
今回は、Angular で部分ページ印刷を実装する手順について詳しく説明します。Angular で部分ページ印刷を実装するための 注意事項 は何ですか? 以下は実際的なケースです。
はじめに
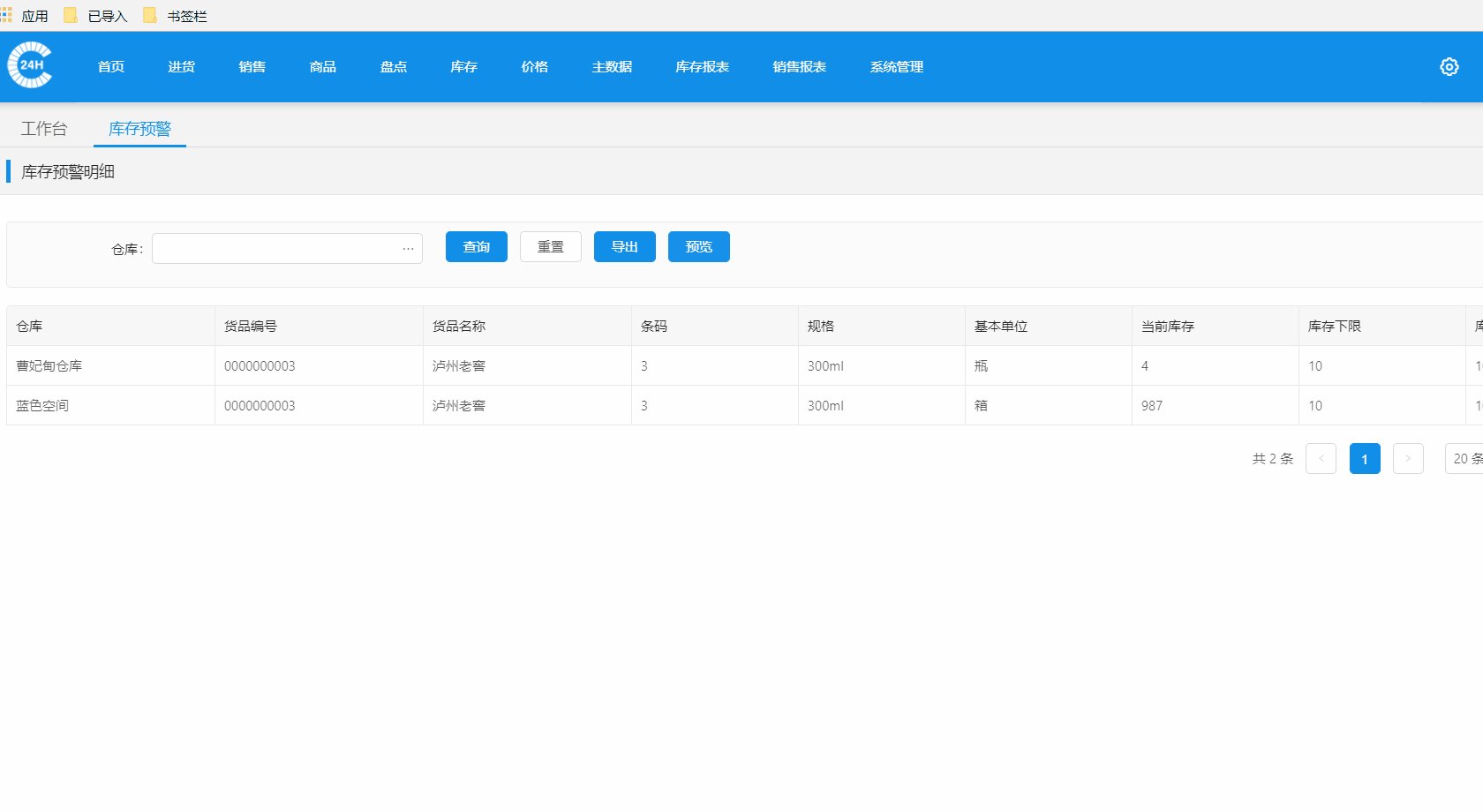
この記事では主に angular の部分ページ印刷機能の実装に関する関連内容を紹介します。以下では多くを述べませんが、詳細を見てみましょう。シナリオ
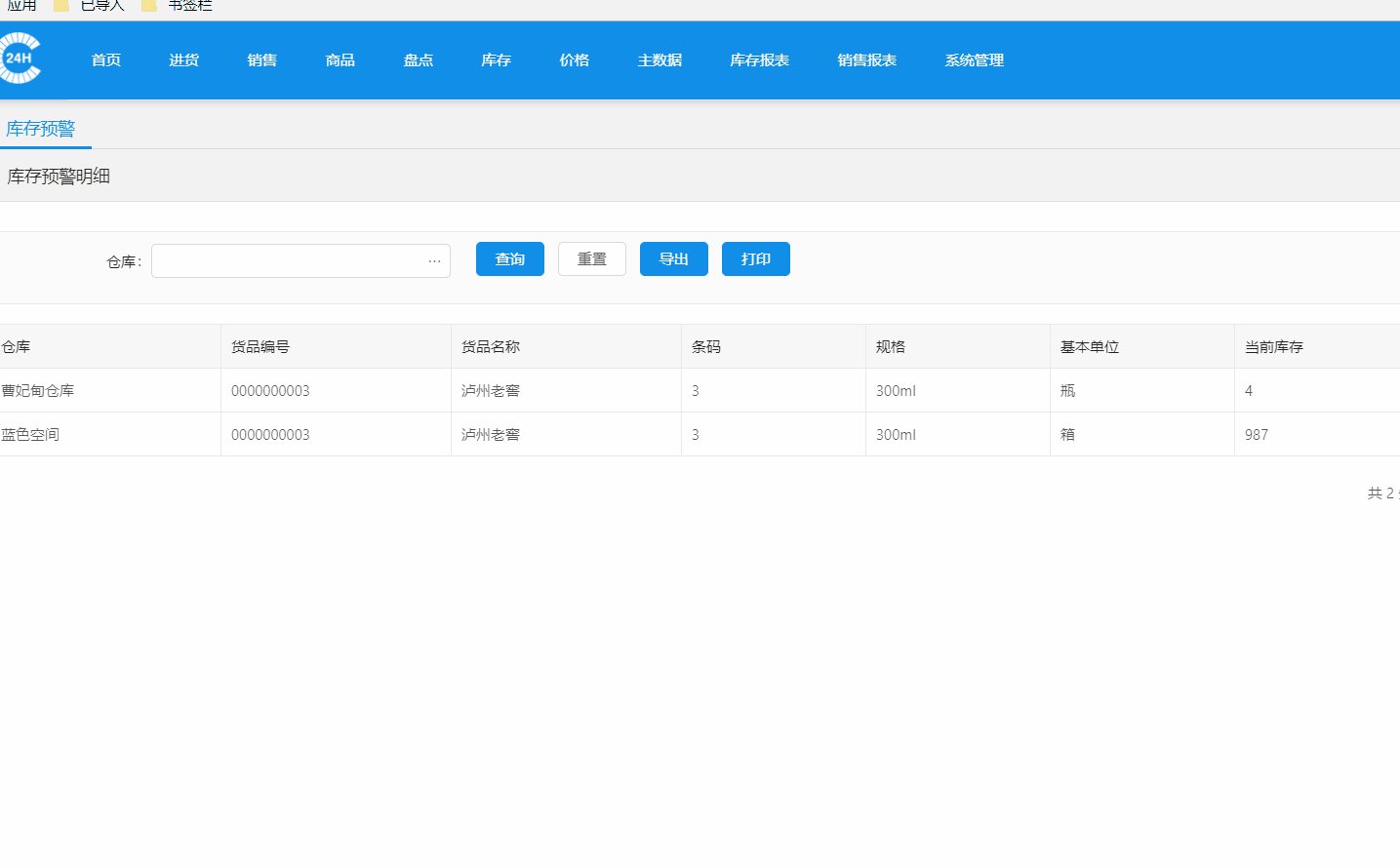
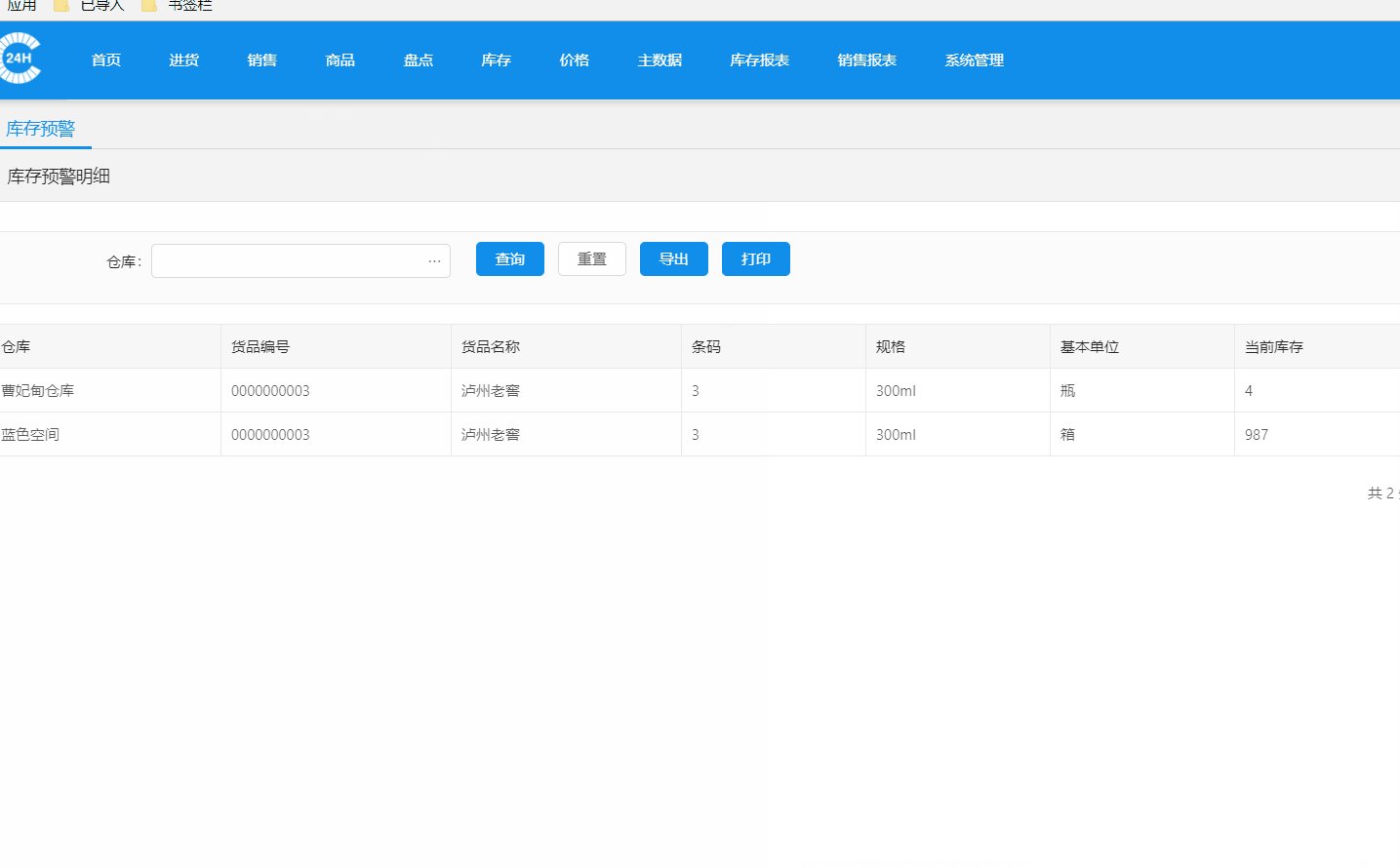
は表示時にページ分割されていますが、印刷するには 100 個のデータをすべて印刷する必要があります。 そして、現在のページには、表以外のタイトル、メニュー、その他の要素が含まれています。 明後日のすべての API リクエストはトークン情報をもたらす必要がありますフロントページは印刷ページにジャンプし、その後ジャンプして戻ります
1. データをキャッシュ経由で渡し、2.ページを印刷します、 3. ページはキャッシュされたデータを取得します、 4. ブラウザーの print メソッドを呼び出します、
5. 操作が完了すると、ページは一歩戻ります
印刷ページを呼び出します印刷ページの this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
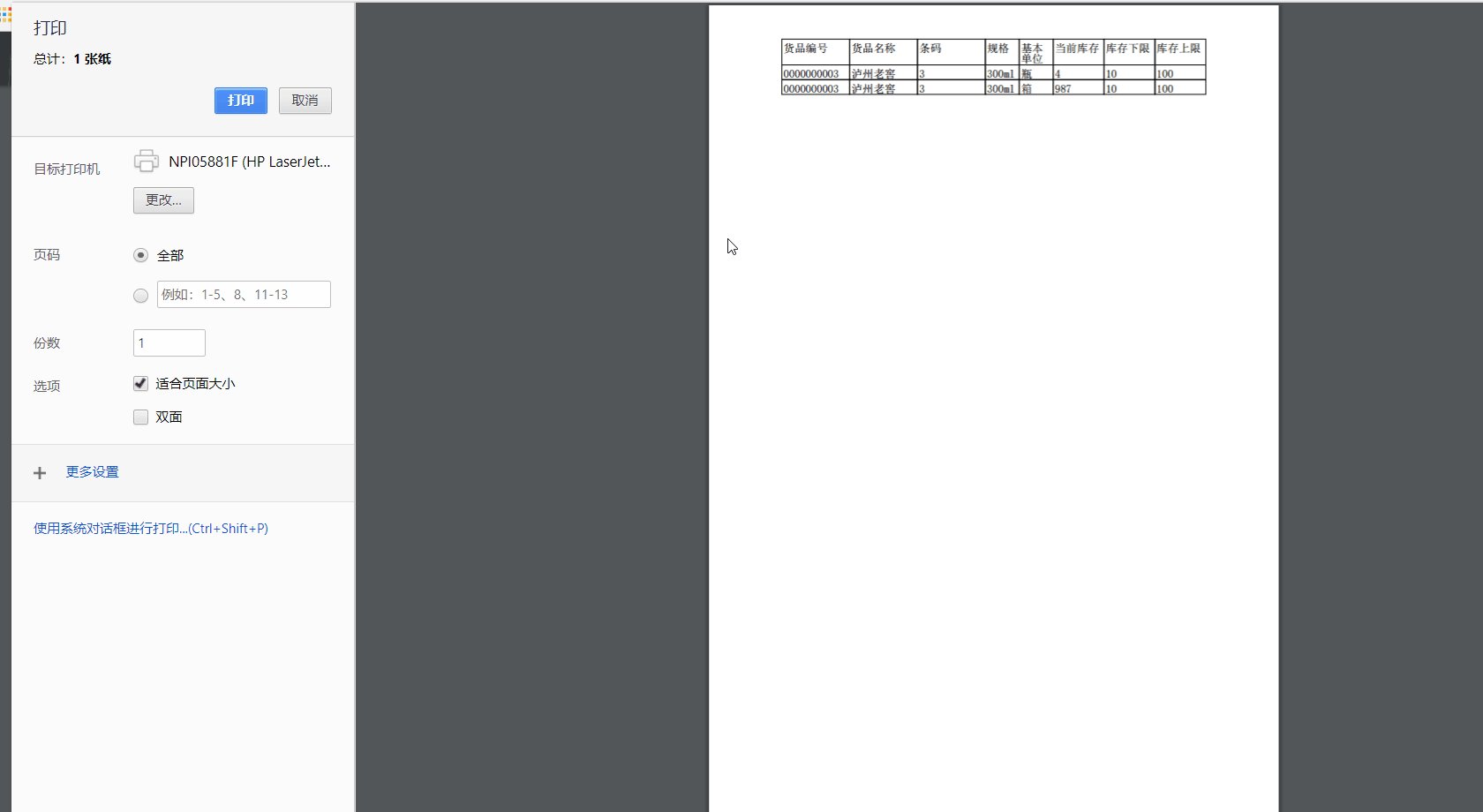
window.print();
history.go(-1);
}, '20');
}
});
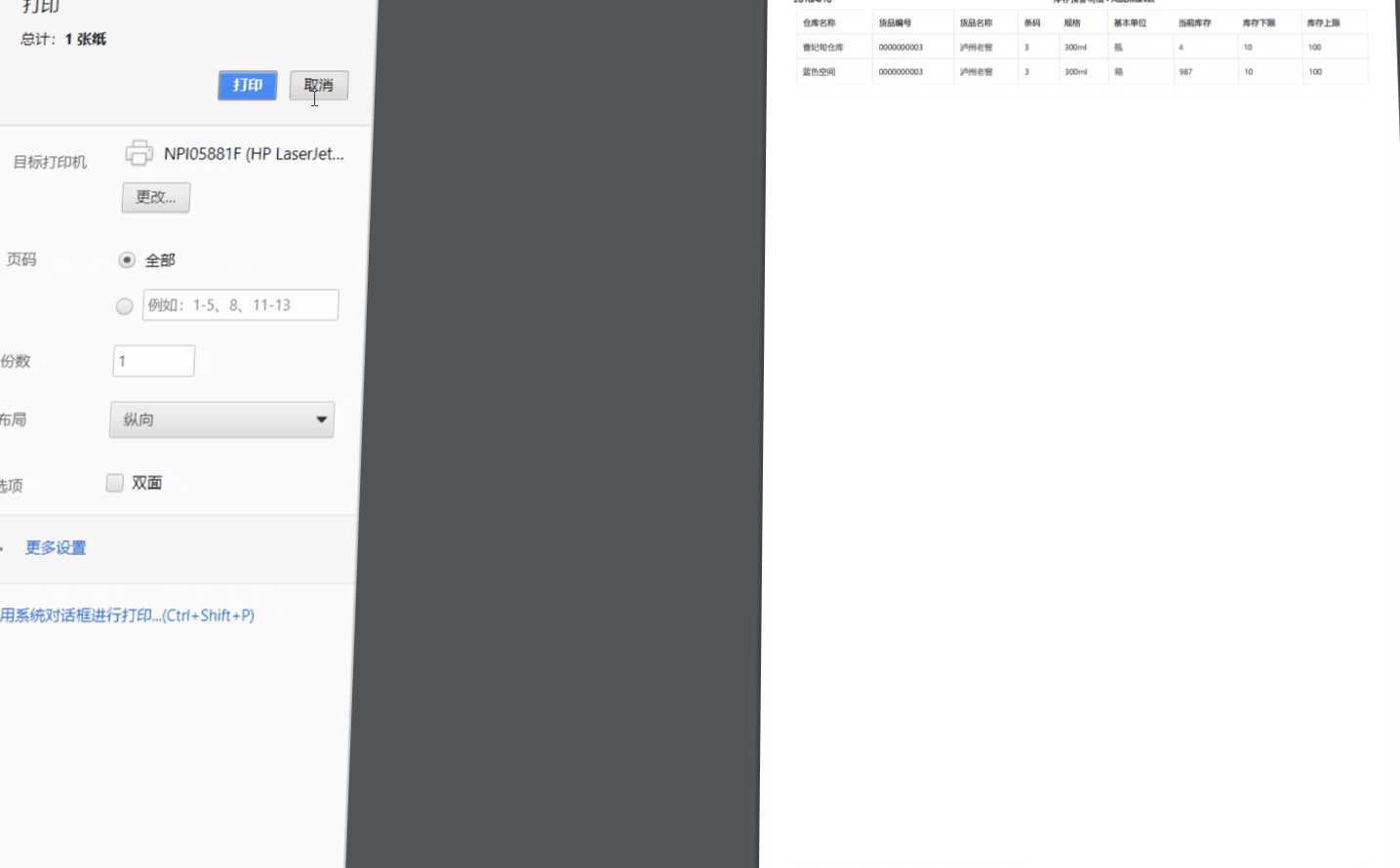
} ページング表示などの問題は自動的に処理されます。 A4用紙のテストページは840px〜1225pxのページに適しています
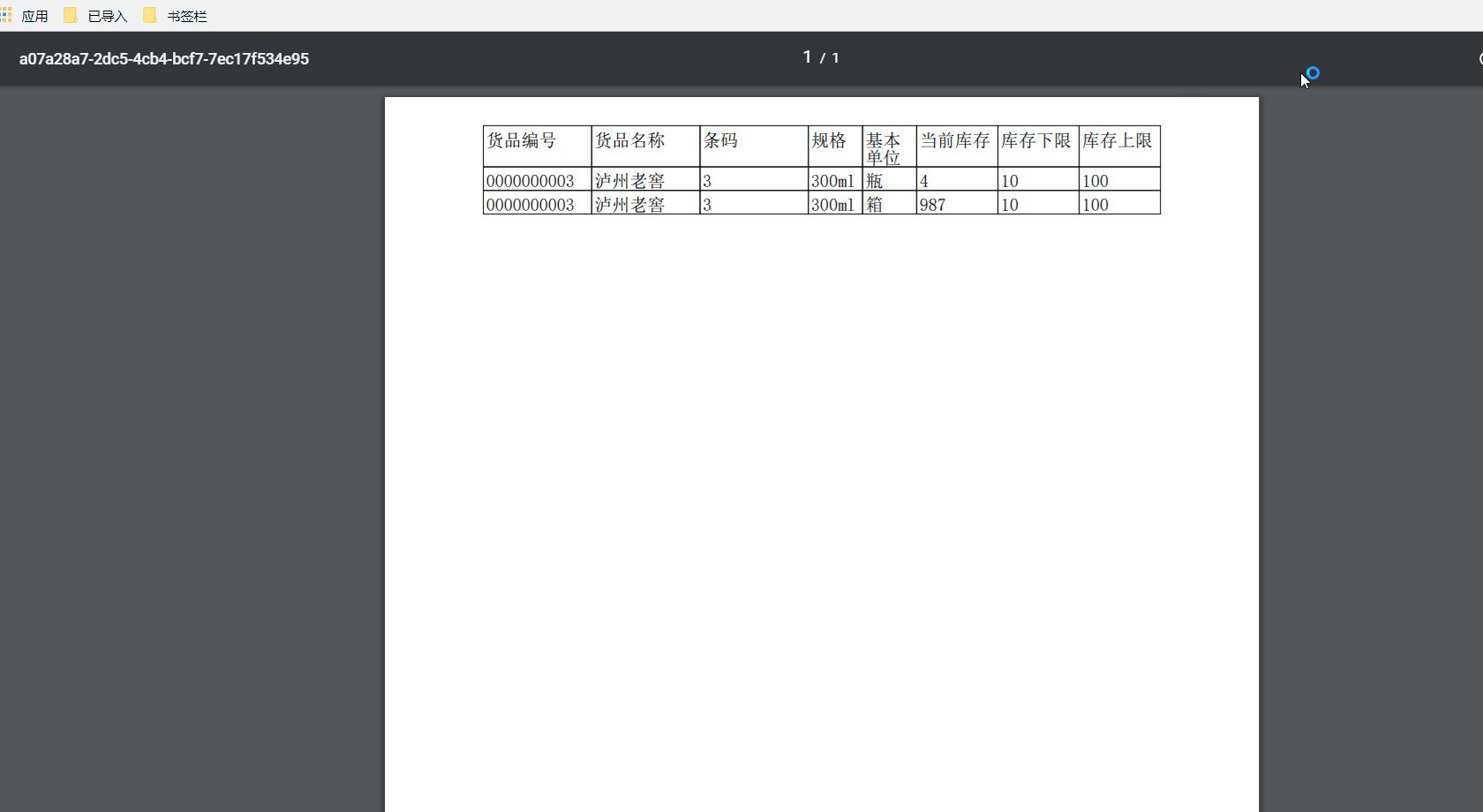
ページング表示などの問題は自動的に処理されます。 A4用紙のテストページは840px〜1225pxのページに適しています
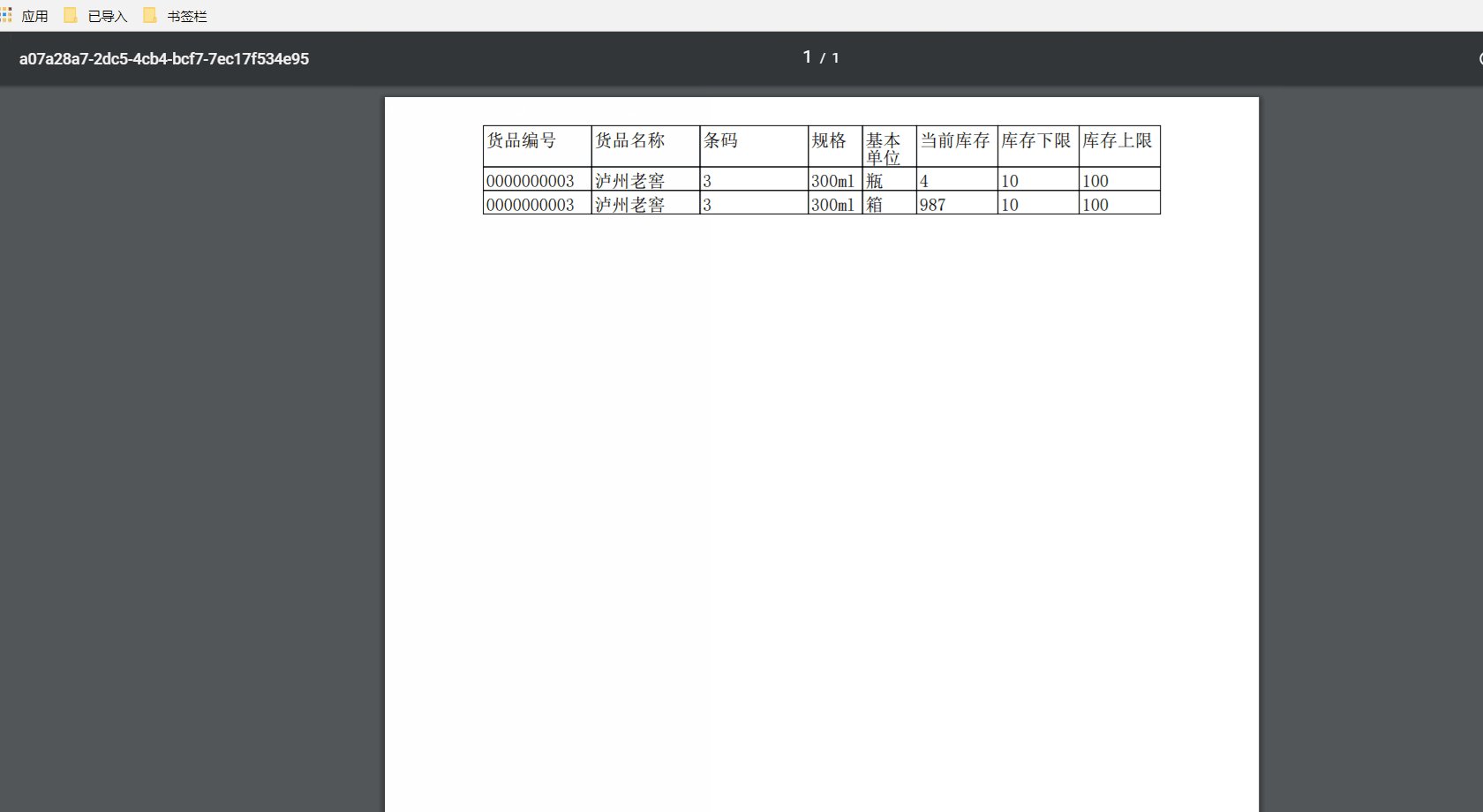
印刷されたファイルにはページタイトルと日付が自動的に追加され、下にページアドレスが自動的に追加されます
PDF ページはバックグラウンドで生成され、独自の印刷およびダウンロード機能で表示されます1. バックグラウンドで PDF ファイルを生成し、バイナリ ストリームを返します。
2. トークン情報が必要なく、取得リクエストがサポートされている場合は、アドレスをブラウザーで直接開くことができます。または、タグを使用してダウンロードとページ表示を実現します。そして印刷機能を実現します。 3. トークンの検証が必要な場合は、BLOB タイプを使用してデータを受信し、ブラウザー アクセス用のローカル アドレスを作成します。以降の操作はステップ 2 と同様です。 private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}
このメソッドは、最初の 2 つのメソッドと組み合わせて使用し、最初の 2 ページを iframe ページに配置できます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:Vueで一般的に使用されるコンポーネントの使用方法の詳細な説明
jsによるテキストファイルのコピー機能の実装(詳細なステップバイステップの説明)
以上がAngular でページの部分印刷を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。