
この記事では、Angular の一方向データ フローについて詳しく説明します。この記事は、すべての人の学習や仕事に役立ちます。必要な方は以下を参照してください。一緒に学びましょう。
変更検出
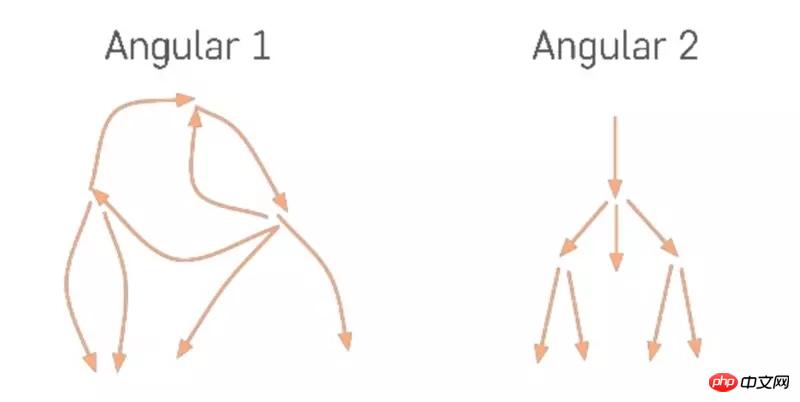
Angular では、データは最上位のルート ノードから最後のリーフ ノードまで一方向に流れ、一方向ツリーを形成します。

Angular は、すべての非同期操作がモデルの変更を引き起こす可能性があると考えており、データ モデルの変更を引き起こす イベント のソースは次のとおりです:
イベント: クリック、マウスオーバー、キーアップ...
タイマー: setInterval、setTimeout
と比較すると、双方向でカオスなデータフローの方向により、データが安定するまで何度も変更検出が繰り返され、パフォーマンスの問題が発生したり、データとビューが不整合な状態になったりする可能性があります。つまり、レンダリング プロセスが完了した後、ビューはデータの実際の状態を反映しません。
データモデルの変更が検出され、コンポーネントを再レンダリングする必要がある場合、Angular はコンポーネントの新しいバージョンに対応する新しい DOM データ構造を生成する DOM 生成 関数 を実行します。ビューの。 Angular レンダリング プロセス中に、テンプレート
expressionsが評価され、コンポーネント ツリー全体で lifecycle フックが呼び出されます。
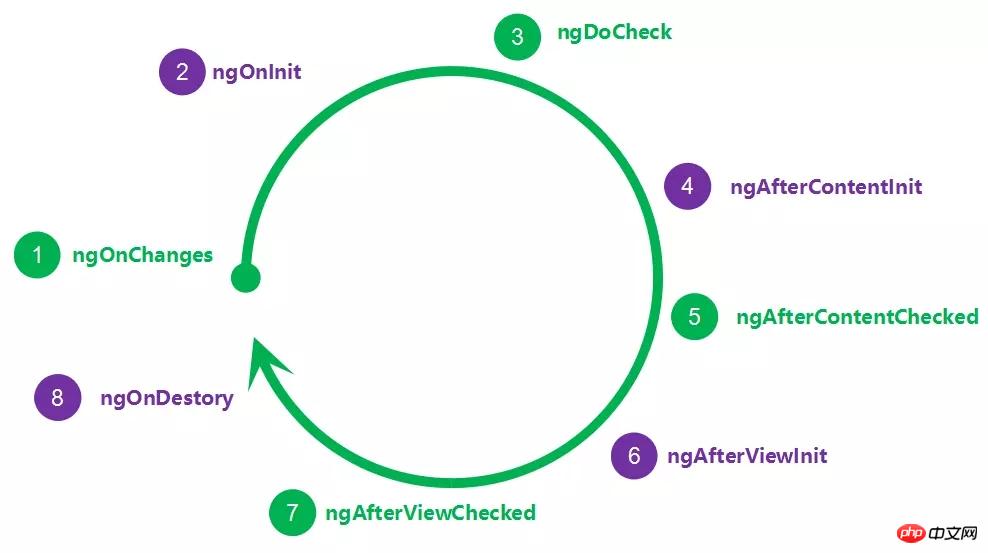
ライフコールサイクル(緑色の有向線)から、ngAfterViewCheckedは、コンポーネントおよびサブコンポーネントビューの出力が完了したことを示します。次の例を見てください:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
} データはコンポーネント クラスからそれらを表す DOM データ構造に流れます。これらの DOM データ構造を生成する行為自体は、データのさらなる変更にはつながりません。ただし、ngAfterView ライフサイクル中にデータを変更するのは、Angular の「一方向データ フロー」ルールにより、ビューの作成後に更新することは禁止されています。
データはコンポーネント クラスからそれらを表す DOM データ構造に流れます。これらの DOM データ構造を生成する行為自体は、データのさらなる変更にはつながりません。ただし、ngAfterView ライフサイクル中にデータを変更するのは、Angular の「一方向データ フロー」ルールにより、ビューの作成後に更新することは禁止されています。
変更検出プロセスとレンダリング出力プロセスから、次のように要約できます。 一方向データ フローは、コンポーネント ツリーの最上部からコンポーネント ツリーの最下部までのアプリケーション データ フローを指します。レンダリングスキャン処理→レンダリング処理 処理で生成されたDOMデータ構造を出力する処理。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue-cli が最初の画面の読み込み時間を短縮する方法 vue はサーバーリクエストの数を削減します以上がAngularの一方向データフローの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。