
今回はvueの親コンポーネントから親コンポーネントに値を渡す手順について詳しく解説していきます。 vueの親コンポーネントから親コンポーネントに値を渡す際の注意点は何ですか?実際のケースですので、見てみましょう。
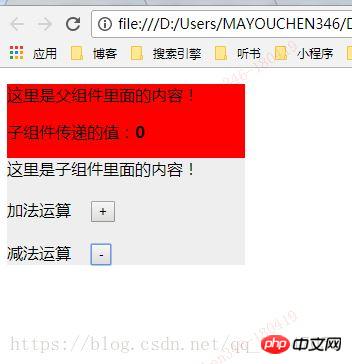
下の図に示すように: 操作がない場合、親コンポーネントの値は0です


nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
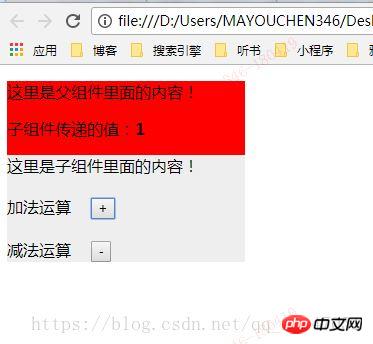
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
Vue は双方向データ バインディング関数を実装します (コード付き)
ES6 は Vue を模倣して双方向バインディング関数を実装します
以上がVue親コンポーネントから親コンポーネントに値を渡す手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。