
今回はページコードを分割してオンデマンドでロードする方法を紹介します。 ページコードを分割してオンデマンドでロードする際に注意すべき注意点は何ですか? 以下は実際的なケースです。見てください。
構成の変更
開発環境: webpack@v3、react-router@v4インストール依存関係:
$ yarn add babel-plugin-syntax-dynamic-import -dev
変換プロジェクトコード
インストールの依存関係:$ yarn add react-loadable
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>
エントリ ファイル app.js をロードするだけで済み、他のスクリプトは、このファイルにアクセスするときにロードされます。対応するページ。
検証結果
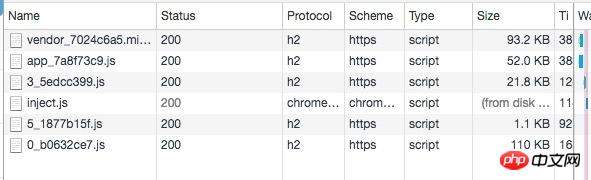
staticリソースをcdnにアップロードした後、ページ内にapp.cssとapp.jsをロードします。実行後、各ページにアクセスすると、対応するスクリプトが順番にロードされます。図:

JSオリジンポリシーとクロスドメインアクセスを実装する手順の詳細な説明
以上がページコードを分割してオンデマンドでロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。