
今回は、JSを使用してピタゴラツリーを実装する方法と、JSを使用してピタゴラスツリーを実装する際の注意点について説明します。実際のケースを見てみましょう。
効果は次のとおりです:

メインメソッド
translate()
rect()
push ()
ポップ()
マップ()
再帰
スケッチ
 プロセスの内訳
プロセスの内訳
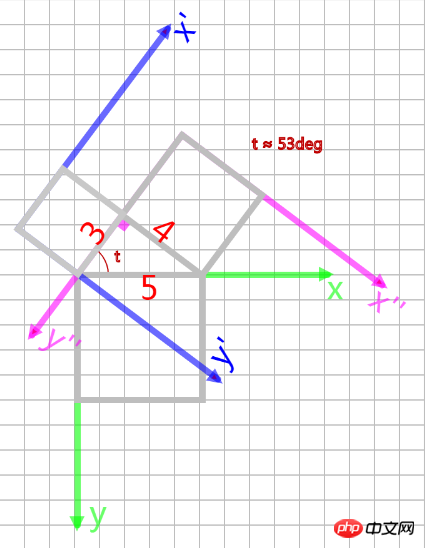
1. ピタゴラス木の再帰関数
function Pythagorian(x){
noStroke();
fill(107, 142, 35,map(x, 0, a, 150, 255));//根据正方形边长设置填充色
rect(0,0,x,x);//绘制当前的正方形
if(x <= 3) return 0;//当正方形边长小于3时,结束递归
/* 绘制右上角的正方形 */
push();
rotate(PI / 2 - t);//坐标轴顺时针旋转约37deg
translate(0,-x/5 * 3 - x/5*4);//坐标轴向上平移3边+4边的长度
Pythagorian(x/5*4);//递归调用毕达哥拉斯函数
pop();
/* 绘制左上角的正方形 */
push();
rotate( - t);//坐标轴逆时针旋转约53deg
translate(0,-x/5 * 3);//坐标轴向上平移3边的长度
Pythagorian(x/5*3);//递归调用毕达哥拉斯函数
pop();
}
var a = 100; //最大正方形边长
var t;//4边所对应的角度
function setup(){
t = 53.1301024 / 360 * 2 * PI;//约为53deg
createCanvas(windowWidth, windowHeight);//创建画布
background(255);
noLoop();//draw()函数只执行一次
}3. ピタゴラス ツリーの描画を開始します
function draw(){
translate(windowWidth/2, windowHeight - a * 2);//将坐标系平移至画布中间底部
Pythagorian(a);//调用毕达哥拉斯递归函数
}のケースを読んだ後は、それをマスターできたと思います。この記事 さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
JS の元の値と参照値を保存する方法 サードパーティの UI フレームワークを使用する手順の詳細な説明とAngular のコントロール
以上がJSを使用してピタゴラスツリーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。