php+mysql は最もシンプルなオンライン質問バンクとオンライン質問作成システムを開発します
この記事では主に、最も簡単なオンライン質問バンクとオンライン質問作成システムを開発するための php+mysql を紹介します。これを必要とする友人に参考にしていただけるようにしました。
教育機関向けの質問バンク。オンライン教育は非常に必要です。インターネット上には、サードパーティのオンライン質問バンク システムもたくさんあります。しかし、このケースでは、質問バンクの開発アイデアを理解することができます。それは実際には非常に簡単です。フォーム検証やデータベース検証以上のものです。
1. まずフォームデータを構築します
2. get または post を通じてフォームデータをフォーム検証ページに送信し、データベースと照合します
3. 答えが正しいか間違っているかを返します
フォームを構築します:
index.php
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>题库</title>
<style type="text/css">
*{list-style: none;margin:0px;padding: 0px;}
#tiku{
width: 300px;
margin:10px auto;
}
#tiku ul li{
float: left;
}
</style>
</head>
<body>
<?php
//获取数据库配置
require_once("config.php");
//连接数据库
$con = mysql_connect($host,$username,$password);
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//查询数据库
//获取最新的1条数据
$all = mysql_num_rows(mysql_query("select * from $tb"));
//定义分页所需的参数
$lenght=1; //每页显示的数量
@$page=$_GET['page']?$_GET['page']:1; //当前页
$offset=($page-1)*$lenght; //每页起始行编号
$allpage=ceil($all/$lenght); //所有的页数-总数页
$prepage=$page-1; //上一页
if($page==1){
$prepage=1; //特殊的是当前页是1时上一页就是1
}
$nextpage=$page+1;
if($page==$allpage){
$nextpage=$allpage; //特殊的是最后页是总数页时下一页就是总数页
}
$sql="select * from $tb order by id ASC limit {$offset},{$lenght}";
$rest=mysql_query($sql);
while($row = mysql_fetch_assoc($rest))
{
$id = $row["id"];
$title = $row["title"];
$A = $row["answer_A"];
$B = $row["answer_B"];
$C = $row["answer_C"];
$D = $row["answer_D"];
$true = $row["true"];
$score = $row["score"];
}
?>
<p id="tiku">
<form action="check.php" method="get">
<p><?php echo $title;?></p>
<input type="radio" name="xuanxiang" value="<?php echo $A;?>">A:<?php echo $A;?><br>
<input type="radio" name="xuanxiang" value="<?php echo $B;?>">B:<?php echo $B;?><br>
<input type="radio" name="xuanxiang" value="<?php echo $C;?>">C:<?php echo $C;?><br>
<input type="radio" name="xuanxiang" value="<?php echo $D;?>">D:<?php echo $D;?><br><br>
<input type="hidden" name="id" value="<?php echo $id;?>">
<button>提交</button>
</form>
</p>
<br/>
<?php
echo "<p id='tiku'>";
echo "<ul>";
echo "<li><a href='next.php?page=$prepage'>上一题</a></li>";
echo "<li><a href='next.php?page=$nextpage'>下一题</a></li>";
echo "</ul>";
echo "<p>";
echo "<br/>";
echo "<p class='fenye_tips'>共".$allpage."道题,当前是第".$page."题</p>";
echo "<br/><br/>";
echo "</p>";
?>
</body>
</html>フォーム受信
check.php
<?php
header("Content-type:text/html;charset=utf-8");
//获取数据库配置
require_once("config.php");
//连接数据库
$con = mysql_connect($host,$username,$password);
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//获取数据
$xuanxiang = $_GET["xuanxiang"];
$id = $_GET["id"];
if (empty($xuanxiang)) {
echo "<script>alert('请选择一个答案!');history.go(-1);</script>";
}else{
//查询数据库
$result = mysql_query("SELECT * FROM $tb WHERE id =".$id);
while($row = mysql_fetch_array($result))
{
$true = $row["true"];
$next_id = $id+1;
if($xuanxiang == $true){
echo "<script>alert('正确!得5分!');location.href='next.php?page=$next_id';</script>";
}else{
echo "<script>alert('错了!扣5分!');history.go(-1);</script>";
}
}
}
?>データベース構成
config.php
<?php //配置文件 - BY TANKING $host="数据库地址"; $username="账号"; $password="密码"; $db="数据库名"; $tb = "表名"; ?>
次の .php
次の質問
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>题库</title>
<style type="text/css">
*{list-style: none;margin:0px;padding: 0px;}
#tiku{
width: 300px;
margin:10px auto;
}
#tiku ul li{
float: left;
}
</style>
</head>
<body>
<?php
//获取数据库配置
require_once("config.php");
//连接数据库
$con = mysql_connect($host,$username,$password);
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//查询数据库
//获取最新的1条数据
$all = mysql_num_rows(mysql_query("select * from $tb"));
//定义分页所需的参数
$lenght=1; //每页显示的数量
@$page=$_GET['page']?$_GET['page']:1; //当前页
$offset=($page-1)*$lenght; //每页起始行编号
$allpage=ceil($all/$lenght); //所有的页数-总数页
$prepage=$page-1; //上一页
if($page==1){
$prepage=1; //特殊的是当前页是1时上一页就是1
}
$nextpage=$page+1;
if($page==$allpage){
$nextpage=$allpage; //特殊的是最后页是总数页时下一页就是总数页
}
$sql="select * from $tb order by id ASC limit {$offset},{$lenght}";
$rest=mysql_query($sql);
while($row = mysql_fetch_assoc($rest))
{
$id = $row["id"];
$title = $row["title"];
$A = $row["answer_A"];
$B = $row["answer_B"];
$C = $row["answer_C"];
$D = $row["answer_D"];
$true = $row["true"];
$score = $row["score"];
}
?>
<p id="tiku">
<form action="check.php" method="get">
<p><?php echo $title;?></p>
<input type="radio" name="xuanxiang" value="<?php echo $A;?>">A:<?php echo $A;?><br>
<input type="radio" name="xuanxiang" value="<?php echo $B;?>">B:<?php echo $B;?><br>
<input type="radio" name="xuanxiang" value="<?php echo $C;?>">C:<?php echo $C;?><br>
<input type="radio" name="xuanxiang" value="<?php echo $D;?>">D:<?php echo $D;?><br><br>
<input type="hidden" name="id" value="<?php echo $id;?>">
<button>提交</button>
</form>
</p>
<br/>
<?php
echo "<p id='tiku'>";
echo "<ul>";
echo "<li><a href='next.php?page=$prepage'>上一题</a></li>";
echo "<li><a href='next.php?page=$nextpage'>下一题</a></li>";
echo "</ul>";
echo "<p>";
echo "<br/>";
echo "<p class='fenye_tips'>共".$allpage."道题,当前是第".$page."题</p>";
echo "<br/><br/>";
echo "</p>";
?>
</body>
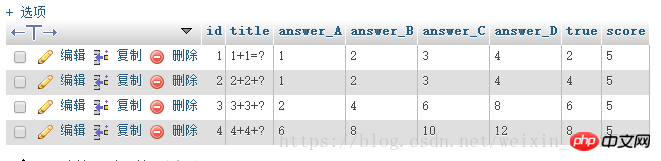
</html>データベース構造
タイトル --------質問
answer_A -----回答A
answer_B -----回答B
answer_C -----回答 C
answer_D -- ---回答 D
true --------正解
スコア --------スコア

関連する推奨事項:
php+mysql簡単なログイン登録とパスワード変更を実施するには ウェブサイト
以上がphp+mysql は最もシンプルなオンライン質問バンクとオンライン質問作成システムを開発しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




