Vue axios リクエストのタイムアウトをすばやく解決する方法
今回は、vue axios リクエストのタイムアウトを素早く解決する方法と、vue axios リクエストのタイムアウトを解決するための注意点を紹介します。以下は実際的なケースです。見てみましょう。
具体的な理由
最近、サーバー側のデータインターフェイスがPhpで出力されたAPIを使用しているため、呼び出しプロセス中に暫定ヘッダーが表示されることがあります。

検索エンジンで与えられた解決策に従っても、私の問題は解決できません。
最近、AOPの開発とプログラミングの概念と、axiosで言及されているカラムインターセプター(axios.Interceptors)を勉強しています。開発指示 コードの結合を減らし、プログラムの再利用性を向上させ、開発効率を向上させるのは、このメカニズムであるはずです。
落とし穴のある解決策 1
私の経験は限られており、私にできる唯一のことは、axios リクエストがタイムアウトした後に新しいリクエストを作成することだと思います。 axios の使用手順を確認して、タイムアウト = 6000 を設定してから
axios.defaults.timeout = 6000;
、列インターセプターを追加します。
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});この列インターセプターの役割は、リクエストがタイムアウトした場合に列インターセプターが情報を取得できることです。 , そして次のステップに進みます。つまり、再リクエストを使用したいと考えています。
関連するページデータのリクエストは次のとおりです。
this.$axios.get(url, {params:{load:'noload'}}).then(function (response) {
//dosomething();
}).catch(error => {
//超时之后在这里捕抓错误信息.
if (error.response) {
console.log('error.response')
console.log(error.response);
} else if (error.request) {
console.log(error.request)
console.log('error.request')
if(error.request.readyState == 4 && error.request.status == 0){
//我在这里重新请求
}
} else {
console.log('Error', error.message);
}
console.log(error.config);
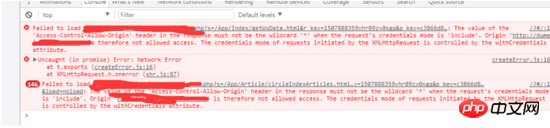
});タイムアウト後、「Uncaught (in Promise) Error: timeout of xxx ms Overceed」エラーが報告されます。

catchではerror.requestエラーが返されるので、ここでリトライ機能を実行します。 テスト後、タイムアウト再リクエスト機能は実装できますが、 API をリクエストするすべてのページに再リクエストを設定する必要があるため、非常に面倒です。

上記を見てください、私のプロジェクトには数十の.vueファイルがあります。すべてのページにタイムアウトと再リクエスト機能を設定する必要がある場合、私は気が狂ってしまいます。
そして、このメカニズムには重大な問題があります。バグは、要求されたリンクが失敗したり、他の理由で正常にアクセスできない場合に、このメカニズムが失敗することです。設定した 6 秒を待たずに、毎秒数十回リクエストを更新し続けます。これは簡単です。あっという間に146回もサーバーがダウンしてしまいました。下の写真をご覧ください。

落とし穴のある解決策 2
は、タイムアウト後にエラー メッセージがインターセプター axios.interceptors.response にキャプチャされ、error.code = "ECONNABORTED "、特定のリンク
https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/adapters/xhr.js#L95-L101
// Handle timeout
request.ontimeout = function handleTimeout() {
reject(createError('timeout of ' + config.timeout + 'ms exceeded', config, 'ECONNABORTED',
request));
// Clean up request
request = null;
};つまり、私のグローバルタイムアウト再取得ソリューションは次のようになります。
axios.interceptors.response.use(function(response){
....
}, function(error){
var originalRequest = error.config;
if(error.code == 'ECONNABORTED' && error.message.indexOf('timeout')!=-1 && !originalRequest._retry){
originalRequest._retry = true
return axios.request(originalRequest);
}
});このメソッドは新しいリクエストを実装することもできますが、2 つの問題があります。 1. 再リクエストは 1 回だけであり、再度タイムアウトになると停止し、再度リクエストされません。 2 番目の問題は、 this.$axios.get(url).then の後の操作など、データ要求を伴う各ページで多くの操作を実行することです。 this.$axios.get(url).then之后操作。
完美的解决方法
以AOP编程方式,我需要的是一个 超时重新请求的全局功能, 要在axios.Interceptors下功夫,在github的axios的issue找了别人的一些解决方法,终于找到了一个完美解决方案,就是下面这个。
https://github.com/axios/axios/issues/164#issuecomment-327837467
//在main.js设置全局的请求次数,请求的间隙
axios.defaults.retry = 4;
axios.defaults.retryDelay = 1000;
axios.interceptors.response.use(undefined, function axiosRetryInterceptor(err) {
var config = err.config;
// If config does not exist or the retry option is not set, reject
if(!config || !config.retry) return Promise.reject(err);
// Set the variable for keeping track of the retry count
config.retryCount = config.retryCount || 0;
// Check if we've maxed out the total number of retries
if(config.retryCount >= config.retry) {
// Reject with the error
return Promise.reject(err);
}
// Increase the retry count
config.retryCount += 1;
// Create new promise to handle exponential backoff
var backoff = new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, config.retryDelay || 1);
});
// Return the promise in which recalls axios to retry the request
return backoff.then(function() {
return axios(config);
});
});其他的那个几十个.vue页面的 this.$axios
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
this.$axios の取得と投稿メソッドは、コードをまったく変更する必要があります。 🎜🎜このプロセス中に多くの技術サポートを提供してくれた jooger に感謝します。これは彼の個人情報です https://github.com/jo0ger、ありがとう。 🎜以下是我做的一个试验。。把axios.defaults.retryDelay = 500, 请求 www.facebook.com

如有更好的建议,请告诉我,谢谢。
补充:
axios基本用法
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
当然也可以用script引入
axios提供了一下几种请求方式
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
//config
import Qs from 'qs'
{
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: '/user',
// 请求方法同上
method: 'get', // default
// 基础url前缀
baseURL: 'https://some-domain.com/api/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
ID: 12345
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: {
firstName: 'Fred'
},
//设置超时时间
timeout: 1000,
//返回数据类型
responseType: 'json', // default
}有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
axios.post(url,{},config)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
//axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。
//下面是关于同时发起多个请求时的处理
axios.all([get1(), get2()])
.then(axios.spread(function (res1, res2) {
// 只有两个请求都完成才会成功,否则会被catch捕获
}));最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//当然还可以这么配置
var instance = axios.create({
baseURL: 'https://api.example.com'
});本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue axios リクエストのタイムアウトをすばやく解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Steamエラーコード118を修正する方法
Feb 19, 2024 pm 05:56 PM
Steamエラーコード118を修正する方法
Feb 19, 2024 pm 05:56 PM
Steam は、ユーザーがゲームを購入、ダウンロード、プレイできる世界的に有名なゲーム プラットフォームです。ただし、Steam の使用中にエラー コード 118 などの問題が発生する場合があります。この記事では、この問題とその解決方法について説明します。まず、エラーコード 118 の意味を理解しましょう。 Steam にログインしようとすると、エラー コード 118 が表示されます。これは、コンピュータが Steam サーバーに接続できないことを意味します。これは、ネットワークの問題、ファイアウォール設定、プロキシ設定、または
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 SteamエラーコードE20の解決方法
Feb 19, 2024 pm 09:17 PM
SteamエラーコードE20の解決方法
Feb 19, 2024 pm 09:17 PM
Steam を使用してゲームをダウンロード、アップデート、またはインストールすると、さまざまなエラーコードが頻繁に発生します。その中でよくあるエラーコードはE20です。このエラー コードは通常、Steam クライアントがゲームを更新しようとして問題が発生していることを意味します。ただし幸いなことに、この問題を解決するのはそれほど難しくありません。まず、エラー コード E20 を修正するには、次の解決策を試してください。 1. Steam クライアントを再起動します: Steam クライアントを直接再起動すると、この問題が解決できる場合があります。 Steam ウィンドウ内
 Black Shark携帯電話の電源が入らない問題を解決する方法を教える5つのヒント!
Mar 24, 2024 pm 12:27 PM
Black Shark携帯電話の電源が入らない問題を解決する方法を教える5つのヒント!
Mar 24, 2024 pm 12:27 PM
スマートフォン技術が発展し続けるにつれて、携帯電話は私たちの日常生活においてますます重要な役割を果たしています。 Black Shark フォンは、ゲーム パフォーマンスに重点を置いたフラッグシップ フォンとして、プレイヤーから高い支持を得ています。ただし、場合によっては、Black Shark 携帯電話の電源が入らないという状況にも直面するため、この問題を解決するために何らかの措置を講じる必要があります。次に、Black Shark 携帯電話の電源が入らない問題を解決する方法を説明する 5 つのヒントを共有しましょう: ステップ 1: バッテリー残量を確認する まず、Black Shark 携帯電話に十分な電力があることを確認します。携帯電話のバッテリーが消耗している可能性があります
 このデバイスにドライバーをロードできません。解決するにはどうすればよいですか? (個人的にテスト済みで有効です)
Mar 14, 2024 pm 09:00 PM
このデバイスにドライバーをロードできません。解決するにはどうすればよいですか? (個人的にテスト済みで有効です)
Mar 14, 2024 pm 09:00 PM
コンピューターがドライバーを読み込めない場合、デバイスが正しく動作しないか、コンピューターと正しく対話できない可能性があることは誰もが知っています。では、このデバイスにドライバーをロードできないことを示すプロンプト ボックスがコンピューターに表示された場合、問題を解決するにはどうすればよいでしょうか?以下のエディタでは、問題を簡単に解決する 2 つの方法を説明します。このデバイスにドライバーをロードできません 解決策 1. スタート メニューで「カーネル分離」を検索します。 2. メモリの整合性をオフにします。上記のメッセージには、「メモリの整合性がオフになっています。デバイスは脆弱である可能性があります。」というメッセージが表示されます。戻るボタンをクリックして無視してください。使用には影響しません。 3. マシンを再起動すると、問題が解決することがあります。
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 Linuxで中国語の文字化けを解決する方法
Feb 21, 2024 am 10:48 AM
Linuxで中国語の文字化けを解決する方法
Feb 21, 2024 am 10:48 AM
Linux の中国語の文字化け問題は、中国語の文字セットとエンコーディングを使用する場合によく見られる問題です。文字化けは、ファイルのエンコード設定が正しくない、システム ロケールがインストールまたは設定されていない、端末の表示設定エラーなどが原因で発生する可能性があります。この記事では、いくつかの一般的な回避策を紹介し、具体的なコード例を示します。 1. ファイルのエンコード設定を確認します。ファイルのエンコードを表示するには file コマンドを使用します。ターミナルで file コマンドを使用して、ファイルのエンコードを表示します: file-ifilename。出力に「charset」がある場合
 PyCharmが開けない問題を解決する方法を共有します
Feb 22, 2024 am 09:03 AM
PyCharmが開けない問題を解決する方法を共有します
Feb 22, 2024 am 09:03 AM
タイトル: PyCharmが開けない問題の解決方法 PyCharmは強力なPython統合開発環境ですが、時々PyCharmが開けない問題に遭遇することがあります。この記事では、一般的な回避策をいくつか紹介し、具体的なコード例を示します。この問題に遭遇した方のお役に立てれば幸いです。方法 1: キャッシュをクリアする PyCharm のキャッシュ ファイルにより、プログラムが正常に開けなくなることがあります。この問題を解決するには、キャッシュをクリアしてみてください。道具




