
今回は、iview カスタム検証キーワード入力ボックスを実装する方法について説明します。iview カスタム検証キーワード入力ボックスを実装するための 注意事項 は何ですか? ここで実際のケースを見てみましょう。
1. 検証要件
設定されたキーワード入力ボックスに対応する検証要件は次のとおりです。 1. 合計単語数は 7000 を超えることはできません 2. 設定されたキーワードの特殊記号を削除します。キーを取得します。フレーズの数は 300 を超えることはできません (例: aaa&(bbb|ccc)|(!ddd|eee))。特殊記号は削除してください。グループは 5 つあります) 3. 単一の長さキーワードは 20 を超えることはできません (例: aaaaa&(bbb |ccc))。aaaa の長さが 20 を超えるとプロンプトが表示されます)
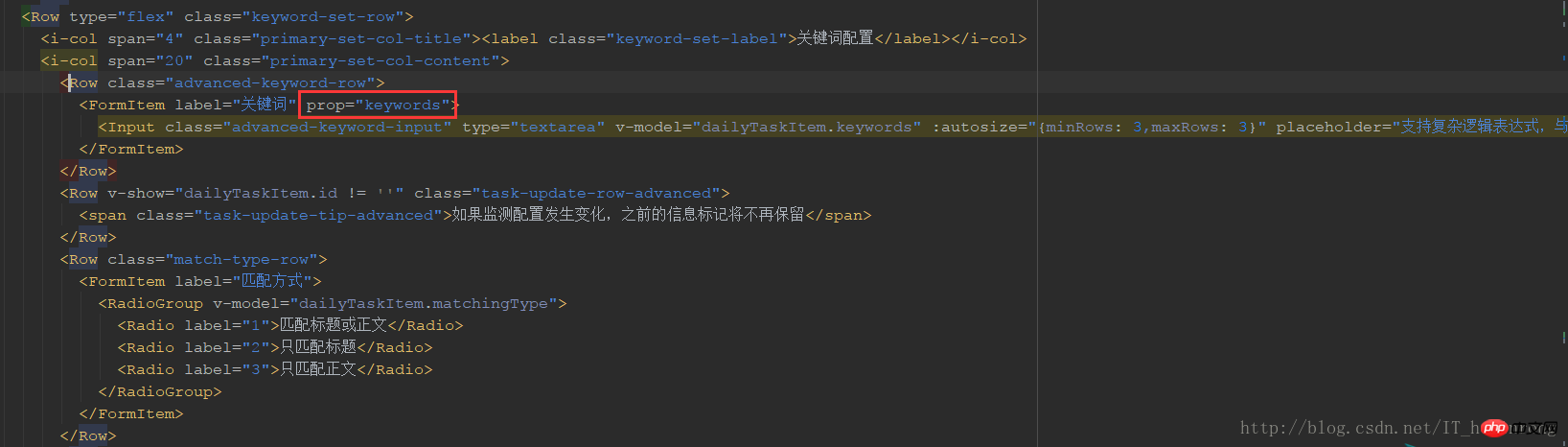
2. 解決策 に prop 属性を追加します。検証フィールドとして使用するキーワード入力に対応します。FormItem がフォームに含まれていることに注意してください
FormItem
iview は null と  検証ルール
検証ルール
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
}, この記事のケースを読んだ後は、このメソッドを習得したと思います。 PHP 中国語 Web サイトの他の関連記事にも注目してください。 非配列オブジェクトを配列に変換する手順の詳細な説明 (コード付き)
この記事のケースを読んだ後は、このメソッドを習得したと思います。 PHP 中国語 Web サイトの他の関連記事にも注目してください。 非配列オブジェクトを配列に変換する手順の詳細な説明 (コード付き)
v-show が機能しない 対処方法
Vue はグローバルに低音を導入します。 scss の実装手順
以上がiviewカスタム検証キーワード入力ボックスの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。