
今回は、echarts ノードで動的データ表示を実装する手順をお届けします。動的データを表示する際の echarts ノードでの 注意事項 は何ですか? 以下は実際的なケースです。
私は echarts を使用中に 2 つの問題に遭遇しました。 1. 各ノードは実際に設定項目
データ バインディングを使用して実行できます。以下のように itemStyle での書式設定が完了します。
 コードは次のとおりです。テキストの表示スタイルを変更する必要がある場合は、追加の項目 (
コードは次のとおりです。テキストの表示スタイルを変更する必要がある場合は、追加の項目 (
、font-weigth など) を設定する必要があります。 .) {
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
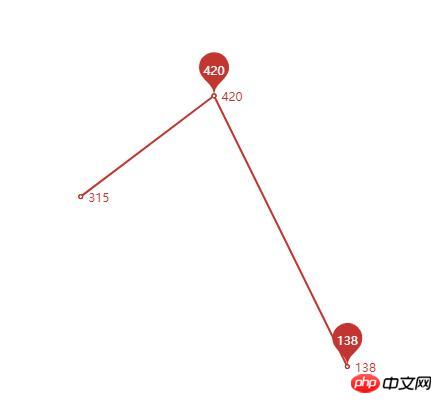
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},
 コードは次のとおりです:
コードは次のとおりです:
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
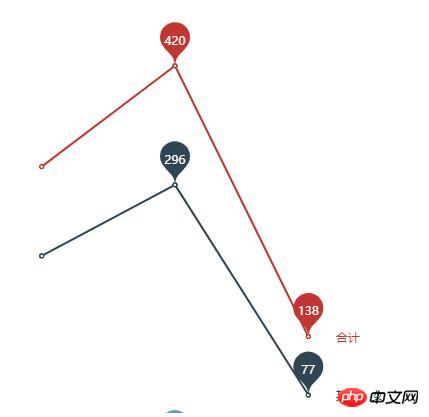
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ツリー構造を実装するためのJSデコレーター関数の使用の詳細な説明vue.js+element-ui以上がecharts ノードには動的データの実装手順が表示されますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。