VueでBaiduマップを呼び出す手順の詳細な説明
今回は、Vue で Baidu map を呼び出す手順について詳しく説明します。Vue で Baidu マップを呼び出すときの 注意事項 について、実際のケースを見てみましょう。
Vue で Baidu Maps を使用する簡単な方法を共有したいと思います。詳細は次のとおりです:
最近のプロジェクトでは、特定の住所を Baidu 座標系の経度と緯度に変換する必要がありました。要求は比較的単純だったので、GitHub のプラグインは使用しませんでした。
くだらないことは言わずに、コードを投稿してください:
はじめに: Baidu Map を使用する必要があるコンポーネントに
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}を直接導入します。この時点で、Baidu Map を通常通り使い始めることができます。
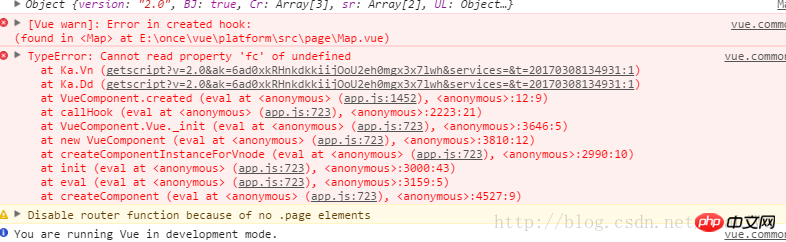
公式ドキュメントに記載されたコードによると、次のエラーが報告されました:

多くの調査の後、この原因はページの読み込みシーケンスであることが最終的に判明しました。これは公式Webサイトでもプロンプトされています。詳細については公式ドキュメントを確認してください
私は vue2.0 を使用しているため、マウントされたメソッドで次の 2 つのメソッドを呼び出しました:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作この記事の事例を読んでメソッドをマスターしたと思います。エキサイティングなコンテンツです。PHP 中国語 Web サイトの他の関連記事にもご注目ください。
推奨書籍:
Angular CLI を使用した単体テストと E2E テスト手順の詳細な説明
以上がVueでBaiduマップを呼び出す手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat は、より良いユーザー エクスペリエンスを提供するために新しいバージョンを継続的にリリースしている中国のソーシャル メディア プラットフォームの 1 つです。 WeChat を最新バージョンにアップグレードすることは、家族や同僚と連絡を取り合ったり、友人と連絡を取り合ったり、最新の動向を把握したりするために非常に重要です。 1. 最新バージョンの機能と改善点を理解する WeChat をアップグレードする前に、最新バージョンの機能と改善点を理解することが非常に重要です。パフォーマンスの向上やバグ修正については、WeChat 公式 Web サイトまたはアプリ ストアのアップデート ノートを確認することで、新しいバージョンによってもたらされるさまざまな新機能について知ることができます。 2. 現在の WeChat バージョンを確認する WeChat をアップグレードする前に、携帯電話に現在インストールされている WeChat バージョンを確認する必要があります。クリックして WeChat アプリケーション「Me」を開き、メニュー「About」を選択すると、現在の WeChat バージョン番号が表示されます。 3. アプリを開きます
 この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
AppleIDを使用してiTunesStoreにログインすると、「このAppleIDはiTunesStoreで使用されていません」というエラーが画面に表示される場合があります。心配するようなエラー メッセージはありません。これらのソリューション セットに従って問題を修正できます。解決策 1 – 配送先住所を変更する iTunes Store にこのプロンプトが表示される主な理由は、AppleID プロファイルに正しい住所がないことです。ステップ 1 – まず、iPhone で iPhone 設定を開きます。ステップ 2 – AppleID は他のすべての設定の最上位にある必要があります。それで、開けてください。ステップ 3 – そこに到達したら、「支払いと配送」オプションを開きます。ステップ 4 – Face ID を使用してアクセスを確認します。ステップ
 ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
iPhone の Shazam アプリに問題がありますか? Shazam は、曲を聞いて曲を見つけるのに役立ちます。ただし、Shazam が正常に動作しない場合、または曲が認識されない場合は、手動でトラブルシューティングを行う必要があります。 Shazam アプリの修復にはそれほど時間はかかりません。したがって、これ以上時間を無駄にすることなく、以下の手順に従って Shazam アプリの問題を解決してください。解決策 1 – 太字テキスト機能を無効にする iPhone の太字テキストが、Shazam が正しく動作しない原因である可能性があります。ステップ 1 – これは iPhone の設定からのみ実行できます。それで、開けてください。ステップ 2 – 次に、そこにある「ディスプレイと明るさ」設定を開きます。ステップ 3 – 「太字テキスト」が有効になっている場合
 Win11のシステム管理者権限を取得する手順を詳しく解説
Mar 08, 2024 pm 09:09 PM
Win11のシステム管理者権限を取得する手順を詳しく解説
Mar 08, 2024 pm 09:09 PM
Windows 11は、マイクロソフトが発売した最新のオペレーティングシステムとして、ユーザーに深く愛されています。 Windows 11 を使用する過程で、権限が必要な操作を実行するためにシステム管理者権限を取得する必要がある場合があります。次に、Windows 11でシステム管理者権限を取得する手順を詳しく紹介します。まずは「スタートメニュー」をクリックすると、左下隅にWindowsのアイコンが表示されますので、このアイコンをクリックして「スタートメニュー」を開きます。 2 番目のステップでは、「」を見つけてクリックします。
 iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhone ではスクリーンショット機能が動作しませんか?スクリーンショットの撮影は非常に簡単で、音量を上げるボタンと電源ボタンを同時に押して携帯電話の画面を取得するだけです。ただし、デバイスでフレームをキャプチャする方法は他にもあります。解決策 1 – Assistive Touch の使用 Assistive Touch 機能を使用してスクリーンショットを撮ります。ステップ 1 – 電話の設定に移動します。ステップ 2 – 次に、タップしてアクセシビリティ設定を開きます。ステップ 3 – タッチ設定を開きます。ステップ 4 – 次に、Assistive Touch 設定を開きます。ステップ 5 – 携帯電話の Assistive Touch をオンにします。ステップ 6 – 「トップメニューのカスタマイズ」を開いてアクセスします。ステップ 7 – ここで必要なのは、これらの機能のいずれかを画面キャプチャにリンクすることだけです。それで最初をクリックしてください
 iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
携帯電話に時計アプリがありませんか?日付と時刻は iPhone のステータス バーに引き続き表示されます。ただし、時計アプリがないと、世界時計、ストップウォッチ、目覚まし時計、その他多くの機能を使用できません。したがって、見つからない時計アプリを修正することは、やるべきことリストの一番上に置く必要があります。これらの解決策は、この問題の解決に役立ちます。解決策 1 – 時計アプリを配置する 誤って時計アプリをホーム画面から削除した場合は、時計アプリを元の場所に戻すことができます。ステップ 1 – iPhone のロックを解除し、App ライブラリ ページに到達するまで左にスワイプを開始します。ステップ 2 – 次に、検索ボックスで「時計」を検索します。ステップ 3 – 検索結果に以下の「時計」が表示されたら、それを長押しして、
 iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
Safari でズーム レベルを制御できない場合、作業が困難になることがあります。したがって、Safari がズームアウトしているように見える場合は、それが問題である可能性があります。 Safari でのこの小さなズームの問題を解決する方法をいくつか紹介します。 1. カーソル拡大率:Safari メニューバーの「表示」>「カーソル拡大率」を選択します。これにより、カーソルが画面上でより見やすくなり、制御が容易になります。 2. マウスを移動します。これは簡単に聞こえるかもしれませんが、マウスを画面上の別の場所に移動するだけで、マウスが自動的に通常のサイズに戻ることがあります。 3. キーボード ショートカットを使用する 解決策 1 – ズーム レベルをリセットする Safari ブラウザから直接ズーム レベルを制御できます。ステップ 1 – Safari を使用している場合




