
今回はNode.js登録したメールアドレスを有効化する方法とは? Node.jsを使用して登録したメールアドレスを有効化する際に注意すべき注意事項は何ですか? 、見てみましょう。
独自のノード プロジェクトのオタク チュートリアルを行う場合、この機能は非常に一般的であり、アカウントを登録するときにこの機能を実装する方法を見てみましょう。 。1. メールアドレスを登録します
まず確認メールの送信をサポートするメールアドレスをここで登録しましたので、以下は送信メールアドレスとして163メールアドレスを使用します。登録を行ってから、ナビゲーション列の設定をクリックし、POP3/SMTP/IMAPを選択し、POP3/SMTP/IMAPサービスを有効にして、認証コードを設定します。
2. nodemailer プラグインをダウンロードします
コマンドラインに次のように入力します: npm install --save nodemailer3. 電子メールを送信するコードを記述します
3.1 アクティベーション電子メールを送信するコードをカプセル化します。 3.2 テストを実行します://email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
}; 4. 認証手順
4. 認証手順
メール認証
の実装方法について簡単に説明します。1. アクティベーション時に判断するために使用される、アクティベーション コード、有効期限、およびアクティベートされているかどうかのフィールドが必要です。
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
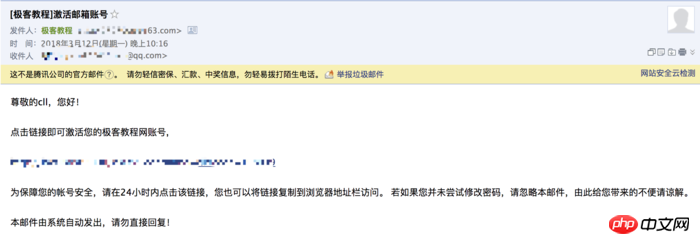
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);開発中に次の問題が発生しました。 : 無効なログイン - 535 エラー: 認証に失敗しました]
name: 'AuthError',data: '535 Error: 認証に失敗しました',
stage: 'auth' }のケースを読んだ後、この方法をマスターしたと思います。この記事のさらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
VueでBaiduマップを呼び出す手順の詳細な説明
vueでjointjs属性を使用する方法
以上がNode.js 登録メールをアクティブ化するにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。