React の設定ではレンダリングの繰り返しが禁止されています
今回は、React の繰り返しレンダリングを禁止する設定について説明します。React の繰り返しレンダリングを禁止するための 注意事項 について、実際のケースを見てみましょう。
コンポーネントの再レンダリング
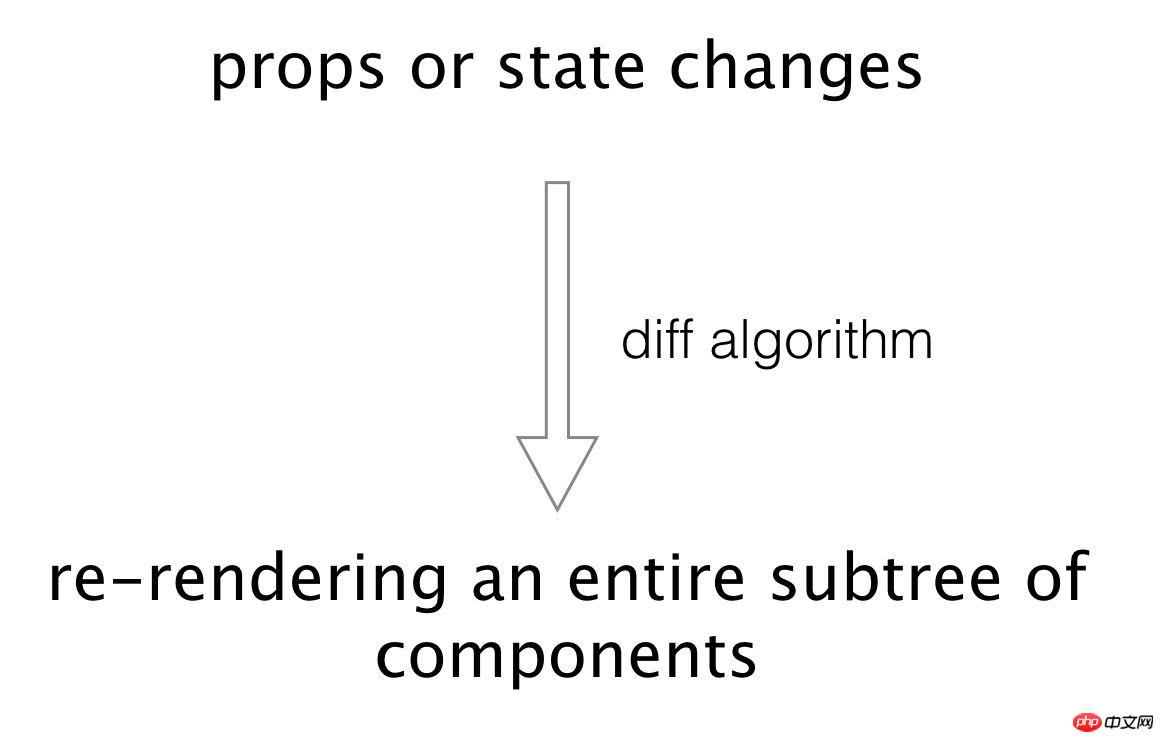
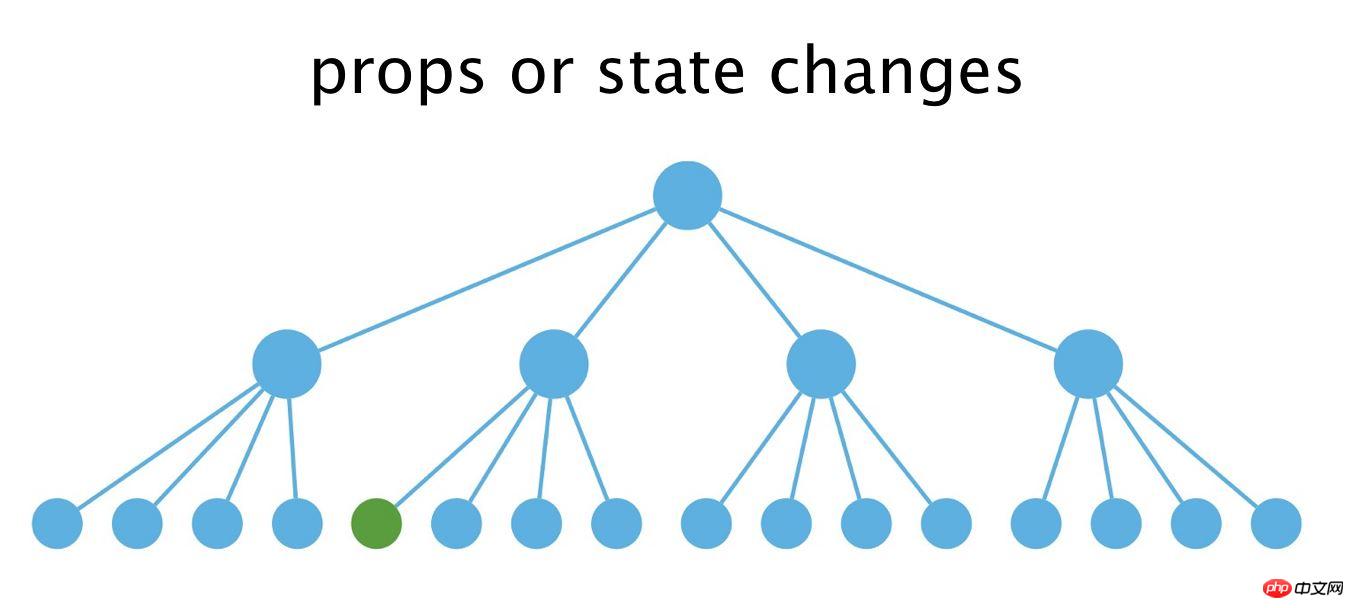
React コンポーネントの props と state にあらゆる種類のデータを保存し、props と state を変更することでコンポーネント全体の状態を制御できます。 props と state が変更されると、React はコンポーネント全体を再レンダリングします。コンポーネントの再レンダリング プロセスは、以下に示すように簡素化できます。



shouldComponentUpdate
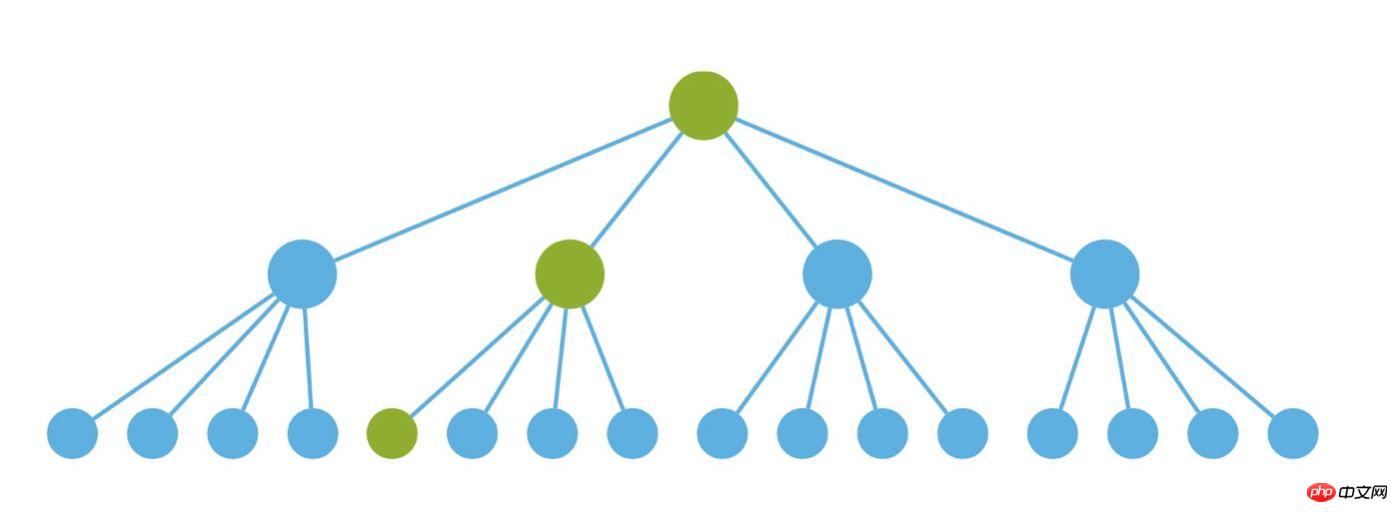
関数 の戻り値によって、コンポーネントを再レンダリングする必要があるかどうかが決まります。関数のデフォルトの戻り値は true です。これは、コンポーネントのプロパティや状態が変化する限り、仮想 DOM が再構築され、diff アルゴリズムを使用して比較され、比較結果に基づいて決定されることを意味します。コンポーネント全体を再レンダリングするかどうか。関数の戻り値は false です。これは、再レンダリングが必要ないことを意味します。
この関数はデフォルトで true を返します。shouldComponentUpdatePureRenderMixin
React は PureRenderMixin プラグインを公式に提供しており、このプラグインを使用することで関数 shouldComponentUpdate が false を返すようにすることができます。不必要な再レンダリングを省くため、使用方法は次のとおりです。
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <p className={this.props.className}>foo</p>;
}
} PureRenderMixin のソースコード内の shouldComponentUpdate の定義は次のとおりです shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}最新バージョンの React では、React.PureComponent の基本クラスが提供されています。このプラグインを使用する必要はありません。
翻訳者注: したがって、より大きなコンポーネントが再レンダリングすることを決定した場合、新しい shouldComponent
Update メソッドを各サブコンポーネントにバインドできます。これにより、サブコンポーネントの再レンダリングの数を減らすことができます。
我们自己可以重写 shouldComponentUpdate 这个函数,使得其能够对任何事物进行比较,也就是深比较(通过一层一层的递归进行比较),深比较是很耗时的,一般不推荐这么干,因为要保证比较所花的时间少于重新渲染的整个组件所花的时间,同时为了减少比较所花的时间我们应该保证 props 和 state 尽量简单,不要把不必要的属性放入 state,能够由其他属性计算出来的属性也不要放入 state 中。
Immutable.js
对于复杂的数据的比较是非常耗时的,而且可能无法比较,通过使用 Immutable.js 能够很好地解决这个问题,Immutable.js 的基本原则是对于不变的对象返回相同的引用,而对于变化的对象,返回新的引用。因此对于状态的比较只需要使用如下代码即可:
shouldComponentUpdate() {
return ref1 !== ref2;
}同样需要我们在子组件中将shouldComponentUpdate方法重写。
Pure Component
如果一个组件只和 props 和 state 有关系,给定相同的 props 和 state 就会渲染出相同的结果,那么这个组件就叫做纯组件,换一句话说纯组件只依赖于组件的 props 和 state,下面的代码表示的就是一个纯组件。
render() {
return (
<p style={{width: this.props.width}}>
{this.state.rows}
</p>
);
}如果某个子组件的 props 是固定的不会发生变化,我们叫做无状态组件。在这个组件里面使用 pureRenderMixin 插件,能够保证 shouldComponentUpdate 的返回一直为 false。所以,分清纯组件和无状态组件,在无状态组件中重写shouldComponentUpdate方法是最好的选择。
key
在写动态子组件的时候,如果没有给动态子项添加key prop,则会报一个警告。这个警告指的是,如果每一个子组件是一个数组或者迭代器的话,那么必须有一个唯一的key prop,那么这个key prop是做什么的呢?
我们想象一下,假如需要渲染一个有5000项的成绩排名榜单,而且每隔几秒就会更新一次排名,其中大部分排名只是位置变了,还有少部分是完全更新了,这时候key就发挥作用了,它是用来标识当前的唯一性的props。现在尝试来描述这一场景
[{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}]其中sid是学号,那么我们来实现成绩排名的榜单
import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}我们把key设成了序号,这么做的确不会报警告了,但这样是非常低效的做法,这个key是用来做virtual Dom diff的,上面的做法相当于用了一个随机键,那么不论有没有相同的项,更新都会重新渲染。
正确的做法非常简单,只需要把key的内容换成sid就可以了。
那么还有另一个问题,当key相同的时候,React会怎么渲染呢,答案是只渲染第一个相同key的项,且会报一个警告。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がReact の設定ではレンダリングの繰り返しが禁止されていますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
Kujiale で直交上面ビューをレンダリングする方法_Kijiale で直交上面ビューをレンダリングするチュートリアル
Apr 02, 2024 pm 01:10 PM
1. まず、Kijiale でレンダリングするデザインプランを開きます。 2. 次に、レンダリング メニューでトップ ビュー レンダリングを開きます。 3. 次に、トップ ビュー レンダリング インターフェイスのパラメーター設定で [直交] をクリックします。 4. 最後に、モデルの角度を調整した後、[今すぐレンダリング]をクリックして直交上面ビューをレンダリングします。
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 EdgeブラウザでWebページを開く際の無限ループの問題を解決する方法
Dec 25, 2023 pm 01:19 PM
EdgeブラウザでWebページを開く際の無限ループの問題を解決する方法
Dec 25, 2023 pm 01:19 PM
win10 でエッジ ブラウザを使用している多くの友人は、Web ページが繰り返し開かれて頭の痛い問題に遭遇しています。以下で詳細な解決策を見てみましょう。 Edge ブラウザが Web ページを繰り返し開き続ける場合の対処方法: 1. Edge ブラウザに入り、右上隅にある 3 つの点をクリックします。 2. タスクバーの「設定」をクリックします。 3. 「Microsoft エッジを開く方法」を見つけます。 4. ドロップダウン メニューをクリックして、[スタート ページ] を選択します。 5. 問題を解決するには、完了後にブラウザを再起動します。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。




