Angular CLI を使用した単体テストと E2E テストの手順の詳細な説明
今回は、Angular CLI の 単体テスト と E2E テスト ステップの 注意事項 について詳しく説明します。実際のケースを見てみましょう。
最初の記事は「angular cli を使用して angular5 プロジェクトを生成する」:http://www.jb51.net/article/136621.htm
2 番目の記事は「angular cli を使用してブループリントからコードを生成する」です: http://www.jb51.net/article/137031.htm
3 番目の記事は「Angular CLI を使用してルートを生成する」です:http://www.jb51.net/article/137033.htm
4 番目の記事1 つの記事: 「Angular CLI を使用したビルドと提供」: http://www.jb51.net/article/137034.htm
この記事はシリーズの最後の記事です。
単体テスト .
angular cli は単体テストに Karma を使用します。
最初に ng test --help または ng test -h を実行してヘルプを表示します。
テストを実行するには、ng test を実行するだけで、プロジェクト内のすべてが実行されます。ファイルが変更された場合は、テストが再実行されます。
別のターミナルプロセスで実行する必要があります。
まず、次のルーティングを持つ Angular プロジェクトを作成します。 :
ng new sales --routing
プロジェクトを作成した後、コマンド test:
ng test
 を直接実行します。すると、テスト結果データであるページがポップアップ表示されます。
を直接実行します。すると、テスト結果データであるページがポップアップ表示されます。
ここで、さらにいくつかのコンポーネントと管理モジュールを追加します。
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
次に、ルーティングを設定します。そして最も重要なことは、この効果を得ることです:
 このとき、ng テストを再実行しました:
このとき、ng テストを再実行しました:
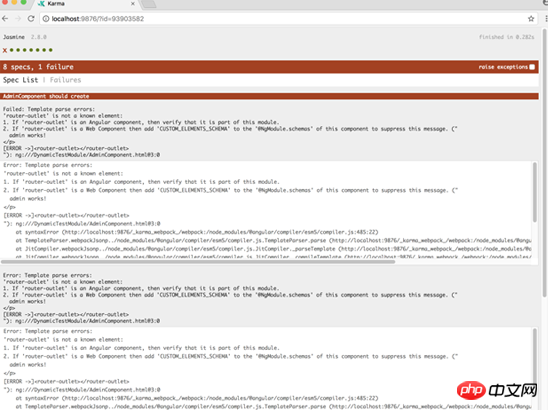
 プログラムは問題なく実行されましたが、まだテストの問題: router-outlet は angular コンポーネントではありません。
プログラムは問題なく実行されましたが、まだテストの問題: router-outlet は angular コンポーネントではありません。
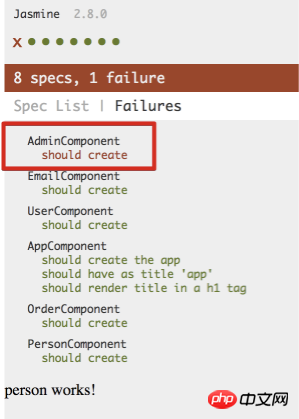
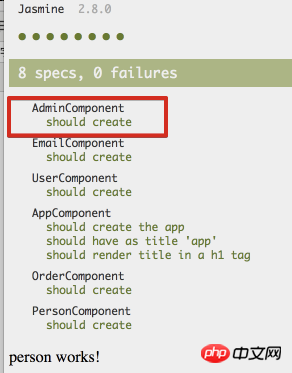
仕様リストをご覧ください:

 現時点では、テストの実行時に admin モジュールが独立して実行されるため、 、そのため、モジュールは Router モジュールを参照しないため、ルーター コンセントは認識できません。
現時点では、テストの実行時に admin モジュールが独立して実行されるため、 、そのため、モジュールは Router モジュールを参照しないため、ルーター コンセントは認識できません。
それでは、この問題をどのように解決しますか?
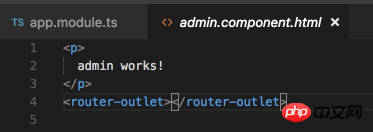
admin.component.spec.ts を開きます:
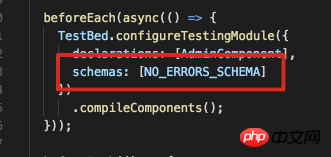
 この文を入力してください、そうすればエラーは発生しません:
この文を入力してください、そうすればエラーは発生しません:
 NO_
NO_
_SCHEMAは、認識されない要素または要素属性を無視するようにangularに指示します
- --code-coverage -ccコードカバレッジレポートは、デフォルトでは有効になっていません。レポートの生成速度はまだ比較的遅いです
- -- 出力結果に色を付けます さまざまな色の使用がデフォルトで有効になっています
- --single-run -sr はテストを実行しますが、ファイルの変更は検出されません。デフォルトで有効になります
- --progress はテストプロセスをコンソールに出力し、デフォルトで有効になります
- - -sourcemaps -sm ソースマップを生成します。デフォルトで有効になります
- --watch -w を実行します。一度テストして変更を検出します。
- ng test はテストを実行し、ファイルが変更された場合はテストが再実行されます。
ng test -sr または ng test - を使用します。 w false は単一のテストを実行します
テスト コード カバレッジ:
ng test --cc レポートはデフォルトで /coverage フォルダーに生成されますが、.angular-cli を変更することで変更できます。json.
の属性を変更します。下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
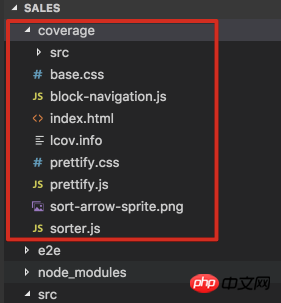
然后会在项目的coverage文件夹里生成一些文件:

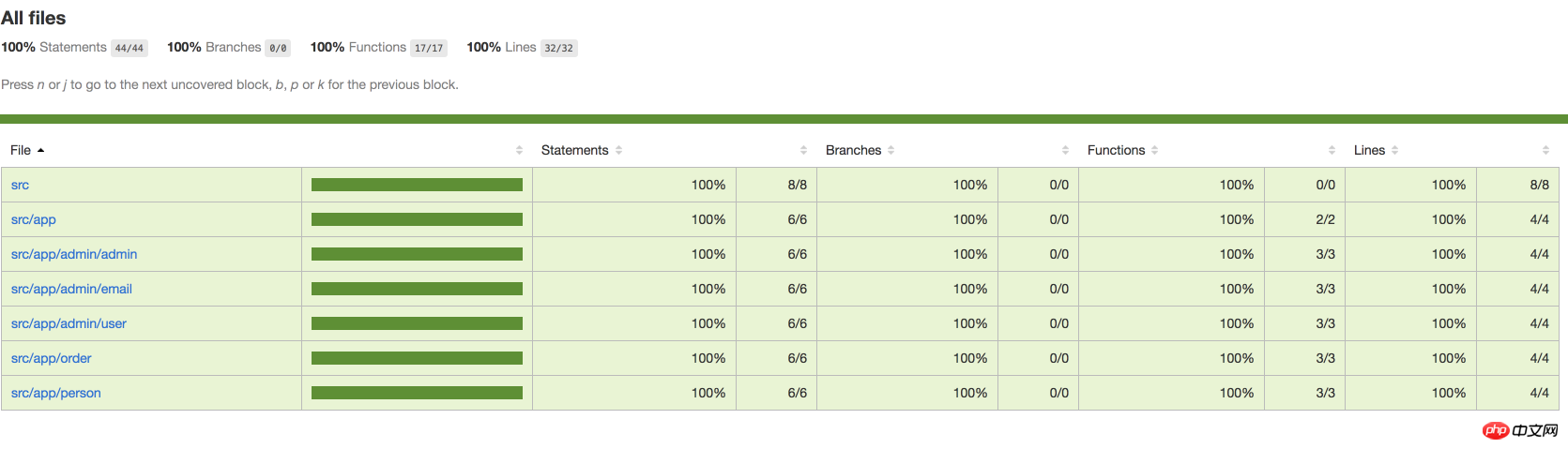
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
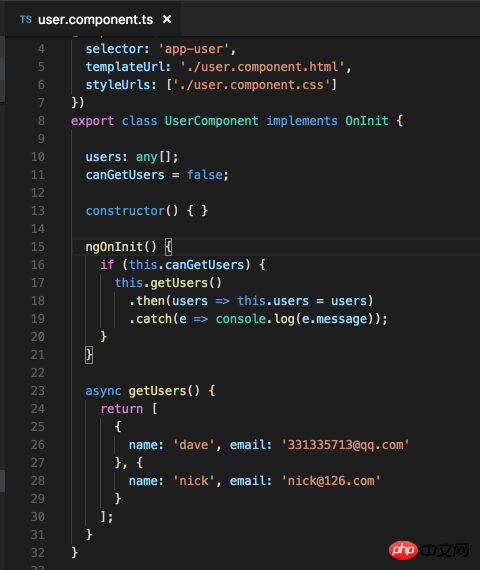
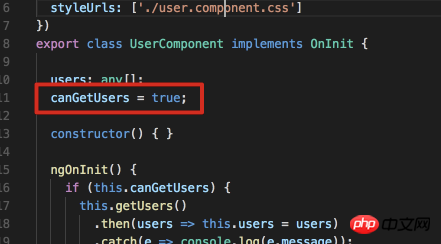
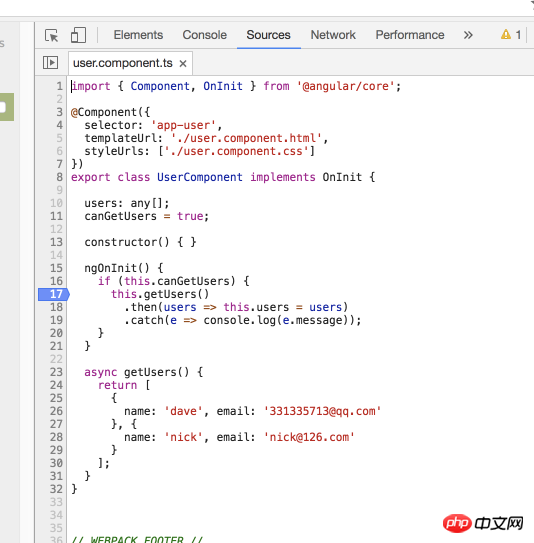
然后我在user component里面添加一些代码:

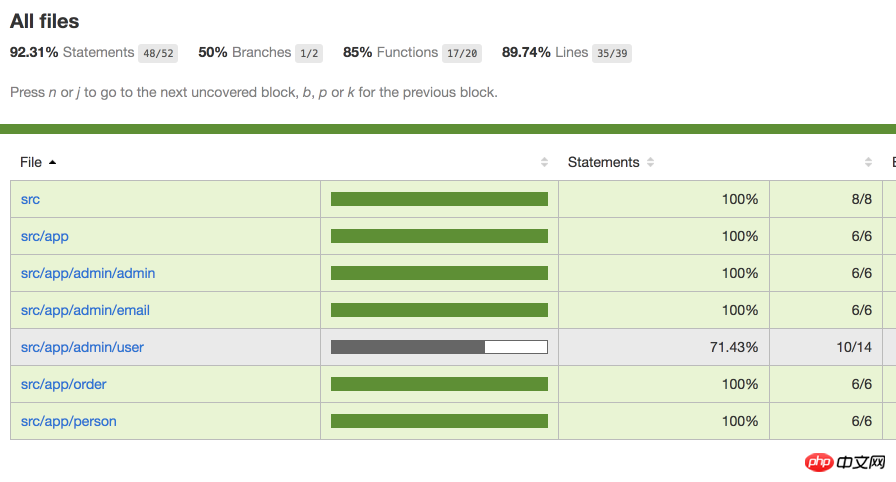
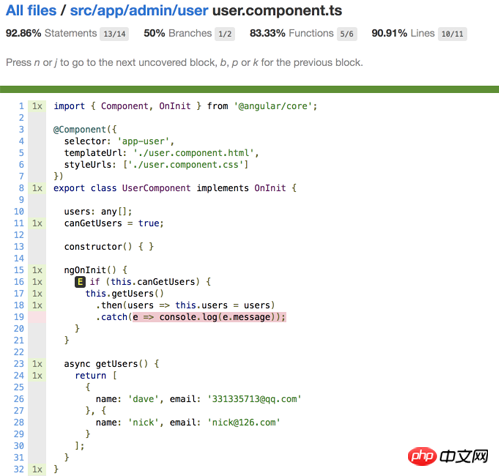
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

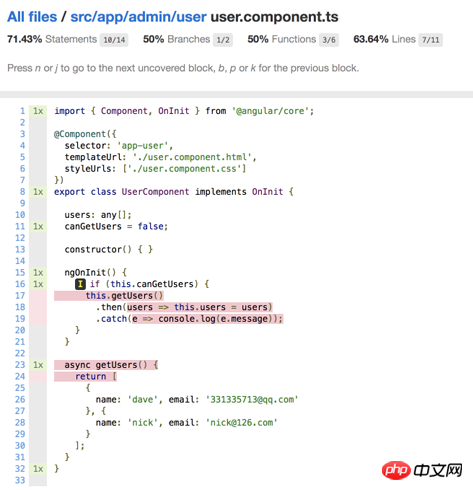
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
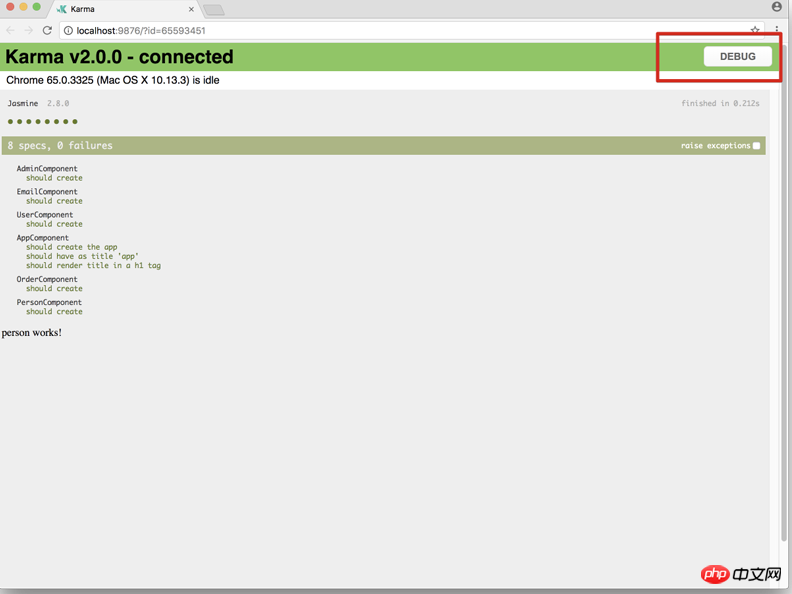
首先执行ng test:

然后点击debug, 并打开开发者工具:

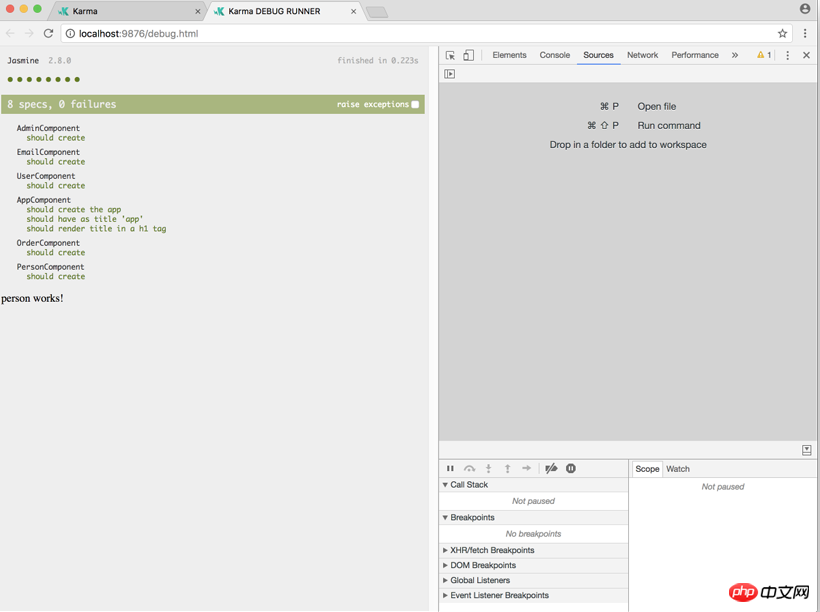
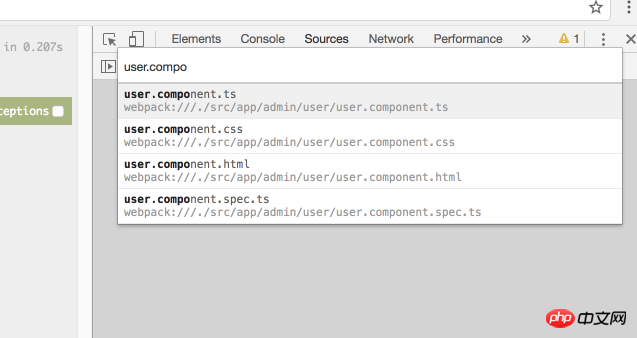
然后按cmd+p:
找到需要调试的文件:

设置断点:

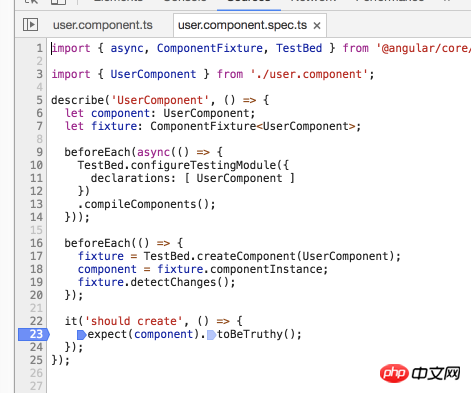
然后在spec里面也设置一个断点:

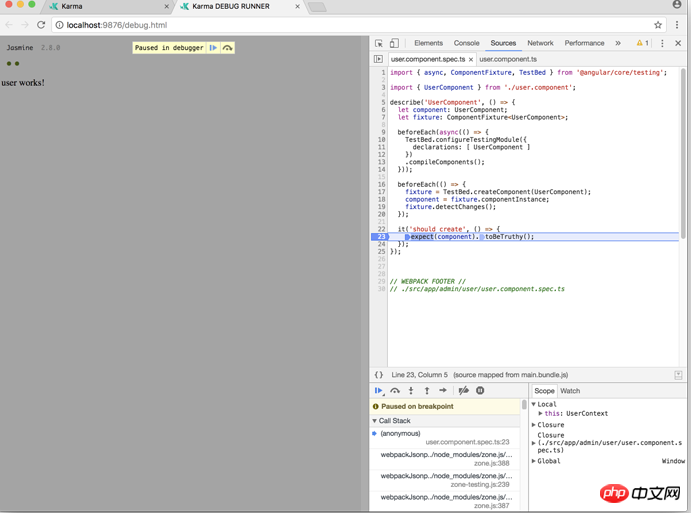
最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
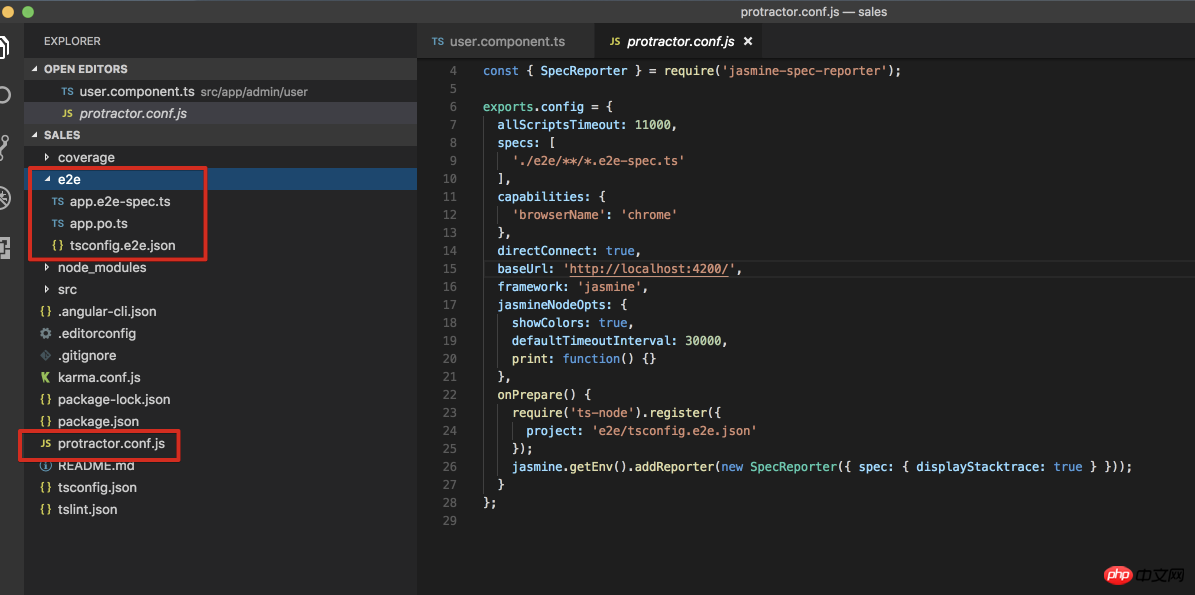
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
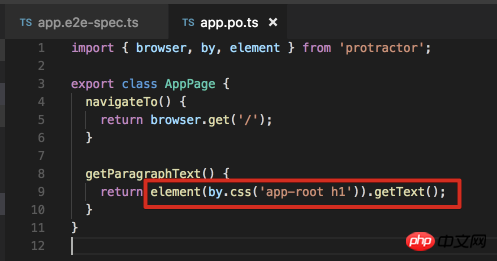
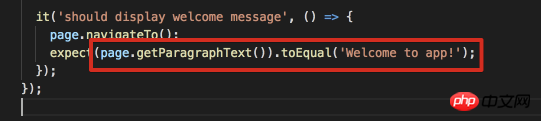
看一下spec和po文件:


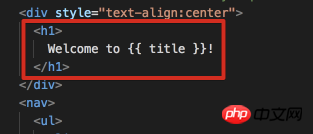
再看一下app.component.html里面的值:

应该是没问题的.
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
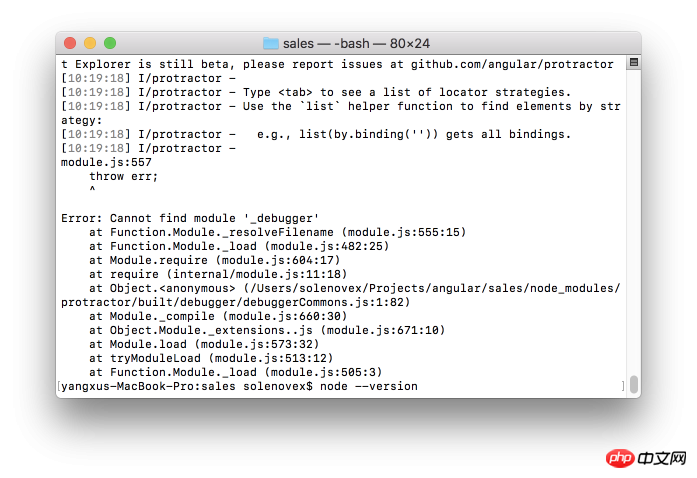
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がAngular CLI を使用した単体テストと E2E テストの手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 furmark についてどう思いますか? - furmark はどのように資格があるとみなされますか?
Mar 19, 2024 am 09:25 AM
furmark についてどう思いますか? - furmark はどのように資格があるとみなされますか?
Mar 19, 2024 am 09:25 AM
furmark についてどう思いますか? 1. メインインターフェイスで「実行モード」と「表示モード」を設定し、「テストモード」も調整して「開始」ボタンをクリックします。 2. しばらく待つと、グラフィックス カードのさまざまなパラメータを含むテスト結果が表示されます。ファーマークはどのように資格を取得しますか? 1. ファーマークベーキングマシンを使用し、約 30 分間結果を確認します。室温 19 度、ピーク値は 87 度で、基本的に 85 度前後で推移します。大型シャーシ、シャーシ ファン ポートが 5 つあり、前面に 2 つ、上部に 2 つ、背面に 1 つありますが、ファンは 1 つだけ取り付けられています。すべてのアクセサリはオーバークロックされていません。 2. 通常の状況では、グラフィックス カードの通常の温度は「30 ~ 85℃」である必要があります。 3. 周囲温度が高すぎる夏でも、通常の温度は「50〜85℃」です
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 新しい仙霞の冒険に参加しましょう! 「朱仙2」「武威検定」の事前ダウンロードが開始されました
Apr 22, 2024 pm 12:50 PM
新しい仙霞の冒険に参加しましょう! 「朱仙2」「武威検定」の事前ダウンロードが開始されました
Apr 22, 2024 pm 12:50 PM
新作ファンタジー妖精MMORPG『朱仙2』の「武威試験」が4月23日より開始されます。原作から数千年後の朱仙大陸で、どのような新たな妖精冒険物語が繰り広げられるのでしょうか?六界の不滅の世界、フルタイムの不滅のアカデミー、自由な不滅の生活、そして不滅の世界のあらゆる種類の楽しみが、不滅の友人たちが直接探索するのを待っています! 「Wuwei Test」の事前ダウンロードが開始されました。Fairy friends は公式 Web サイトにアクセスしてダウンロードできます。サーバーが起動する前に、アクティベーション コードは事前ダウンロードとインストール後に使用できます。完成されました。 『朱仙2』「不作為試験」開催時間:4月23日10:00~5月6日23:59 小説『朱仙』を原作とした朱仙正統続編『朱仙2』の新たな童話冒険篇原作の世界観をベースにゲーム背景を設定。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Golang でのデータベース テストのスキル
Aug 10, 2023 pm 02:51 PM
Golang でのデータベース テストのスキル
Aug 10, 2023 pm 02:51 PM
Golang でのデータベース テストのスキル はじめに: データベース テストは、アプリケーション開発時に非常に重要なリンクです。適切なテスト方法は、潜在的な問題を発見し、データベース操作の正確性を保証するのに役立ちます。この記事では、Golang での一般的なデータベース テスト手法をいくつか紹介し、対応するコード例を示します。 1. インメモリ データベースを使用したテスト データベース関連のテストを作成するとき、通常、「外部データベースに依存せずにテストするにはどうすればよいですか?」という疑問に直面します。ここでメモリを使用できます
 国産FPSの新たな王者! 「オペレーション・デルタ」の戦場は予想を超える
Mar 07, 2024 am 09:37 AM
国産FPSの新たな王者! 「オペレーション・デルタ」の戦場は予想を超える
Mar 07, 2024 am 09:37 AM
「オペレーション デルタ」は本日(3月7日)より大規模PCテスト「コードネーム:ZERO」を開始する。先週末、上海で本作のオフラインフラッシュモブ体験イベントが開催され、幸運にも17173さんも参加することができました。前回のテストからわずか 4 か月以上しか離れていないため、この短期間で「オペレーション デルタ」がどのような新たなハイライトやサプライズをもたらすのか、興味が湧きます。 4か月以上前、私はオフライン試食会と最初のベータ版で「オペレーション デルタ」を体験しました。当時、ゲームは「危険なアクション」モードのみを開きました。しかし、デルタ作戦は当時としてはすでに印象的なものでした。大手メーカーがモバイルゲーム市場に群がる中、国際基準に匹敵するFPS
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 Selenium を使用して自動 Web テストを行う方法
Aug 02, 2023 pm 07:43 PM
Selenium を使用して自動 Web テストを行う方法
Aug 02, 2023 pm 07:43 PM
Web オートメーション テストに Selenium を使用する方法の概要: Web オートメーション テストは、最新のソフトウェア開発プロセスの重要な部分です。 Selenium は、Web ブラウザーでのユーザー操作をシミュレートし、自動テスト プロセスを実装できる強力な自動テスト ツールです。この記事では、Web 自動化テストに Selenium を使用する方法を紹介し、読者がすぐに開始できるようにコード例も示します。環境の準備 開始する前に、Selenium ライブラリと Web ブラウザ ドライバーをインストールする必要があります




