Vue がサードパーティの検証コードを呼び出す方法
今回は、Vue がサードパーティの検証コードを呼び出す方法を説明します。Vue がサードパーティの検証コードを呼び出すときの 注意事項は何ですか? ここで実際のケースを見てみましょう。
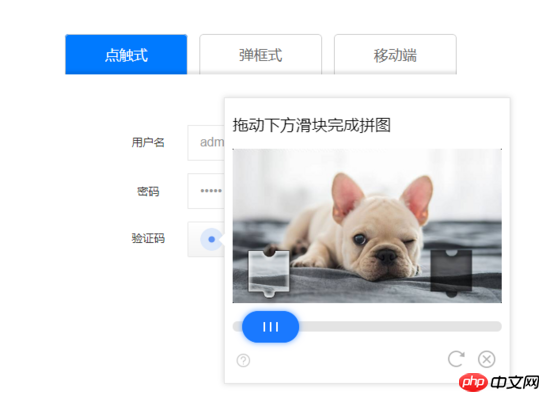
Tencent 認証コードとは何ですか?次のようになります... :point_down:

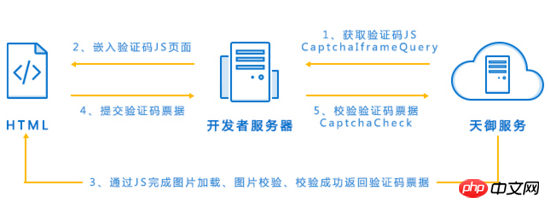
- Tencent に移動バックグラウンドで JS アドレスを取得するためのクラウド。
- バックグラウンドはインターフェースを通じてフロントエンドに渡されます。
- 後、フロントエンドは JS アドレスに基づいて検証コードを読み込みます。検証が成功すると、チケット (
文字列
の束) を取得し、それをバックエンドに渡します - バックエンドを気にしない場合、フロントエンドでは何をする必要があるでしょうか? まず、Tencent 検証コードを導入する必要がある .vue コンポーネントにラベル point_down: を追加します:
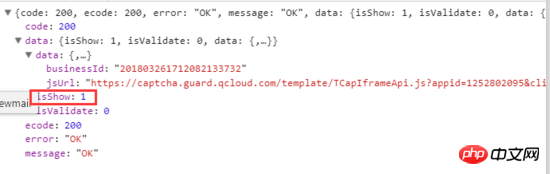
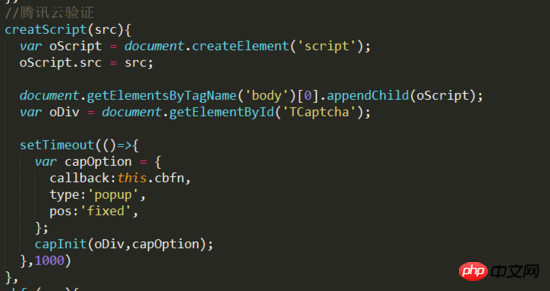
上の図は、プロジェクトの実際のインターフェイス コールバックです。コールバックには JS アドレスと businessId が含まれています。この JS アドレスを使用して、これを動的に追加するメソッドを作成する必要があります。 body タグへの Js: point_down::

パラメータ src データを返すために検証コード インターフェイスを呼び出すとき、Js アドレスが渡されます。
capInit この関数はJSを導入した場合にのみ使用できます。そうでない場合はエラーが報告されるため、遅延を設定します(コードは比較的単純なので、Promiseを使用できます)。
そして、このコールバック コールバック関数
コールバック関数
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}この関数では、options は複数のパラメーターを設定できる Json オブジェクトです。 :point_down:1. iframe_p (必須): 検証コード iframe を埋め込む要素。
2. オプション: {callback:xxx,showheader:xxx,themeColor:xxxxxx,type:"embed"}、json形式オブジェクト
capInit(iframe_p, options) callback: 検証コードページを閉じるコールバック関数。ユーザーが認証されると、この関数が呼び出され、json 形式の検証パラメーターが渡されます。
{ret:xxx,ticket:"xxx"}
ret=0 はユーザーの検証が完了し、企業がチケットを検証できることを意味します。
ret=1 はユーザーが検証コードを検証していないことを意味します。現時点ではチケットパラメータはありません。パラメータ チケットはビジネス バックエンドに送信する必要があります。入力するフィールドの詳細については、後述のバックエンド サーバー開発セクションを参照してください。
themeColor: ページのテーマカラーを設定します。値は ff572d などの 16 進数の色です。設定後、ページ上のボタンやアイコンが設定した色に変わります
showHeader
: 確認コードページのヘッダーを表示します(リターンとヘルプ、モバイルページのみ有効)false: 表示しません
type : 検証コードのスタイルを設定する PC オプションのオプション。特定のスタイルのパフォーマンスについては、検証コードの公式 Web サイトを確認してください。
"point": トリガー (デフォルト)
"embed": 埋め込み
"popup": ポップアップ スタイル
pos: 位置属性を設定します。ポップアップ検証コードのパラメータは PC ポップアップ検証コードにのみ有効です
absolute: 絶対位置
fixed: ブラウザウィンドウを基準とした絶対位置
static: 静的位置
relative: 相対位置
keepOpen: 検証ページの属性を設定します
false: 検証に合格し、更新します (デフォルト)
lang: 検証コードの言語タイプを設定します
簡体字中国語: 2052 (デフォルト)
繁体字中国語: 1028
英語: 1033
作成したスクリプト タグを破棄するには、必ず capDestroy() を呼び出すことを忘れないでください。そうしないと、多くのスクリプト タグが作成されてしまいます...
ドキュメントには、capInit() を呼び出す前に capDestroy() を呼び出すように書かれていますが、試してみましたが、そうではありませんでした。動作しないので、最終的にコールバックに配置しました。ここでは、検証が成功したか、ユーザーが検証されずに検証ポップアップウィンドウが閉じたかに関係なく、capDestroy() が呼び出されます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue cliアップグレードWebpack 4ステップの詳細な説明
以上がVue がサードパーティの検証コードを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 Python を使用して Baidu Map API を呼び出し、地理的位置のクエリ機能を実装するにはどうすればよいですか?
Jul 31, 2023 pm 03:01 PM
Python を使用して Baidu Map API を呼び出し、地理的位置のクエリ機能を実装するにはどうすればよいですか?
Jul 31, 2023 pm 03:01 PM
Python を使用して Baidu Map API を呼び出し、地理的位置のクエリ機能を実装するにはどうすればよいですか?インターネットの発展に伴い、地理的位置情報の取得と活用はますます重要になっています。 Baidu Maps は、豊富な地理的位置クエリ サービスを提供する、非常に一般的で実用的な地図アプリケーションです。この記事では、Python を使用して Baidu Map API を呼び出し、地理的位置のクエリ機能を実装する方法を紹介し、コード例を添付します。 Baidu Map 開発者アカウントとアプリケーションの申請 まず、Baidu Map 開発者アカウントを取得し、アプリケーションを作成する必要があります。ログイン
 正規表現を使用して IFSC コードを検証するにはどうすればよいですか?
Aug 26, 2023 pm 10:17 PM
正規表現を使用して IFSC コードを検証するにはどうすればよいですか?
Aug 26, 2023 pm 10:17 PM
Indian Financial System Code の略称です。電子資金移動システムに参加しているインドの銀行支店は、特別な 11 文字のコードで識別されます。インド準備銀行は、インターネット取引でこのコードを使用して銀行間で資金を送金します。 IFSC コードは 2 つの部分に分かれています。銀行は最初の 4 文字で識別され、支店は最後の 6 文字で識別されます。 NEFT (National Electronic Funds Transfer)、RTGS (Real Time Gross Settlement)、および IMPS (Immediate Payment Service) は、IFSC コードを必要とする電子トランザクションの一部です。方法 正規表現を使用して IFSC コードを検証する一般的な方法は次のとおりです。 長さが正しいかどうかを確認します。最初の 4 文字を確認してください。 5 番目の文字を確認してください。Che
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 golangで入力が全角文字かどうかを確認する方法
Jun 25, 2023 pm 02:03 PM
golangで入力が全角文字かどうかを確認する方法
Jun 25, 2023 pm 02:03 PM
golang では、入力が全角文字であるかどうかを検証するために Unicode エンコードとルーンの種類が必要です。 Unicode エンコードは、全角文字と半角文字を含む文字セット内の各文字に一意の数値コード ポイントを割り当てる文字エンコード標準です。ルーン タイプは、golang で Unicode 文字を表すために使用されるタイプです。最初のステップは、入力をルーン タイプのスライスに変換することです。これは、golang の []rune タイプを使用して変換できます。
 Steam ログインがモバイル トークンの検証で停止する問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:35 PM
Steam ログインがモバイル トークンの検証で停止する問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:35 PM
Steam はゲーム愛好家が使用するプラットフォームです。ここでは多くのゲームを購入できます。しかし、最近多くのユーザーが Steam にログインするときにモバイル トークン検証インターフェイスでスタックし、正常にログインできません。この問題に直面しているほとんどのユーザーは、この状況を解決する方法を知っていても構いません。今日のソフトウェア チュートリアルは、ユーザーの質問に答えるためにここにあります。困っている友達が操作方法を確認することができます。 Steamモバイルトークンエラー?解決策 1: ソフトウェアの問題の場合は、まず携帯電話で Steam ソフトウェア設定を見つけ、サポート ページをリクエストし、デバイスを使用しているネットワークが正常に実行されていることを確認し、もう一度 [OK] をクリックして、[SMS の送信] をクリックすると、確認コードを受け取ることができます。リクエストを処理するときに確認し、解決します。
 PHP カメラ呼び出しスキル: マルチカメラ切り替えの実装方法
Aug 04, 2023 pm 07:07 PM
PHP カメラ呼び出しスキル: マルチカメラ切り替えの実装方法
Aug 04, 2023 pm 07:07 PM
PHP カメラ呼び出しスキル: 複数のカメラを切り替える方法 カメラ アプリケーションは、ビデオ会議、リアルタイム監視など、多くの Web アプリケーションの重要な部分になっています。 PHP では、さまざまなテクノロジーを使用してカメラを呼び出し、操作できます。この記事では、マルチカメラの切り替えを実装する方法に焦点を当て、読者の理解を深めるためにいくつかのサンプル コードを提供します。カメラ呼び出しの基本 PHP では、JavaScript API を呼び出すことでカメラを呼び出すことができます。具体的には、私たちは




