
今回は、vue.js に npm をインストールする手順について詳しく説明します。vue.js に npm をインストールする際の 注意事項 は何ですか?実際のケースを見てみましょう。
node.js は、Google V8 エンジンのカプセル化である javascript の実行環境です。サーバーサイドの JavaScript インタープリターです。
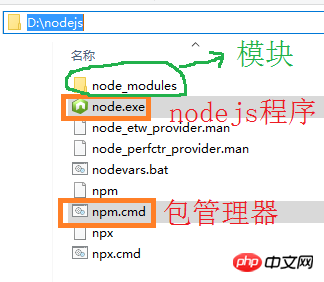
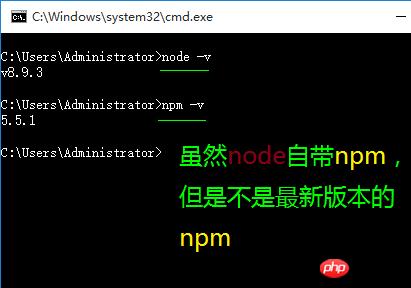
包含関係、nodejs には npm が含まれています。たとえば、nodejs をインストールすると、cmd を開いて npm -v と入力すると、npm のバージョン番号が表示され、npm がインストールされていることを示します。 マスターの要約を引用:実際、npmはnodejsのパッケージマネージャーです。 Node.js で開発する場合、他の人が作成した JavaScript コードを多数使用することになります。他の人のコードが必要になるたびに、名前で検索し、ソース コードをダウンロードして解凍する必要があります。使うと非常に面倒になります。そこでパッケージマネージャーnpmが登場しました。誰もが自分が書いたソース コードを npm 公式 Web サイトにアップロードします。それらの 1 つ以上を使用したい場合は、ソース コードがどこにあるかに関係なく、npm 経由で直接インストールできます。また、モジュール A を使用する場合、モジュール A はモジュール B に依存し、モジュール B はモジュール C と D に依存します。npm は依存関係に基づいてすべての依存パッケージをダウンロードして管理します。この作業をすべて自分たちで行わなければならないとしたら、どれほど面倒になるか想像してみてください。node -v nodeのバージョンを表示します。依存パッケージをインストールするための組み込みのnpmパッケージマネージャーが含まれています。
npm install -g typescript
素早く開始するのに役立ちます。つまり、基本的な依存関係ライブラリを含む一連の vue 構造が提供されます。インストールには npm install のみが必要です) 開始:



 「次へ」をクリックします
「次へ」をクリックします
。
 完了です
完了です

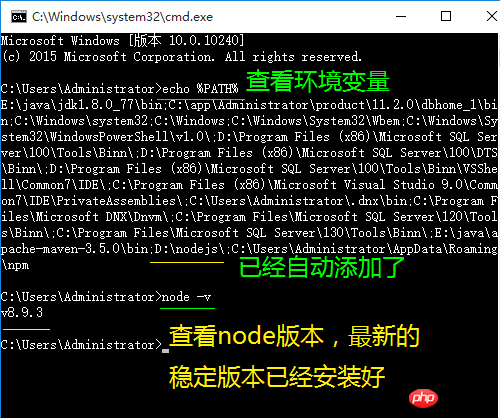
 CMDを開いて正常かどうかを確認してください
CMDを開いて正常かどうかを確認してください


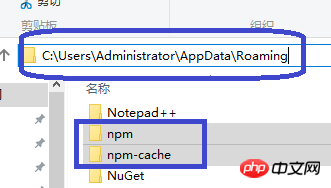
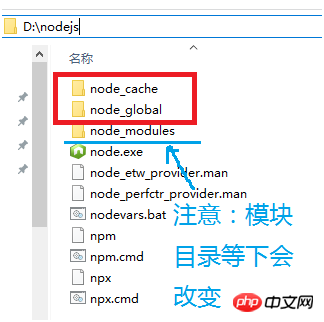
 他の2つのディレクトリを見てください。ローカルのnpmウェアハウスが実行されています。ユーザーディレクトリシステムディスクの C ドライブ (npm-cache は使用していないので見ていません。使用するとすぐにキャッシュ ディレクトリが生成されます)。まず、これら 2 つのディレクトリを D:nodejs に戻そうとしました。以下に示すように 2 つのディレクトリを作成します
他の2つのディレクトリを見てください。ローカルのnpmウェアハウスが実行されています。ユーザーディレクトリシステムディスクの C ドライブ (npm-cache は使用していないので見ていません。使用するとすぐにキャッシュ ディレクトリが生成されます)。まず、これら 2 つのディレクトリを D:nodejs に戻そうとしました。以下に示すように 2 つのディレクトリを作成します
 そして、次の 2 つのコマンドを実行します npm config set prefix "D:nodejsnode_global" npm config set queue "D:nodejsnode_cache"
そして、次の 2 つのコマンドを実行します npm config set prefix "D:nodejsnode_global" npm config set queue "D:nodejsnode_cache"
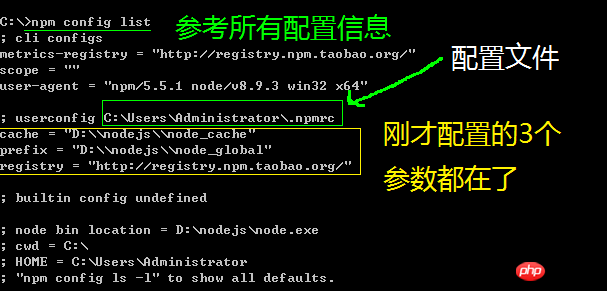
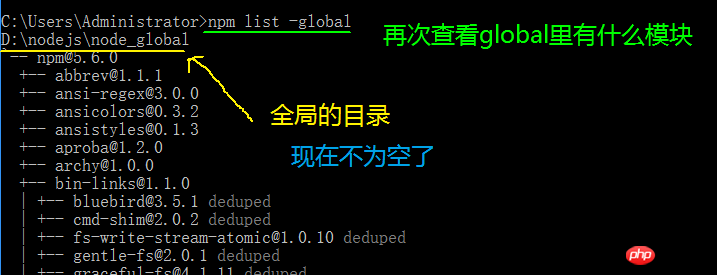
上記のように、npm のローカル ウェアハウスにもう一度注意してください。 npm list -global
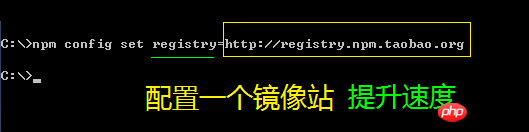
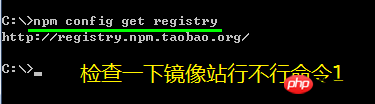
 コマンドを入力します。 npm config set registry=http://registry.npm.taabao.org を入力して、ミラー ステーションを構成します。
コマンドを入力します。 npm config set registry=http://registry.npm.taabao.org を入力して、ミラー ステーションを構成します。
構成ファイル  C:UsersAdministrator.npmrc
C:UsersAdministrator.npmrc
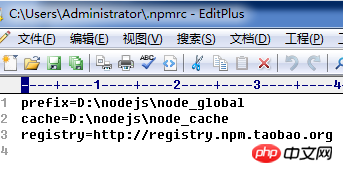
エディター を使用して編集すると、構成情報が表示されます。たった今
を使用して編集すると、構成情報が表示されます。たった今





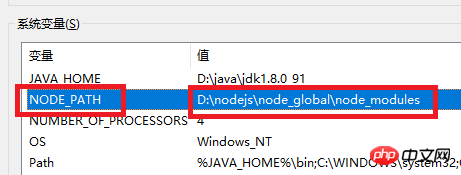
この時点で、デフォルトのモジュールディレクトリ D:nodejsnode_modules がディレクトリ D:nodejsnode_globalnode_modules に変更されることに注意してください。 npm install などのコマンドを直接実行すると、エラーが報告されます。 1. 環境変数 NODE_PATH を追加します。内容は次のとおりです: D:nodejsnode_globalnode_modules

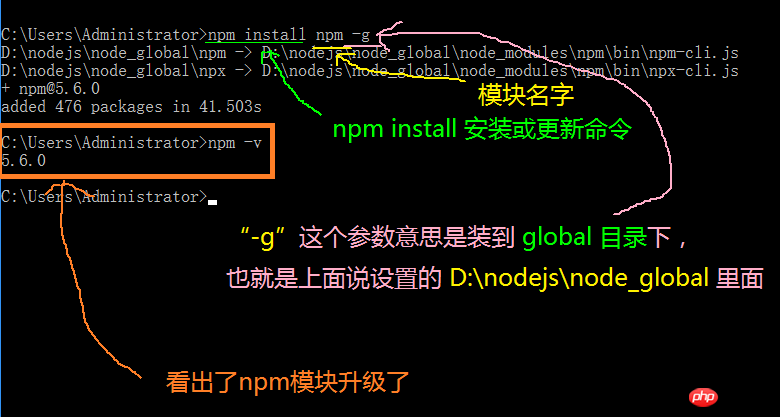
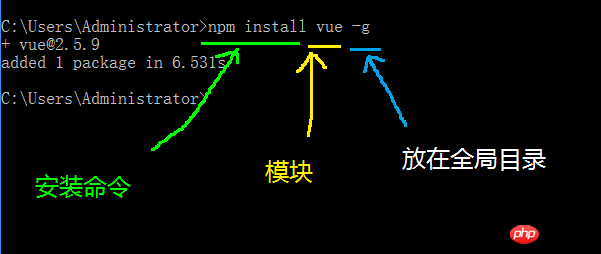
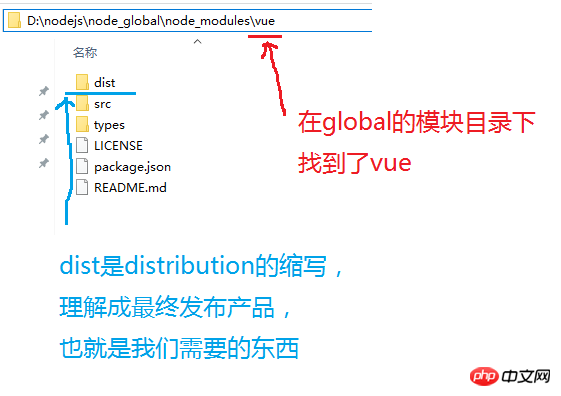
(上記の環境変数を有効にするには、この操作のために CMD を再度開く必要があることに注意してください) NPM インストール vue.js コマンド: npm install vue -g ここでの -g は、グローバル グローバル ディレクトリへのインストールを指します


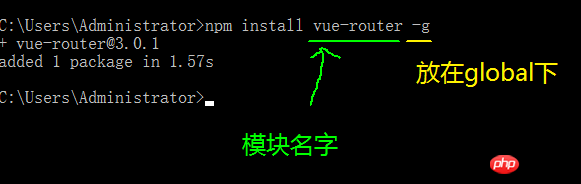
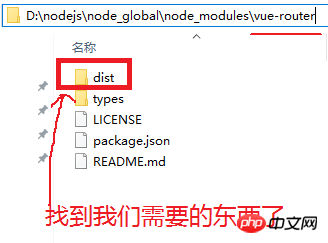
2. NPM インストール vue-router コマンドをテストします: npm install vue- router -g



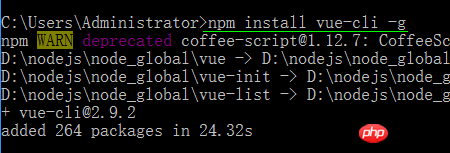
npm install vue-cli -g を実行して vue Scaffolding をインストールします


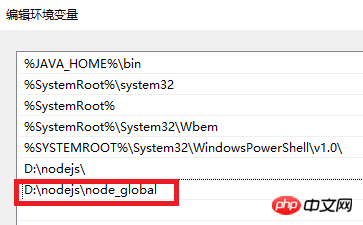
環境編集パスを編集

D:nodejsnode_global win1を追加パス環境変数に追加します。0 未満のバージョンでは、PATH を横に表示します。末尾に追加するときにセミコロン [;] を含めないように注意してください

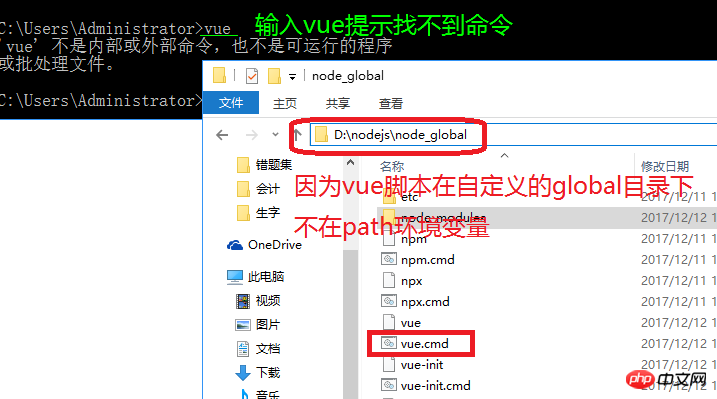
CMD を再度開き、vue が適切に動作するかテストします

注vue-cli ツールには webpack や webpack -simple などの組み込みテンプレートがありますが、前者はより複雑で専門的なプロジェクトであり、その構成はすべてルート ディレクトリの webpack.config.js に配置されるわけではありません。

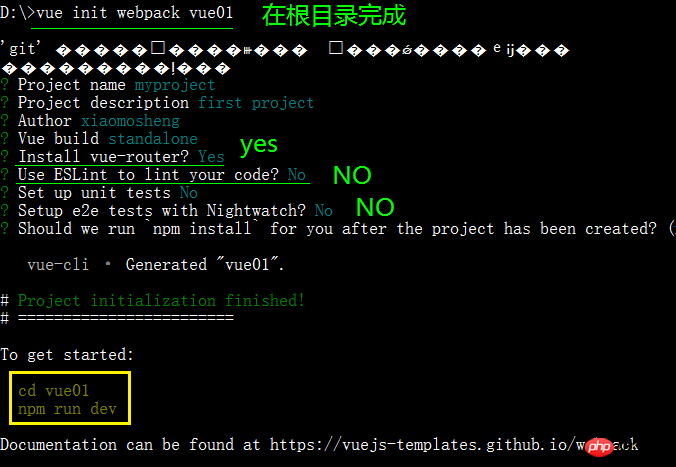
初期化、依存関係のインストール

npm install を実行して依存関係をインストールします

npm run dev

成功インターフェイス、アドレス http://localhost:8080 を開くように求められます

ブラウザ http:/ を自動的に開きます/localhost: 8080/#/

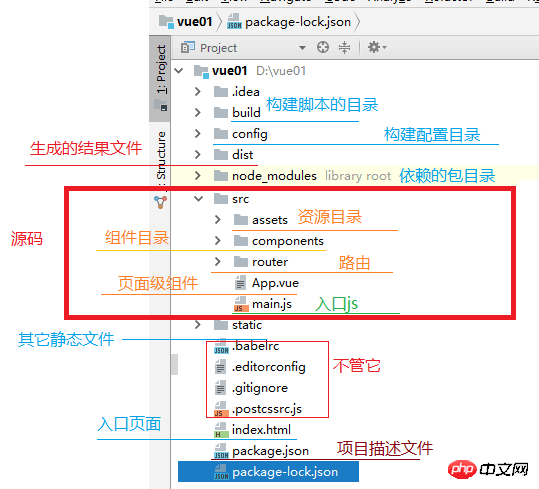
npm run build は静的ファイルを生成し、dist フォルダーに新しく生成された Index.html ファイルを開き、nmp の下に新しく作成された vue01 のディレクトリの説明を開きます:

Iこの記事の事例を読んだことがあるはずです。この方法をマスターしたら、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がvue.js に npm をインストールする手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。