
今回はスライディングパズル検証効果を実現するためのjsをお届けします(コード付き) jsを使用してスライディングパズル検証効果を実現するための注意事項は次のとおりです。

上の写真はNetEase Cloud Shieldのスライドパズル認証コードで、専用の写真ライブラリがあり、トリミング位置は固定されています。私のアイデアは、画像をランダムに生成し、位置をランダムに生成してから、canvasを使用してスライダーと背景画像を切り取ることです。具体的な手順を以下に説明します。
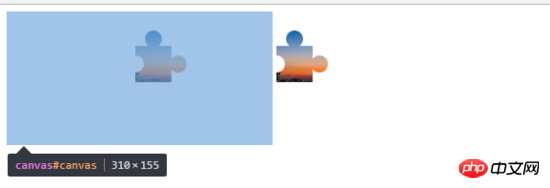
まず、ランダムな画像を見つけてキャンバス上にレンダリングします。ここでは #canvas がキャンバスとして使用され、#block がトリミングされた小さなスライダーとして使用されます。
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
パズルの形を切り出す方法を考えてみましょう。パズルの形は比較的複雑です。まず、正方形を描き、次に上記のコードを書きます:
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)x、y は座標です。生成時に乱数が使用されます。w は正方形の辺の長さ、r は後ろに隙間のある円の半径です。最初に描画プロセスを関数でカプセル化し、後で背景とスライダーを同時に操作できるようにします。 Clip() メソッドを使用して画像をトリミングし、正方形を生成します。

次に、正方形の上部と右側に円を描きます:
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
注釈が付けられた 2 つの位置で円の中心を 2 ピクセル内側にオフセットして、ギャップ スタイルを実現します。次に左側の空洞部分ですが、クリップはクリッピングパス内の部分なので、上記のように直接円を描くことはできません。その後、新しいパスを開き、隙間を「埋める」ために円を描きます。これは、名前が示すように、ここでは globalCompositeOperation 属性として使用されます。コードは上から続きます:
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}
基本的なパズルの形ができたので、#block のサイズを調整し、切り取ったスライダーを #block に配置します:
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
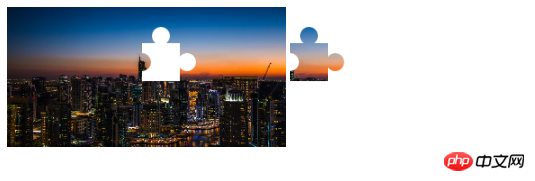
次に、左側を配置する必要があります。キャンバスには元の画像が表示され、中央のスライダー部分が切り取られます。唯一の違いは、効果を実現するために、clip() が fill() に変更されていることです。前のパスを描画するプロセスは関数にカプセル化されています。少し変更するだけです:
- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip')
次のステップはスタイルを書くことです、スキップしてください:

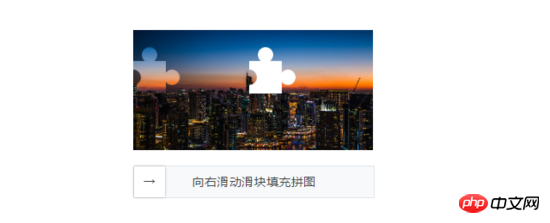
それからドラッグイベントを書きます。マウスを押したときのマウス位置を記録し、ドラッグしながらスライダーに左の値を設定します。最後にマウスを放すと、その時のスライダーの左の値と最初にスライダーを切り取ったときのxの値を求め、一定の範囲内であれば検証に合格し、それ以外の場合は検証に失敗します。
最後にランダムな写真とランダムな切り取り位置を追加すれば、基本的にはOKです。さらに、マウスが動いたときの y 軸の変化を判断して、それが「人間」によって操作されているかどうかを判断することもできます。 もちろん、Web セキュリティは非常に面倒なので、詳細には触れずに簡単に説明します。単純な判断。
スライスの端に境界線や影が追加されていないため、一部の写真のスライダーはあまり識別できず、後で改善する必要があります(実際にはまだ理解していません- -)。これが役立つことを知っています。//

次のコードは少し面倒なので、ここには投稿しません。完全なコードを表示するには、ここをクリックしてデモのアドレスを確認してください
I。この記事の事例を読んだ後は、その方法を習得したと信じてください。さらに興味深い情報については、php 中国語 Web サイトのその他の関連記事を参照してください。
推奨読書:
axiosのデータリクエストメソッドとクロスドメイン処理の仕組み
以上がjsでスライディングパズル検証エフェクトを実装(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。