JSアニメーションタイマーの使い方を詳しく解説
今回はJSアニメーションタイマーの使い方について詳しく説明します。JSアニメーションタイマーを使用する際の注意点は何ですか?実際の事例を見てみましょう。
大まかに言うと、js を通じて変更されるすべての視覚的なプレゼンテーションはアニメーションと呼ばれます。たとえば、ボタン、リンク、その他の要素インタラクティブなフィードバック。
狭義: 要素の属性を変更するためにタイマーを通じて js 関数を継続的に呼び出すことによって生成される視覚的なアニメーション効果。 TimerTimer は JavaScript アニメーションのコア テクノロジーです。setTimeout()、setInterval() はよく知られており、以前はよく使用されていました。他のタブからループ アニメーションのあるページに切り替えると、遅延が発生し、フレームが急速に切り替わります。問題は内部動作メカニズムにあります。setTimeout の最初のパラメータを理解することをお勧めします。関数形式を使用すると、文字列形式が 2 回解析され、eval と同じ問題が発生します。 パラメーターが 2 つ以上ある場合は、例 1 を参照してください。これは問題を示しています。例 2 を参照してください。 ; 戻り値は整数です。setInterval、clearIntervalは上記と同じです。れーれー理由: キューに参加し、実行をブロックします。
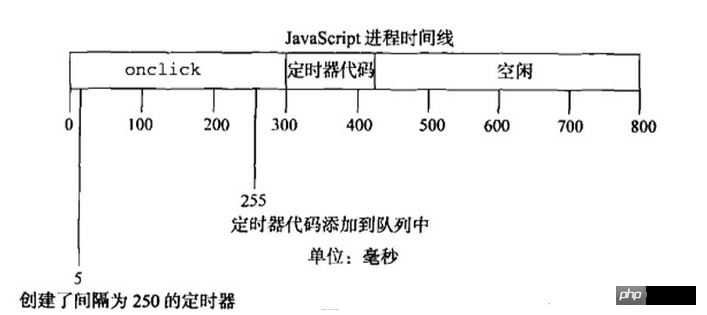
setTimeout 凡例:
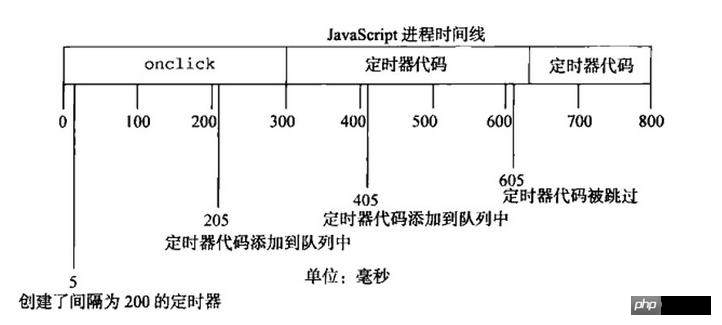
setInterval 凡例:存在する場合は妥当です
親要素と子要素のイベント バブリング、親要素を最初に実行する必要があります。例 3 を参照してください。定義された
コールバック関数、通常はブラウザのデフォルトのアクションの前にトリガーされます。例 4 を参照してください。
例 3:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);例 4:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);requestAnimationFrame
の使用法は、時間パラメーターがないことを除いて setTimeout と似ています。必須;
メカニズムはまったく異なります:
1. setTimeout は非同期操作であり、JS エンジン スレッドの同期コードが実行されると、タスク キュー (イベント ループ) に追加されます。実行用のタスクキュー; 

setTimeout(function(){
console.log(1);
});
console.log(0);Angular コンポーネントの使用例の詳細な説明
Angular でサードパーティの UI フレームワークとコントロールを使用する手順の詳細な説明
以上がJSアニメーションタイマーの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() の詳細な説明には、特定のコード例が必要です。Promise は、非同期操作を処理するための JavaScript のメカニズムです。実際の開発では、順番に実行する必要があるいくつかの非同期タスクを処理する必要があることがよくあり、満たされた Promise オブジェクトを返すために Promise.resolve() メソッドが使用されます。 Promise.resolve() は Promise クラスの静的メソッドであり、
 Javaタイマー式とは何ですか
Dec 27, 2023 pm 05:06 PM
Javaタイマー式とは何ですか
Dec 27, 2023 pm 05:06 PM
タイマー式は、タスクの実行計画を定義するために使用されます。タイマーの表現は「一定時間後にタスクを実行する」というモデルに基づいています。この式は通常、初期遅延と時間間隔の 2 つの部分で構成されます。




