
今回はJSの元の値と参照値の保存方法についてお届けします。 JSの元の値と参照値の保存方法を使用する場合の注意点は次のとおりです。一見。
元の値は、基本データ型とも呼ばれる元のデータ型を表す値を指します。次のものが含まれます: Number、Stirng、Boolean、Null、Underfined
参照値は、次の値を指します。複合データ型: オブジェクト、関数、配列、日付、RegExp
さまざまなデータ型に応じて、一部の変数はスタックに格納され、一部の変数はヒープに格納されます。具体的な違いは次のとおりです:
元の変数とその値はスタックに格納されます。ある元の変数を別の元の変数に渡すと、1 つのスタック ルームの内容が別のスタック ルームにコピーされ、2 つの元の変数がコピーされます。お互いに影響を与えないでください。
参照値は参照変数の名前をスタックに格納しますが、その実際のオブジェクトはヒープに格納されます。また、参照オブジェクトの場合、変数名が指す実際のオブジェクトへのポインタが存在します。変数がコピーされると、実際にコピーされるのは実際のオブジェクトへのポインタです。このとき、一方の変数の値がメソッドを通じて変更されると、その値も変更されます。 ; 他の変数がアクセスされると変更されますが、それがメソッドではなく再割り当てによって行われる場合、それはルームを再度開くことと同じであり、値の元のポインタが変更されると、他の値はその変更によって変更されません。
例を見てください:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
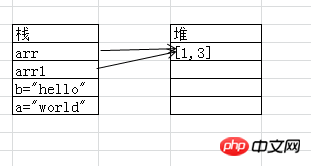
図を使用して次のように結果を表します:
元の変数の値は相互に影響しません。参照変数 arr と arr1 は同じオブジェクトを指しているため、 arrの値がメソッドで変更された場合(ヒープルームのデータ変更)、arr1のデータにアクセスする際には、変更されたオブジェクトがアクセスされます

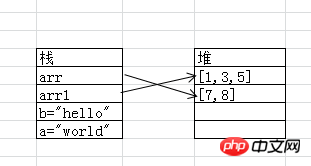
メソッド以外で参照変数の値が変更された場合、参照変数用にヒープ ルームが再作成され、ポインタも変更されます:

概要:
Number、Stirng、Boolean、Null、Underfined およびその他の基本的なデータ型、その値はスタックに直接保存されます。
Object、Function、Array、Date、RegExp などの参照型の場合、その参照変数はスタックに保存され、ポインターを介してヒープに保存されている実際のオブジェクトを指します。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
VueでBaidu Mapを呼び出す手順の詳細な説明間違いやすいVueドキュメントを整理以上がJSの独自値と参照値の保存方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。