Angular CLI ブループリント生成コード
这次给大家带来Angular CLI蓝本生成代码,Angular CLI蓝本生成代码的注意事项有哪些,下面就是实战案例,一起来看一下。
这篇文章主要是讲生成 Components, Directive, Service, class, interface, enum等等.
ng generate <蓝本名> 命令.
该命令的格式是 ng generate <蓝本名> <参数>.
也可以使用--dry-run参数来列出要生成的文件, 而不是真的生成.
例如:
ng generate component person, 就会生成一个person.component.ts.
ng generate service sales-data 就会生成一个sales-data.service.ts.
ng generate class user-model 就会生成一个user-model.ts 里面是UserModel类.
Components.
ng generate xxx xxx的命令还是有点长, 这里angular cli内置了命令的别名, 例如:
ng generate component person 这个命令,
里面的generate 可以使用字母 g 代替,
里面的component 可以使用字母 c 代替.
所以这两个命令是相等的:
ng generate component person ng g c person
可以到这里查看component相关的命令和别名:
https://github.com/angular/angular-cli/wiki/generate-component
可能常用的命令参数有:
--flat 表示是否不需要创建文件夹
--inline-template (-it) 模板是否应该放在ts文件里
--inline-style (-is) 样式是否应该放在ts文件里.
--spec 是否需要创建spec文件(测试文件)
--view-encapsulation (-ve) View Encapsulation策略 (简单理解为样式文件的作用范围策略).
--change-detection (-cd) 变化检查策略.
--prefix 设定这个component的前缀
--dry-run (-d), 打印出生成的文件列表, 而不直接生成.
看下面两对作用相同的命令, 还是使用别名方便:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
下面来试试这些命令:
建立项目: ng new my-app 等npm install结束后再进行操作.
建立好项目后, 进入该目录, 执行命令:
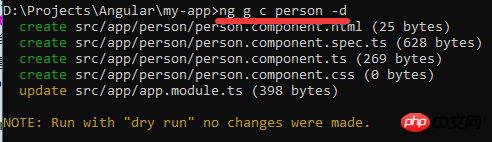
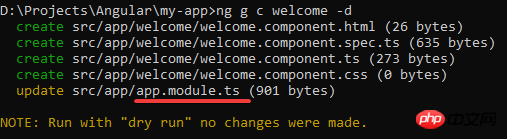
ng g c person -d

该命令将会生成上述4个文件, 并更新app.module.ts.
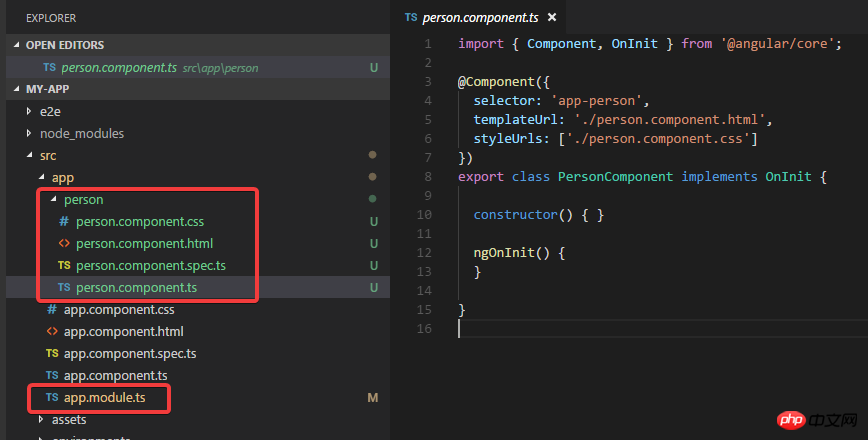
下面把-d参数去掉, 生成文件:


可以看到文件生成在项目里了. 并且更新了app.module.ts, 在里面做了component的声明.
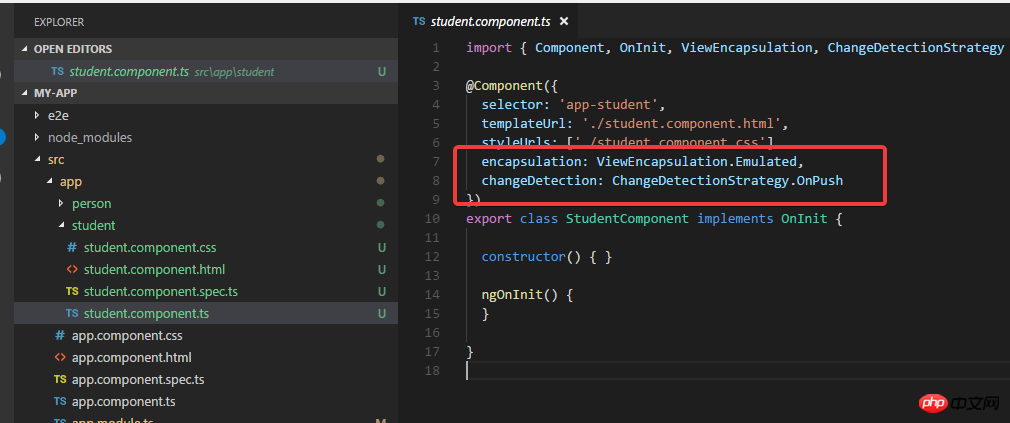
再试试生成另外一个component, 使用一些参数 View Encapsulation 和 Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush

可以看到参数起作用了.
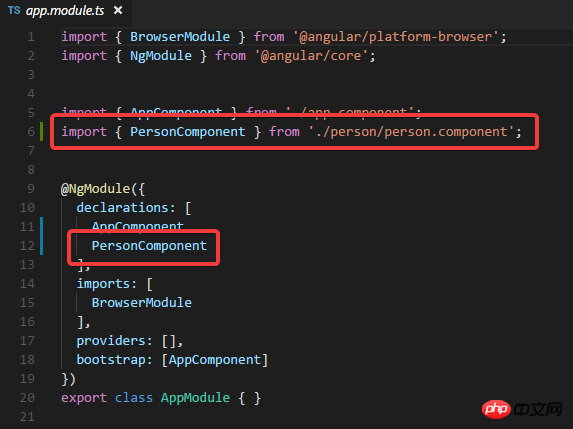
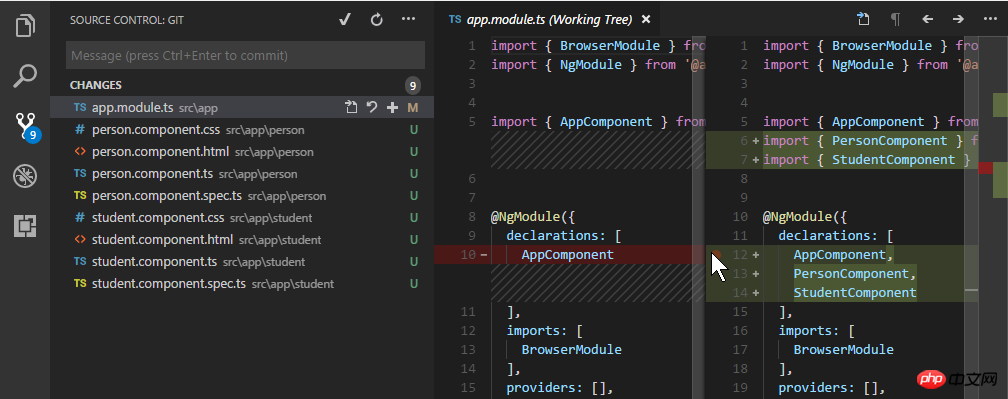
通过源码管理页, 可以看到这两个命令对app.module进行了哪些更新:

分别对生成的两个component进行了声明.
然后我commit一下..
Directive.
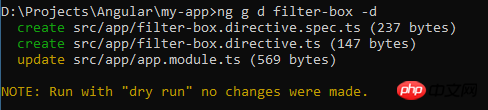
ng g d filter-box -d

这是文件报告, 下面真正的生成:
ng g d filter-box
通过vscode的源码管理, 可以看到变化:

directive生成了两个文件和component一样, 也在app.module进行了声明.
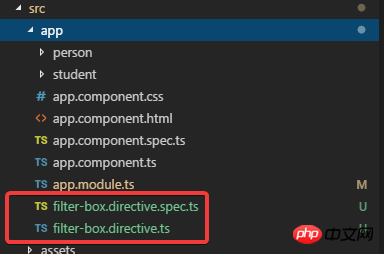
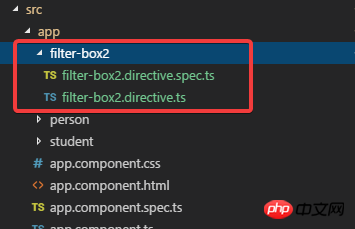
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
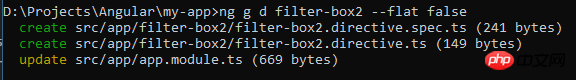
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
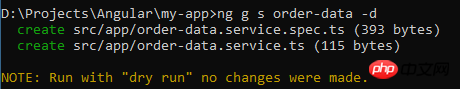
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
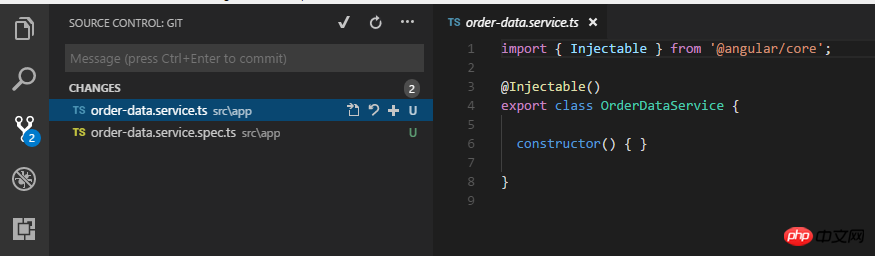
然后把-d去掉, 真实生成文件:
ng g s order-data

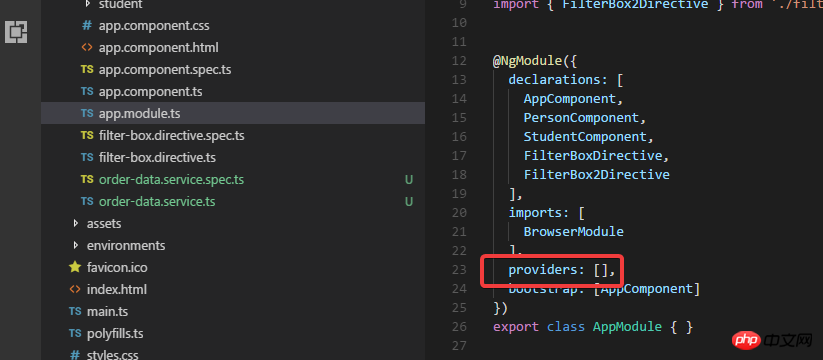
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
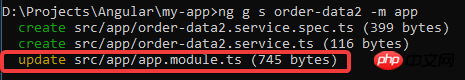
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
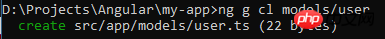
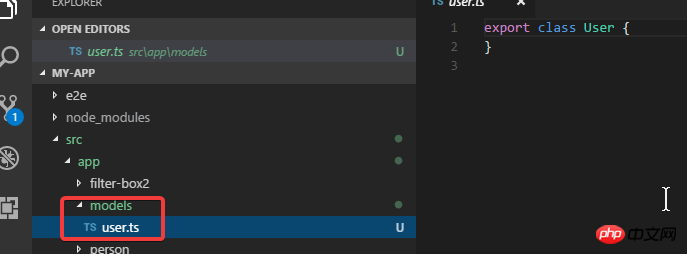
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
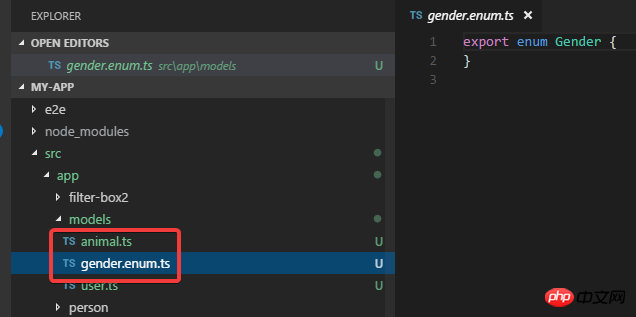
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
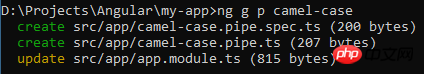
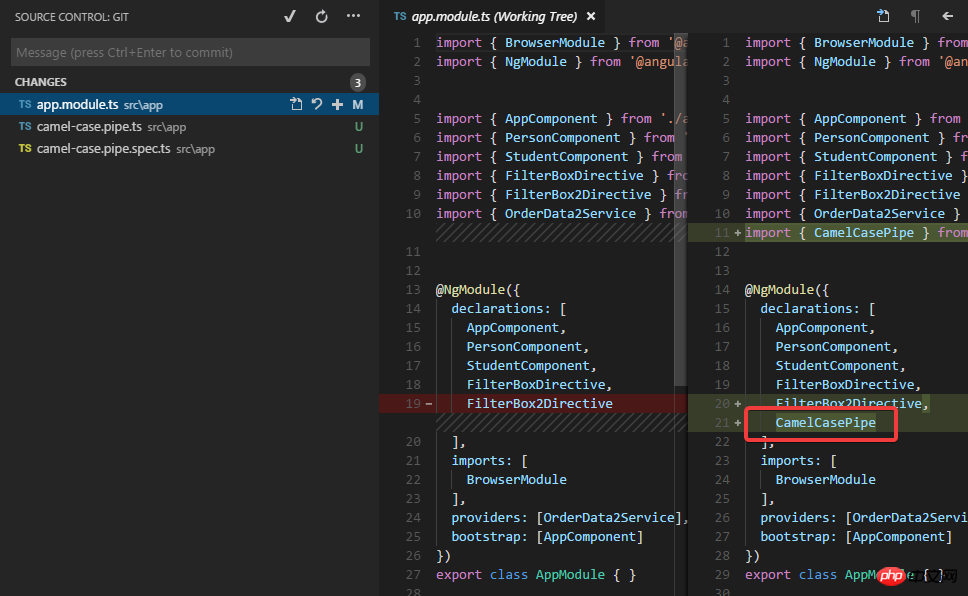
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

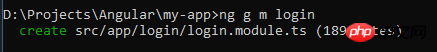
Module.
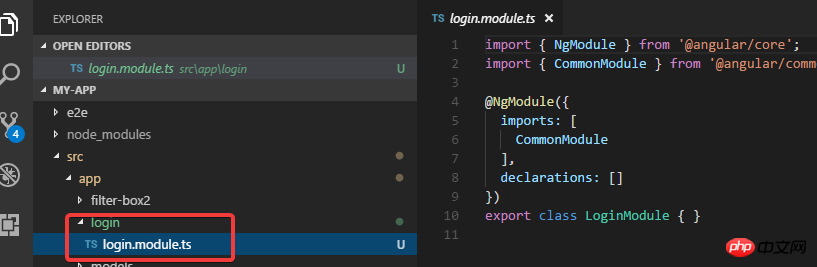
ng g m login


可以看到module默认是自带文件夹的.
然后我试试添加一个component, 目的是要在login module进行声明:

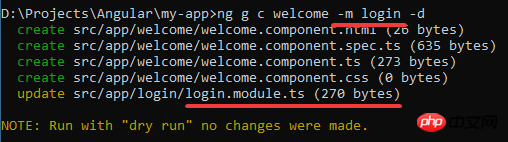
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

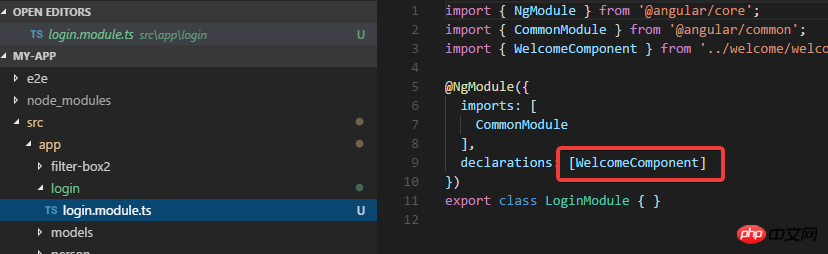
去掉-d执行生成命令后:

今回は、ログイン モジュールの welcome コンポーネントによって作成されたステートメントを確認できます
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトで!
推奨読書:
マウストリガーのフローティングレイヤー効果を実現するためのAngular CLI
以上がAngular CLI ブループリント生成コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7551
7551
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 win7ドライバーコード28を解決する方法
Dec 30, 2023 pm 11:55 PM
win7ドライバーコード28を解決する方法
Dec 30, 2023 pm 11:55 PM
一部のユーザーは、デバイスのインストール時にエラー コード 28 を表示するエラーに遭遇しました。実際、これは主にドライバーが原因です。Win7 ドライバー コード 28 の問題を解決するだけで済みます。何をすべきかを見てみましょう。それ。 win7 ドライバー コード 28 で何をするか: まず、画面の左下隅にあるスタート メニューをクリックする必要があります。次に、ポップアップメニューで「コントロールパネル」オプションを見つけてクリックします。このオプションは通常、メニューの下部またはその近くにあります。クリックすると、システムは自動的にコントロール パネル インターフェイスを開きます。コントロールパネルでは、システムの各種設定や管理操作を行うことができます。これはノスタルジックな掃除レベルの最初のステップです。お役に立てば幸いです。次に、続行してシステムに入り、
 ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルー スクリーン コード 0x0000001 の対処法。ブルー スクリーン エラーは、コンピューター システムまたはハードウェアに問題がある場合の警告メカニズムです。コード 0x0000001 は、通常、ハードウェアまたはドライバーの障害を示します。ユーザーは、コンピュータの使用中に突然ブルー スクリーン エラーに遭遇すると、パニックになり途方に暮れるかもしれません。幸いなことに、ほとんどのブルー スクリーン エラーは、いくつかの簡単な手順でトラブルシューティングして対処できます。この記事では、ブルー スクリーン エラー コード 0x0000001 を解決するいくつかの方法を読者に紹介します。まず、ブルー スクリーン エラーが発生した場合は、再起動を試みることができます。
 C++ コードの「エラー: 'datatype' の前に初期化子が必要です」問題を解決する
Aug 25, 2023 pm 01:24 PM
C++ コードの「エラー: 'datatype' の前に初期化子が必要です」問題を解決する
Aug 25, 2023 pm 01:24 PM
C++ コードの「error:expectedinitializerbefore'datatype'」問題を解決します。C++ プログラミングでは、コードを作成するときにコンパイル エラーが発生することがあります。一般的なエラーの 1 つは、「error:expectedinitializerbefore'datatype'」です。このエラーは通常、変数宣言または関数定義で発生し、プログラムが正しくコンパイルされなかったり、
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
win10 システムは非常に優れた高インテリジェンス システムであり、その強力なインテリジェンスはユーザーに最高のユーザー エクスペリエンスをもたらすことができ、通常の状況では、ユーザーの win10 システム コンピューターに問題はありません。しかし、優れたコンピューターにはさまざまな障害が発生するのは避けられず、最近、友人が win10 システムで頻繁にブルー スクリーンが発生したと報告しています。今日、エディターは、Windows 10 コンピューターで頻繁にブルー スクリーンを引き起こすさまざまなコードに対する解決策を提供します。毎回異なるコードが表示される頻繁なコンピューターのブルー スクリーンの解決策: さまざまな障害コードの原因と解決策の提案 1. 0×000000116 障害の原因: グラフィック カード ドライバーに互換性がないことが考えられます。解決策: 元の製造元のドライバーを置き換えることをお勧めします。 2、
 コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
終了コード 0xc000007b コンピューターを使用しているときに、さまざまな問題やエラー コードが発生することがあります。その中でも最も厄介なのが終了コード、特に終了コード0xc000007bです。このコードは、アプリケーションが正常に起動できず、ユーザーに迷惑がかかっていることを示しています。まずは終了コード0xc000007bの意味を理解しましょう。このコードは、32 ビット アプリケーションを 64 ビット オペレーティング システムで実行しようとしたときに通常発生する Windows オペレーティング システムのエラー コードです。それはそうすべきだという意味です
 0x0000007fブルースクリーンコードの原因と解決策を詳しく解説
Dec 25, 2023 pm 02:19 PM
0x0000007fブルースクリーンコードの原因と解決策を詳しく解説
Dec 25, 2023 pm 02:19 PM
システムを使用しているときによく遭遇するブルースクリーンの問題ですが、エラーコードに応じて、さまざまな原因と解決策が異なります。たとえば、stop: 0x0000007f の問題が発生した場合、ハードウェアまたはソフトウェアのエラーである可能性があるため、エディタに従って解決策を見つけてみましょう。 0x000000c5 ブルー スクリーン コードの理由: 回答: メモリ、CPU、グラフィック カードが突然オーバークロックされているか、ソフトウェアが正しく実行されていません。解決策 1: 1. 起動時に F8 キーを押し続け、セーフ モードを選択し、Enter キーを押してに入ります。 2. セーフ モードに入ったら、win+r を押して実行ウィンドウを開き、「cmd」と入力して Enter を押します。 3. コマンド プロンプト ウィンドウで「chkdsk /f /r」と入力し、Enter キーを押して、y キーを押します。 4.
 あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
デバイスをリモートでプログラムする必要がある場合は、この記事が役に立ちます。あらゆるデバイスをプログラミングするためのトップ GE ユニバーサル リモート コードを共有します。 GE リモコンとは何ですか? GEUniversalRemote は、スマート TV、LG、Vizio、Sony、Blu-ray、DVD、DVR、Roku、AppleTV、ストリーミング メディア プレーヤーなどの複数のデバイスを制御するために使用できるリモコンです。 GEUniversal リモコンには、さまざまな機能を備えたさまざまなモデルがあります。 GEUniversalRemote は最大 4 台のデバイスを制御できます。あらゆるデバイスでプログラムできるトップのユニバーサル リモート コード GE リモコンには、さまざまなデバイスで動作できるようにするコードのセットが付属しています。してもいいです




