
今回はreact reduxミドルウェアを使用する手順と、react reduxミドルウェアを使用する際の注意点について詳しく解説していきます。 実際の事例を交えて見ていきましょう。
react を使用したことのある学生は皆、redux の存在を知っています。redux はデータを保存するために使用されるフロントエンド ウェアハウスであり、ウェアハウスを追加、削除、変更、確認するためのフレームワークです。react に適用できるだけでなく、使用することもできます。他のフロントエンドフレームワークで。 Redux のソース コードを学習したことがある人なら、ソース コードが非常に洗練されていると思うでしょう。このブログ投稿では Redux でのミドルウェアの処理を紹介します。
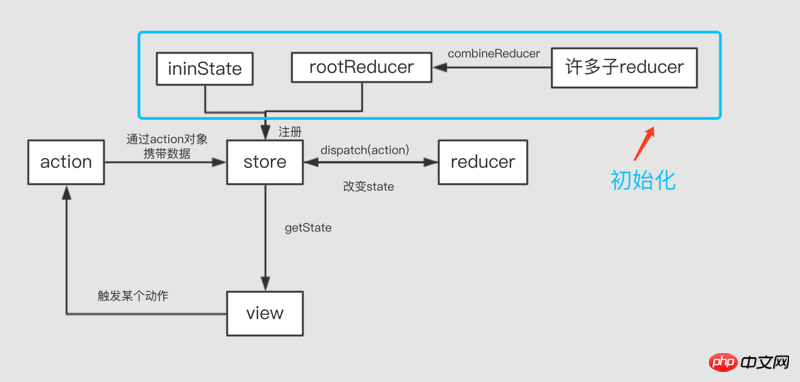
redux ミドルウェアについて話す前に、2 つの写真を使って redux の基本原理を簡単に紹介しましょう:

この写真は redux の基本的なプロセスを示しているため、ここでは詳細には説明しません。
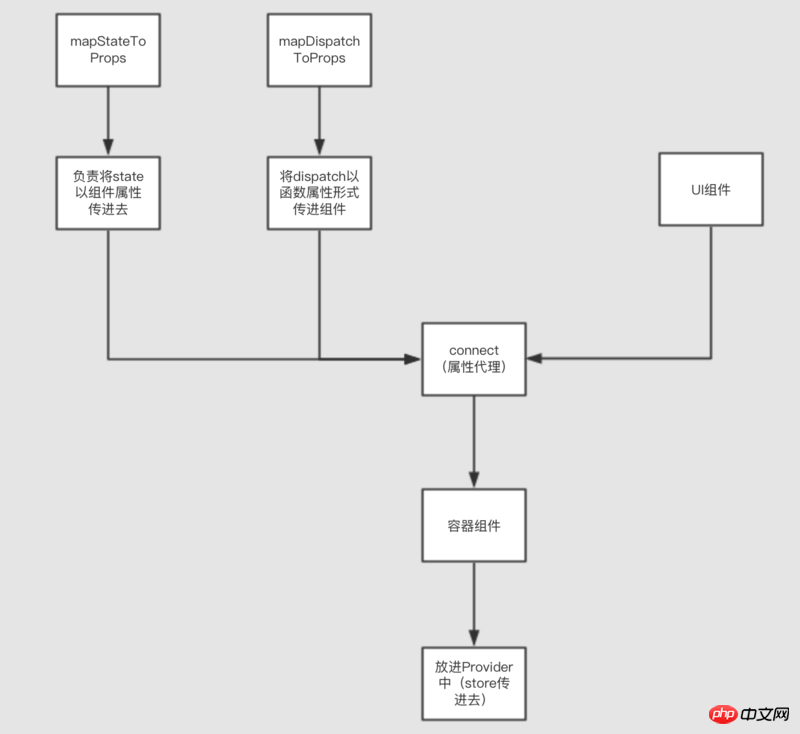
一般に、react では redux だけでなく、react-redux も使用されます:

react-redux についてはここでは詳しく説明しません。
redux ミドルウェア
一般に、redux には非同期リクエストを処理する機能がありません。間接的に通信するか、ディスパッチ機能を強化するためにミドルウェアを追加します。 はい、redux には非同期機能があります。非同期を処理する redux: 間接メソッドとミドルウェア メソッド;
間接メソッド:間接メソッドは単に非同期動作をカスタマイズし、ディスパッチ同期機能を保持します。
アイデア: 非同期で返された結果はaction
に詰め込まれ、ディスパッチを通じて Reduce に同期され、その後状態が変更されます
 demo:
demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})このメソッドは、
の同期メカニズムを破壊しません。オリジナルのオリジナルのメソッドは、ディスパッチを使用してデータを状態に同期させることですが、欠点は、各呼び出しが長い段落を作成することです。ミドルウェアメソッド
ミドルウェアメソッドの中核となる部分はreduxが提供する高階関数applyMiddleWareで、複数の層の呼び出しを通じて新しいストアオブジェクトを返します。唯一の違いは、dispatch に非同期関数があることです。
ソース コード:const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}匿名関数
を使用する主な理由は、MiddleWareAPI にストアと関数を作成する必要があるためです。ディスパッチ applyMiddleWare によって返されるストアは一貫性を保ちますが、MiddleWareAPI.dispatch は実際には状態を変更しないことに注意してください。これは、アクションとミドルウェアの間のブリッジとして理解できます。2) 変更点は、すべてのミドルウェアに MiddleWareAPI を挿入し、関数を返すことです。ミドルウェアの形式については後述します。
3) これは最も微妙な点です。compose はチェーン配列
を前のミドルウェアに右から左に注入しますが、store.dispatch は右端のミドルウェアに注入します。実際、ここではcomposeはreduce関数として理解できます。M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
const MiddleWare = store => next => action => {
...
}区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
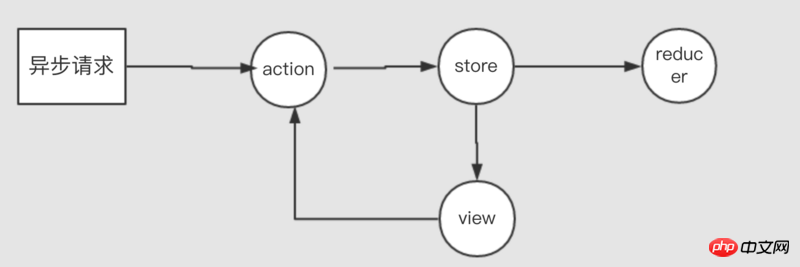
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がReact Reduxミドルウェアを使用する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。