
今回はReact Nativeでフローティングボタンを実装する方法を紹介します。 React Nativeでフローティングボタンを実装する際の注意点を紹介します。
React Native の一時停止 ボタン グループ パート: 反応ネイティブ アクション ボタン、純粋な JS コンポーネント、Android と IOS のデュアル プラットフォームをサポート、サブボタンの設定をサポート、カスタムの位置、スタイル、アイコンをサポートします。
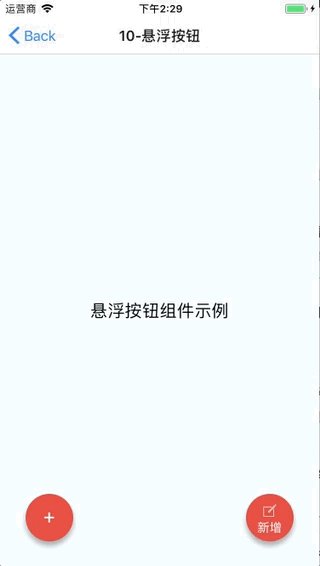
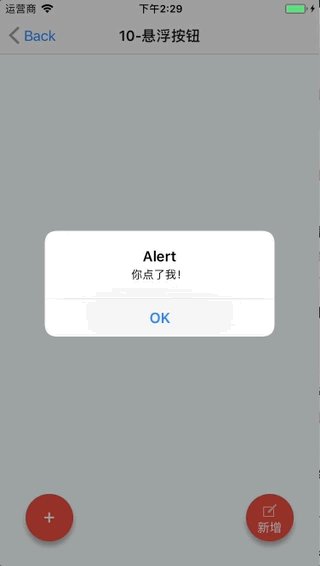
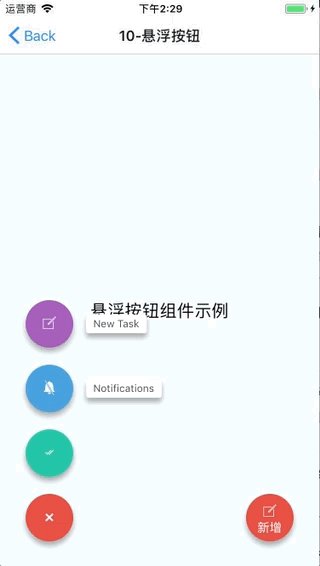
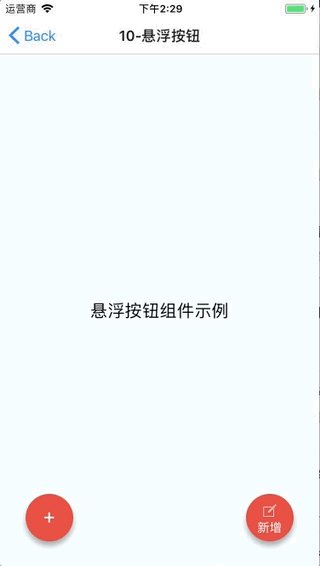
レンダリング

インストール方法
npm i react-native-action-button --save react-native link react-native-vector-icons
react-native-vector-iconsアイコンコンポーネントを使用しているためリンクが必要です。プロジェクトですでにreact-native-vector-iconsを使用している場合、この手順は必要ありません。
サンプルコード
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>メインパラメータの説明
ActionButton
size: ボタンのサイズ、デフォルトは56です
アクティブ: ボタンを表示するかどうか
position : ボタンの位置、左中右の可能性があります
offsetX: onLongPress: 長押しイベントのオフセット位置
buttonText: ボタンのタイトル
size: ボタンのサイズ、デフォルトは 56 です
title: ボタンのタイトル
buttonColor: ボタンの色
以上がReact Native でフローティング ボタンを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。