Vue プロジェクトにおけるクロスドメインの問題と解決策
今回は、Vue プロジェクトにおけるクロスドメインの問題とその対処方法について説明します。注意点とは何ですか?
問題の説明
フロントエンドのvueフレームワーク、バックグラウンドphp、Baiduクロスドメインの問題の背景にこのコードを追加してください
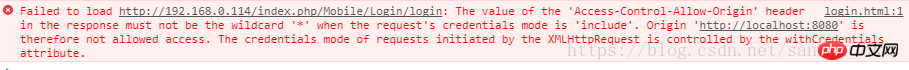
header("Access-Control-Allow-Origin: *");このエラーを追加した後、次のエラーを報告しました:
•多くの HTTP リクエスト メソッドがあり、一部のリクエストは CORS プリフライト リクエストをトリガーします。 「プリフライトが必要なリクエスト」では、OPTIONS メソッドを使用してサーバーへのプリフライト リクエストを開始し、サーバーが実際のリクエストを許可するかどうかを確認します。「Access-Control」の値リクエストの資格情報モードが 'include' の場合、応答の -Allow-Origin' ヘッダーはワイルドカード '*' であってはなりません
応答の 'Access-Control-Allow-Origin' ヘッダーの値は次のとおりであってはなりません。リクエストの認証情報モードが 'include' の場合、ワイルドカード '*' >withCredentials: falseに変更します。 もちろん、上記のコードを追加しない場合、このエラーは報告されません。解決策は非常にシンプルですが、多くの知識が習得されておらず、整理する必要があることがわかりました。
•ブラウザは通常、クロスドメインリクエストに対してアイデンティティ認証情報を送信しません。資格情報を送信したい場合は、XMLHttpRequest の withCredentials 属性を true に設定する必要があります: withCredentials: true 。このとき、サーバーの応答情報には Access-Control-Allow-Credentials: true が含まれている必要があります。そうでない場合、応答コンテンツは返されません。  •ID 認証情報を含むリクエストの場合、サーバーは
•ID 認証情報を含むリクエストの場合、サーバーは Access-Control-Allow-Origin の値を「*」に設定してはなりません。リクエスト ヘッダーには Cookie
Access-Control-Allow-Origin の値を http://www.zrt.local:8080 に設定するには。 •さらに、応答ヘッダーには Set-Cookie フィールドも含まれており、Cookie を変更しようとしています。操作が失敗すると、例外 がスローされます。 クロスドメインリクエストで Cookie を持ち込む場合は、リクエストヘッダーに次のように追加する必要があります:
xhrFields: {
withCredentials: false
},これは記事の冒頭で再び問題になっていますが、解決策:
バックエンドコード: withCredentials: true 改成 withCredentials: false,如果你没加上面那段代码当然也不会报这个错。虽然是解决方法很简单,但经此发现许多知识没掌握不得不梳理下。
•HTTP 请求方式有许多种,有些请求会触发 CORS 预检请求。“需预检的请求”会使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。
•对于跨域请求浏览器一般不会发送身份凭证信息。如果要发送凭证信息,需要设置 XMLHttpRequest 的 withCredentials 属性为 true:withCredentials: true。此时要求服务器的响应信息中携带 Access-Control-Allow-Credentials: true,否则响应内容将不会返回。
•对于携带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为“*”。因为请求头携带了 Cookie 信息。要将 Access-Control-Allow-Origin 的值设置为 http://www.zrt.local:8080。
•另外,响应头中也携带了 Set-Cookie
crossDomain: true,
xhrFields: {
withCredentials: true
}Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
ModelAndViewを取得した後にjsを使用する方法
jQueryを使用して、入力テキストが指定された行数を超えたときに自動的に省略記号を追加する方法以上がVue プロジェクトにおけるクロスドメインの問題と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 WIN10サービスホストの動作プロセスがCPUを過剰に占有している
Mar 27, 2024 pm 02:41 PM
WIN10サービスホストの動作プロセスがCPUを過剰に占有している
Mar 27, 2024 pm 02:41 PM
1. まず、タスクバーの空白スペースを右クリックして[タスクマネージャー]オプションを選択するか、スタートロゴを右クリックして[タスクマネージャー]オプションを選択します。 2. 開いたタスク マネージャー インターフェイスで、右端の [サービス] タブをクリックします。 3. 開いた[サービス]タブで、下の[サービスを開く]オプションをクリックします。 4. 表示される[サービス]ウィンドウで、[InternetConnectionSharing(ICS)]サービスを右クリックし、[プロパティ]オプションを選択します。 5. 表示されたプロパティ画面で[プログラムから開く]を[無効]に変更し、[適用]をクリックして[OK]をクリックします。 6. スタートロゴをクリックし、シャットダウンボタンをクリックして[再起動]を選択し、コンピュータの再起動を完了します。
 CSV ファイル操作のクイックガイド
Dec 26, 2023 pm 02:23 PM
CSV ファイル操作のクイックガイド
Dec 26, 2023 pm 02:23 PM
CSV 形式ファイルを開いて処理する方法を簡単に学習します。データ分析と処理の継続的な開発により、CSV 形式は広く使用されるファイル形式の 1 つになりました。 CSV ファイルは、さまざまなデータ フィールドがカンマで区切られた、シンプルで読みやすいテキスト ファイルです。学術研究、ビジネス分析、データ処理のいずれの場合でも、CSV ファイルを開いて処理する必要がある状況に頻繁に遭遇します。次のガイドでは、CSV 形式ファイルを開いて処理する方法をすぐに学ぶ方法を説明します。ステップ 1: CSV ファイル形式を理解する まず、
 PHP で特殊文字を処理し、一重引用符を変換する方法を学習します。
Mar 27, 2024 pm 12:39 PM
PHP で特殊文字を処理し、一重引用符を変換する方法を学習します。
Mar 27, 2024 pm 12:39 PM
PHP 開発のプロセスでは、特殊文字の処理が一般的な問題になります。特に文字列処理では、特殊文字がエスケープされることがよくあります。その中でも、特殊文字を一重引用符に変換することは比較的一般的な要件です。これは、PHP では一重引用符が文字列をラップする一般的な方法であるためです。この記事では、PHP での特殊文字変換シングルクォーテーションの扱い方と具体的なコード例を説明します。 PHP では、特殊文字には一重引用符 (')、二重引用符 (")、バックスラッシュ () などが含まれますが、これらに限定されません。
 win7からwin10へのアップグレードに失敗した後、問題を解決するにはどうすればよいですか?
Dec 26, 2023 pm 07:49 PM
win7からwin10へのアップグレードに失敗した後、問題を解決するにはどうすればよいですか?
Dec 26, 2023 pm 07:49 PM
私たちが使用しているオペレーティングシステムがwin7の場合、一部の友人はアップグレード時にwin7からwin10へのアップグレードに失敗する可能性があります。編集者は、問題を解決できるかどうかを確認するために、アップグレードを再度試行できると考えています。詳細については、エディターが行ったことを見てみましょう~ win7 が win10 にアップグレードできない場合の対処方法 方法 1: 1. コンピューターが Win10 にアップグレードできるかどうかを評価するために、最初にドライバーをダウンロードすることをお勧めします。アップグレード後にドライバーテストを利用し、ドライバーに異常がないか確認し、ワンクリックで修正してください。方法 2: 1. C:\Windows\SoftwareDistribution\Download の下にあるすべてのファイルを削除します。 2.win+R「wuauclt.e」を実行
 iPhone の一般的な問題を診断する方法を教えます
Dec 03, 2023 am 08:15 AM
iPhone の一般的な問題を診断する方法を教えます
Dec 03, 2023 am 08:15 AM
強力なパフォーマンスと多彩な機能で知られる iPhone は、複雑な電子機器によく見られる、時折起こる問題や技術的な困難を免れません。 iPhone の問題が発生するとイライラすることもありますが、通常は警報を発する必要はありません。この包括的なガイドでは、iPhone の使用に関連して最も一般的に遭遇する課題のいくつかをわかりやすく説明することを目的としています。当社の段階的なアプローチは、これらの一般的な問題の解決に役立つように設計されており、機器を最高の動作状態に戻すための実用的な解決策とトラブルシューティングのヒントを提供します。不具合やより複雑な問題に直面している場合でも、この記事はそれらを効果的に解決するのに役立ちます。一般的なトラブルシューティングのヒント 具体的なトラブルシューティング手順を詳しく説明する前に、役立つ情報をいくつか紹介します。
 jQueryがform要素の値を取得できない問題の解決方法
Feb 19, 2024 pm 02:01 PM
jQueryがform要素の値を取得できない問題の解決方法
Feb 19, 2024 pm 02:01 PM
jQuery.val() が使用できない問題を解決するには、具体的なコード例が必要です フロントエンド開発者にとって、jQuery の使用は一般的な操作の 1 つです。その中でも、.val() メソッドを使用してフォーム要素の値を取得または設定する操作は、非常に一般的な操作です。ただし、特定のケースでは、.val() メソッドを使用できないという問題が発生する可能性があります。この記事では、いくつかの一般的な状況と解決策を紹介し、具体的なコード例を示します。問題の説明 jQuery を使用してフロントエンド ページを開発する場合、時々次のような問題が発生します。
 win11インストール後にスタートメニューが使えなくなる問題の解決方法
Jan 06, 2024 pm 05:14 PM
win11インストール後にスタートメニューが使えなくなる問題の解決方法
Jan 06, 2024 pm 05:14 PM
多くのユーザーが win11 システムを更新しようとしましたが、更新後にスタート メニューが使用できないことがわかりました。最新の更新プログラムに問題があることが原因である可能性があります。Microsoft がこれらの更新プログラムを修正するか、アンインストールして問題を解決するのを待つことができます。問題です。一緒に見てみましょう。解決策。 win11 インストール後にスタートメニューが使用できない場合の対処方法 方法 1: 1. まず、win11 でコントロール パネルを開きます。 2. 次に、プログラムの下にある [プログラムのアンインストール] ボタンをクリックします。 3. アンインストール インターフェイスに入り、左上隅にある [インストールされたアップデートの表示] を見つけます。 4. 入力後、アップデート情報でアップデート時間を確認し、最近のアップデートをすべてアンインストールできます。方法 2: 1. さらに、更新なしで win11 システムを直接ダウンロードすることもできます。 2.これはほとんどのない製品です
 Rulong 8 ワインマスター試験の問題は何ですか?
Feb 02, 2024 am 10:18 AM
Rulong 8 ワインマスター試験の問題は何ですか?
Feb 02, 2024 am 10:18 AM
Yulong 8 ワインマスター試験にはどのような問題がありますか?対応する答えは何でしょうか?試験に早く合格するにはどうすればよいですか?マスター オブ ワイン試験の活動では、回答しなければならない質問がたくさんあり、その回答を参照して解決することができます。これらの質問にはすべてワインの知識が含まれます。参考が必要な場合は、龍が如く 8 ワインマスター試験問題の解答の詳細な分析を見てみましょう。 Rulong 8 ワインマスター試験の問題の答えを詳しく解説 1.「ワイン」に関する質問。ハワイで大量に栽培されているサトウキビの糖分を原料に醸造され、王室御用達の蒸留所で造られる蒸留酒です。このワインの名前は何ですか? 答え: ラム酒 2.「ワイン」についての質問です。写真は乾燥高麗人参と乾燥ベルモットをブレンドしたドリンクです。オリーブが入っているのが特徴で「コックニー」と呼ばれています。




