
この記事では主に、マウスが移動したときにマウスを徐々に強調表示するための純粋な CSS の実装を紹介します。これには、必要な友人が参照できるように共有します。マウスを移動すると、ラベルが徐々に強調表示され、段階的なプロセスがあることがわかります。具体的な方法: 背景色、色、その他の属性をアニメーションとして実行します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标移入文本高亮显示</title>
<style type="text/css">
li{
width: 400px;
list-style: none;
line-height: 2rem;
color: black;
transition: background-color 1s linear,color 1s linear;
-webkit-transition: background-color 1s linear,color 1s linear;
-moz-transition: background-color 1s linear,color 1s linear;
-o-transition: background-color 1s linear,color 1s linear;
}
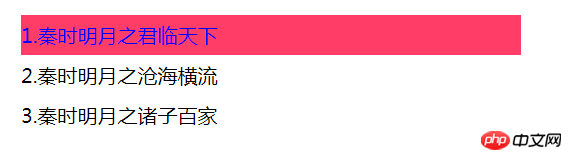
li:hover{
background-color: #FF3d67;
color: blue;
}
</style>
</head>
<body>
<ul>
<li>1.秦时明月之君临天下</li>
<li>2.秦时明月之沧海横流</li>
<li>3.秦时明月之诸子百家</li>
</ul>
</body>
</html>効果の比較
 |
 |
以上が純粋な CSS は、マウスが移動すると徐々に強調表示されることを実現します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。