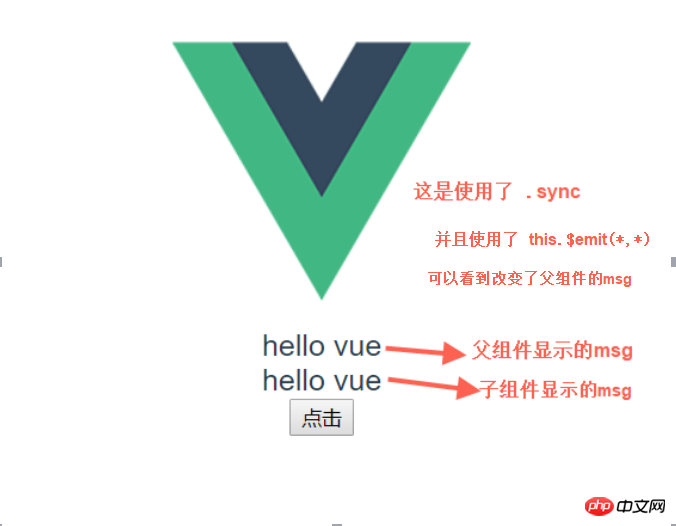
vue 1.x の .sync 修飾子によって提供される関数。子コンポーネントが .sync を使用して prop の値を変更すると、その変更は親コンポーネントにバインドされている値にも同期されます。 これは便利ですが、一方向のデータ フローが中断されるため、問題が発生する可能性もあります。 (データは上から下へ、イベントは下から上へ流れます) サブコンポーネントのpropを変更するコードは通常の状態変更のコードと変わらないので、サブコンポーネントのコードだけを見ると、それについてはわかりません。適切な場合は、親コンポーネントの状態 が静かに変更されます。
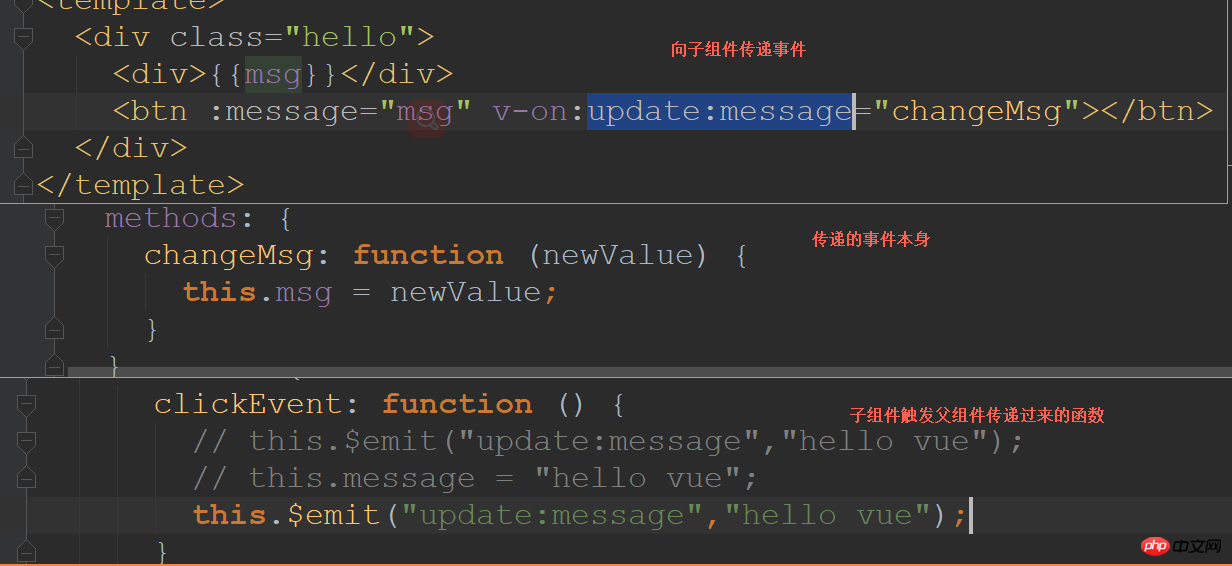
これにより、複雑な構造を持つアプリケーションをデバッグする際に、高いメンテナンスコストが発生します。そこで、vue 2.0 では .sync を削除しました。 しかし、実際のアプリケーションでは、再利用可能なコンポーネント ライブラリを開発する場合など、.sync にはまだアプリケーションがあることがわかります。 (バカ○△○)後は、子コンポーネント内で親コンポーネントの状態を変更するコードを区別しやすくするだけです。 そこで、vue 2.3.0 から .sync 修飾子を再導入しましたが、今回はコンパイル時の構文糖としてのみ存在します。これは、親コンポーネントのプロパティを自動的に更新する v-on リスナーに自動的に展開されます。 例:<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)




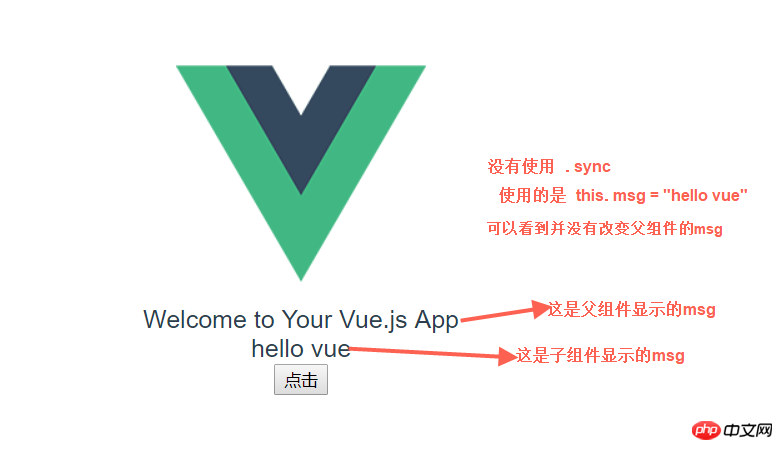
関数 を子コンポーネントに渡すことです: function (newValue) { this.msg = newValue }; >function (newValue) { this.msg = newValue; }

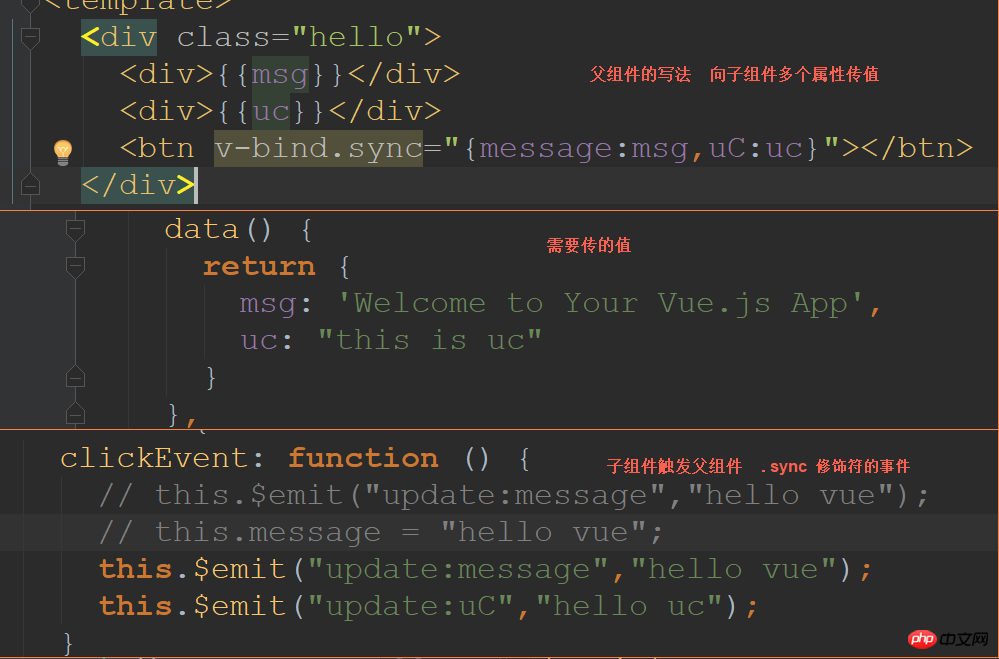
当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
例如: <child v-bind.sync = “{ message: msg, uC: uc}”></child>
 例:
例: <child v-bind.sync = “{ message: msg, uC: uc}”></child>> (:.sync="{ として記述することはできません) *** ******}"、そうでない場合はエラーが報告されます)<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/2420177781ff0a43eaa13168699584cd-6.png" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/2420177781ff0a43eaa13168699584cd-7.png" class="lazy" alt="">この例では、メッセージと uC への更新を同時に行う v-on リスナーを追加します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がvue での .sync 修飾子の使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。