
今回は、ブートストラップカレンダー範囲プラグインの使い方について詳しく説明します。ブートストラップカレンダー範囲プラグインを使用する際の注意点は何ですか?以下は実際のケースです。
【関連動画: Bootstrapチュートリアル】
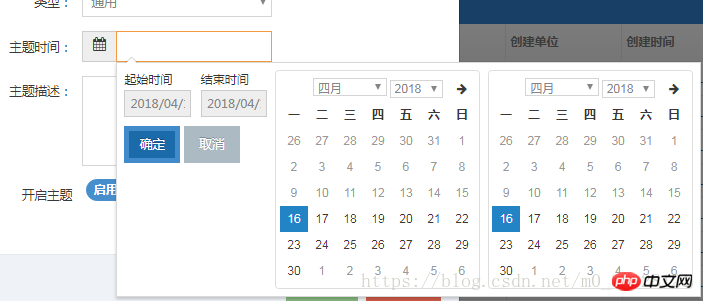
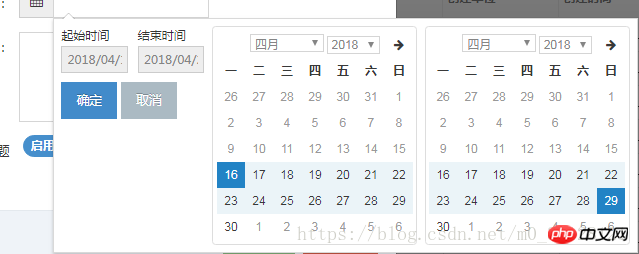
daterangepickerは主に期間を選択するために使用されるブートストラップ用のカレンダープラグインです。このプラグインは非常に使いやすく、操作も簡単です
。 

導入関連 プラグイン
<!-- 需要引用的依赖库 --> <script></script> <script></script> <link> <!-- 引用 daterangepicker 相关文件--> <script></script> <link>
には、プラグインの呼び出しメソッドを追加する要素が必要です:
$('input[name="daterange"]').daterangepicker();パラメーターを使用して関連する設定をカスタマイズでき、ユーザーが新しい日付を選択したときに通知を受け取ることもできます。 コールバック関数。
$('input[name="daterange"]').daterangepicker({
locale: {
format: 'YYYY-MM-DD'
},
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert("A new date range was chosen: " + start.format ('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});これらの構成は構成ファイルに組み込んで () に導入できます
$('input[name=dateStr]', '#themeAddPage').daterangepicker(dateRangePickerAfterTodayConfig);var dateLongRangePickerOptionObj = {
minDate: '2015/01/01 00:00:00', //最小时间
showDropdowns: true,
showWeekNumbers: false, //是否显示第几周
dateLimit: {days: 300}, //起止时间的最大间隔
timePicker: true,
timePickerIncrement: 1, //时间的增量,单位为分钟
timePicker12Hour: false,
opens: 'right', //日期选择框的弹出位置
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary blue',
cancelClass: 'btn-small',
format: 'YYYY/MM/DD HH:mm:ss', //控件中from和to 显示的日期格式MM/DD/YYYY
separator: '-',
defaultDate: new Date(),
locale: {
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '起始时间',
toLabel: '结束时间',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
}
}構成オプション、メソッド、イベント
構成オプション
startDate: (Date 对象, moment 对象或者string类型)初始化日期范围选中的开始时间。 endDate: (Date 对象, moment 对象或者string类型)初始化日期范围选中的结束时间。 minDate: (Date 对象, moment 对象或者string类型) 用户可以选择的最早时间。 maxDate: (Date 对象, moment 对象或者string类型) 用户可以选择的最晚时间。 dateLimit: (object类型) 选中的开始和结束日期之间最大时间间隔。可以是能够添加到moment对象(moment.add())中的任何属性(如:days, months)。 showDropdowns: (boolean类型) 在日历上面显示年和月的下拉框,选中后将跳到指定的年和月 showWeekNumbers: (boolean类型) 在日历上每周开始的地方显示本地化的周编号。 showISOWeekNumbers: (boolean类型) 在日历上每周开始的地方显示国际标准的周编号。 timePicker: (boolean类型) 允许选择日期和时间,而不是局限于日期。 timePickerIncrement: (number类型) 时间选择框中分钟列的增加步长(如:设置为30后只允许选择以0和30结束的时间)。 timePicker24Hour: (boolean类型) 使用24小时制来代替12小时制,同时删除AM/PM选择框。 timePickerSeconds: (boolean类型) 在时间选择框中显示秒选择列。 ranges: (object类型) 设置用户可以选择的预定义日期范围。每个键名即范围的标签名,对应值是两个日期组成的数组,来表示范围的界限。 showCustomRangeLabel: (boolean类型) 当使用范围选项时,在预定义范围列表的末尾显示标记为"Custom Range"的标签。当选择的日期范围与任何一个预定义的范围都不匹配时,该选项将被高亮显示。单击它显示日历可以选择新的范围。 alwaysShowCalendars: (boolean类型) 通常,如果使用范围选项指定了预定义日期范围,则用户除了单击 "Custom Range"之外,日期选择器都不会显示用于选择自定义日期范围的日历。当选项设置为true时,将始终显示用于选择自定义日期范围的日历。 opens: (string: 'left'/'right'/'center') 设置日期选择器以绑定元素左对齐、右对齐或者居中显示。 drops: (string: 'down' or 'up') 设置日期选择器在绑定元素的下面(默认)或者上面显示。 buttonClasses: (array类型)为日期选择器中的所有button元素添加CSS类。 applyClass: (string类型) 为日期选择器中的apply按钮添加类。 cancelClass: (string类型) 为日期选择器中的cancel按钮添加类。 locale: (object类型) 允许为按钮和标签提供本地化的字符串,自定义日期格式,并更改日历中周的第一天。 查看配置生成器中的“locale配置(包含设置示例)”,以了解如何自定义这些选项。 singleDatePicker: (boolean类型) 只显示一个日历来选择一个日期,而不是带有两个日历的范围选择器;回调函数中提供的开始和结束日期将和选择的单个日期相同。 autoApply: (boolean类型) 隐藏apply和cancel按钮。选择两个日期或预定义范围时,会自动应用新的日期范围。 linkedCalendars: (boolean类型) 启用时,显示的两个日历将始终为两个连续的月份(如:1月和2月),并且当单击日历上方的左侧或右侧箭头时,两个日历都将变化。 禁用时,两个日历可以单独变化并显示任何月/年。 isInvalidDate: (function类型) 在显示两个日历之前传递一个日期参数,然后通过返回true或false,标示该日期是否可供选择。 isCustomDate: (function类型) 在显示两个日历之前传递一个日期参数,然后将返回的CSS类名字符串传或者数组应用在日历中的该日期上。 autoUpdateInput: (boolean类型) 标示日期范围选择器是否应在初始化和所选日期改变时,自动更新绑定在<input>元素上的值。 parentEl: (string类型) 给日期选择器添加父元素的jQuery选择器,如果没有提供,body将被作为父元素。
メソッド
setStartDate メソッドと setEndDate メソッドを使用して、日付ピッカーの startDate と endDate をプログラムで更新できます。 また、その要素にバインドされたデータ属性を介して、日付範囲セレクター オブジェクトとその関数およびプロパティにアクセスすることもできます。
setStartDate(Date オブジェクト、moment オブジェクト、または string 型): 日付範囲セレクターで現在選択されている開始日を指定された日付に設定します setEndDate(Date オブジェクト、moment オブジェクトまたは string 型): 現在選択されている開始日を日付に設定します範囲セレクター 終了日は指定された日付です
使用例:
// 创建一个新的日期范围选择器
$('#daterange').daterangepicker({ startDate: '03/05/2005', endDate: '03/06/2005' });
// 改变日期选择器中选中的日期范围
$('#daterange').data('daterangepicker').setStartDate('03/01/2014');
$('#daterange').data('daterangepicker').setEndDate('03/31/2014');イベント
日付ピッカーにバインドされた要素は次のイベントをトリガーでき、これらのイベントをリッスンできます。
show.daterangepicker: 日付ピッカーが表示された後にイベントがトリガーされます。 Hide.daterangepicker: 日付ピッカーが非表示になった後にイベントがトリガーされます。 showCalendar.daterangepicker: カレンダーが表示された後にイベントがトリガーされます。 HideCalendar.daterangepicker: イベントはカレンダーが非表示になった後にトリガーされます apply.daterangepicker: 適用ボタンがクリックされるか、事前定義された範囲ラベルがクリックされるとイベント cancel.daterangepicker がトリガーされます: キャンセル ボタンがクリックされるとイベントがトリガーされます
一部のアプリケーションでは「」が必要です"cancel" 関数の代わりに "clear" を使用します。これは、キャンセル イベントをリッスンするようにボタンのラベルを変更することで実現できます:
$('#daterange').daterangepicker({
locale: { cancelLabel: 'Clear' }
});
$('#daterange').on('cancel.daterangepicker', function(ev, picker) {
$('#daterange').val('');
});コールバック関数を引数として コンストラクター に渡すのが、選択したオブジェクトの変更をリッスンする最も簡単な方法です。日付範囲の選択が変更されていない場合でも、適用ボタンをクリックするたびに特定のアクションを実行できます :
$('#daterange').daterangepicker();
$('#daterange').on('apply.daterangepicker', function(ev, picker) {
console.log(picker.startDate.format('YYYY-MM-DD'));
console.log(picker.endDate.format('YYYY-MM-DD'));
});この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、注目してください。 php 中国語 Web サイトの他の関連記事へ!
推奨読書:
以上がブートストラップカレンダー範囲プラグインの使い方の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。