
今回は、vue のデータ転送を実装する手順について詳しく説明します。vue のデータ転送を実装する際の 注意事項 は何ですか?実際のケースを見てみましょう。
コンポーネントは Vue.js の最も強力な機能です。コンポーネントは再利用可能なコードをカプセル化し、異なるオブジェクトを渡すことでコンポーネントの再利用を実現できますが、コンポーネントの値の転送は解決すべき問題になります。1. 親コンポーネントが子コンポーネントに値を渡す
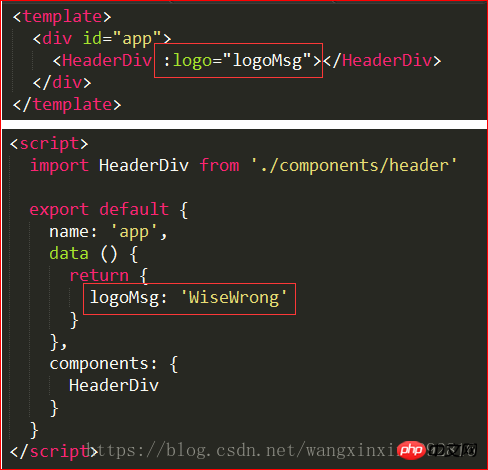
コンポーネントインスタンスのスコープは分離されています。これは、親コンポーネントのデータを子コンポーネントのテンプレート内で直接参照できないことを意味します。子コンポーネントに親コンポーネントのデータを使用させるには、子コンポーネントの props オプションを渡す必要があります。 サブコンポーネント:![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/6f4e2b5fe10e432fd9dd145094e0bc61-0.png)


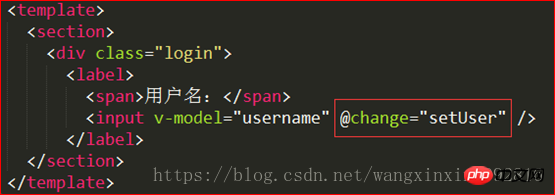
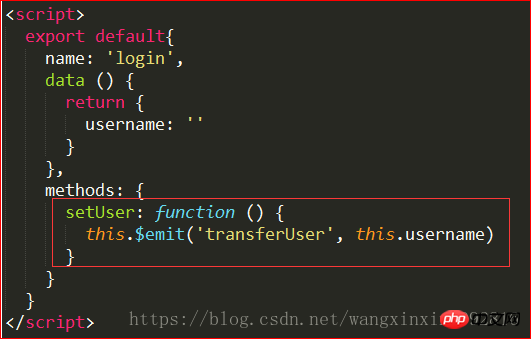
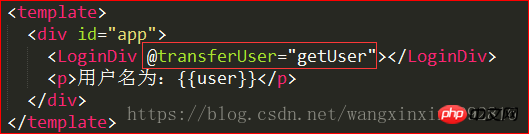
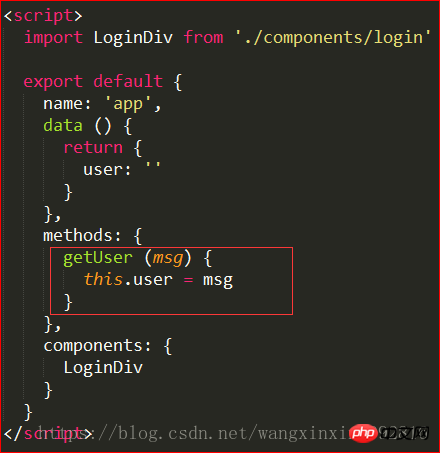
2. サブコンポーネント 親コンポーネントに値を渡す
子コンポーネントは主にサブコンポーネント:



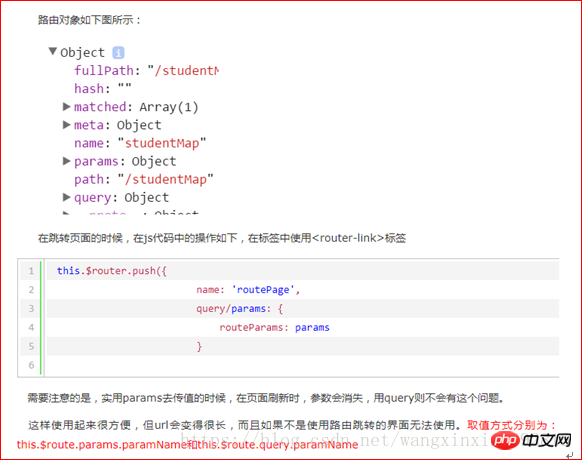
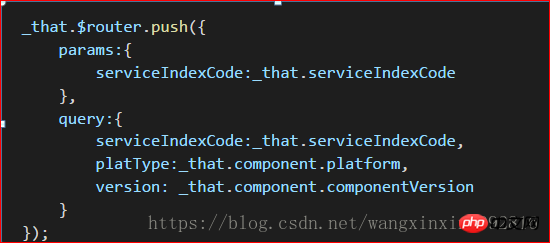
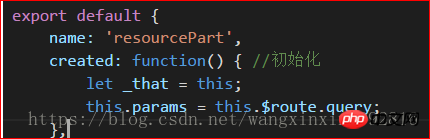
3.Routeパス値

 使用時、
使用時、

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、その他の情報に注意してください。関連記事はphp中国語サイトにあります! 
vue での ajax リクエストと axios パッケージの完璧な処理
以上がVue データ転送の実装手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。