Bootstrap で WebUploader を使用する手順の詳細な説明
今回はBootstrapでWebUploaderを使用する手順を詳しく説明します。BootstrapでWebUploaderを使用する際の注意点は何ですか?実際の事例を見てみましょう。
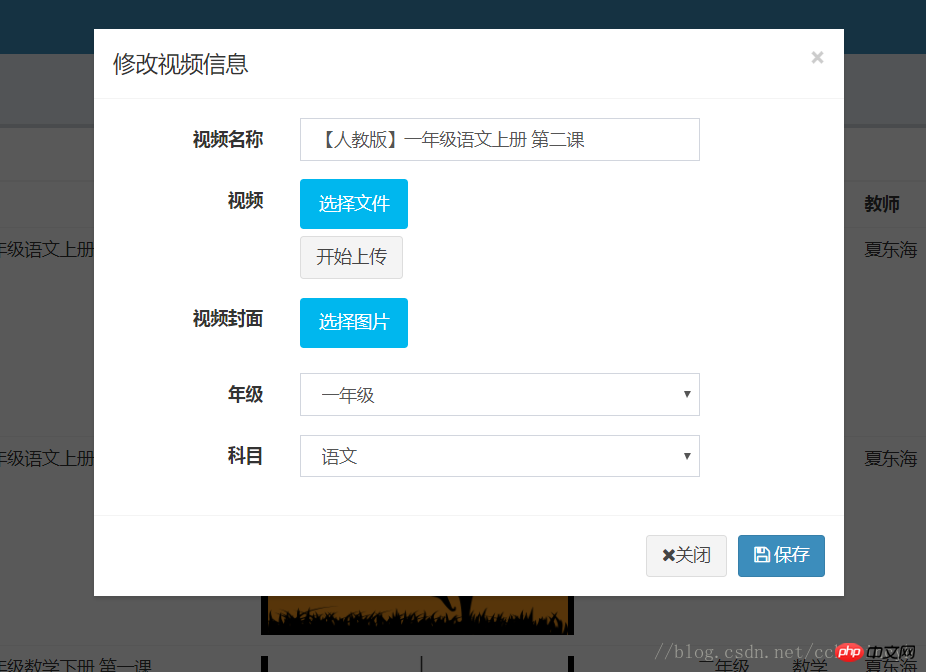
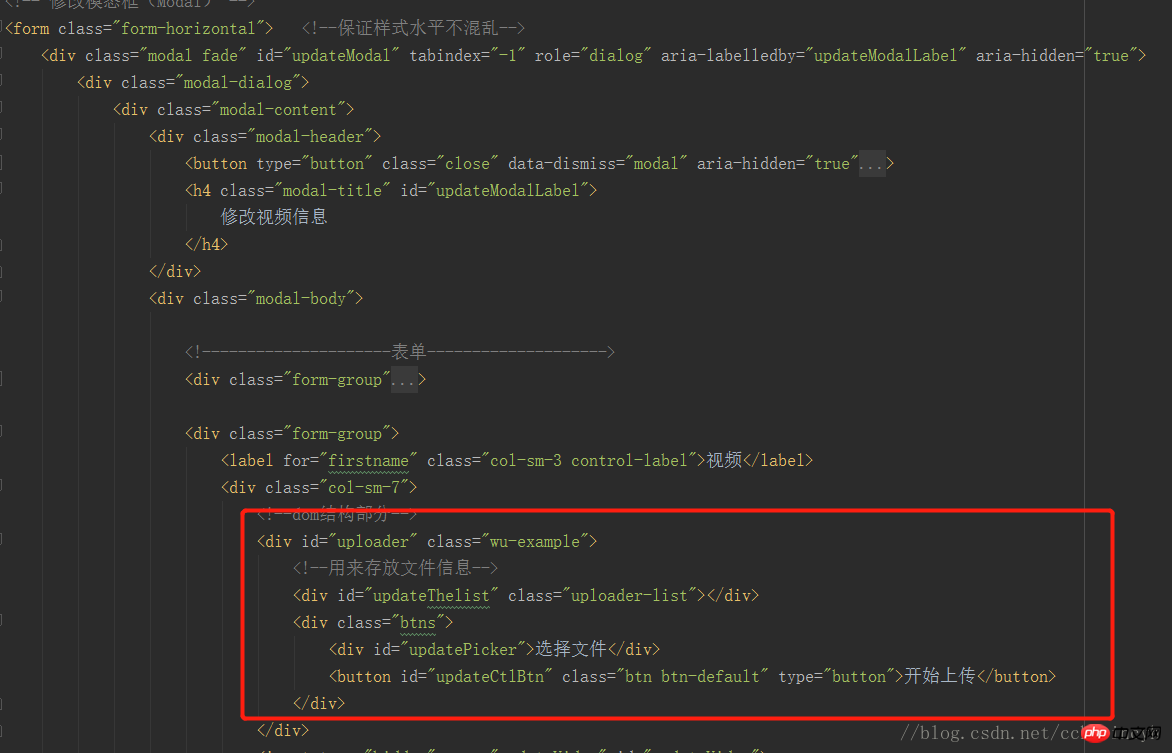
私の卒業制作では、Bootstrap のぼかしボックスに WebUploader のアップロード ボタンを表示する必要があります。その効果は次のとおりです。 Bootstrap を直接使用する アップロード コンポーネントがぼかしボックスに挿入されます:
ただし、実際の効果は、ぼかしボックスが表示されるとアップロード ボタンをクリックできないことです。
しかし、コンソールでエラーがあるかどうかを確認するために F12 を押した後、WebUploader は実際にファイル選択ボックスをポップアップ表示でき、他の機能は正常でした。 データを確認したところ、バグの原因は[ファイルを選択]ボタンの長さと幅が両方とも0であり、WebページにF12の機能があるため再レンダリングする必要があることがわかりました。 Web ページをレンダリングする場合、解決策は、Uploader を再レンダリングするかインスタンス化することです。再インスタンス化する必要があります:
データを確認したところ、バグの原因は[ファイルを選択]ボタンの長さと幅が両方とも0であり、WebページにF12の機能があるため再レンダリングする必要があることがわかりました。 Web ページをレンダリングする場合、解決策は、Uploader を再レンダリングするかインスタンス化することです。再インスタンス化する必要があります: uploader.refresh()
最初のアイデアは、ぼかしボックス イベント
では、ポップアップぼかしボックスをクリックするとuploader.refresh() が実行されますが、修正後のその他のバグ。  最後の解決策は、ブラー ボックスによってトリガーされるイベントをリッスンしてから、コンポーネントを更新することです:
最後の解決策は、ブラー ボックスによってトリガーされるイベントをリッスンしてから、コンポーネントを更新することです:
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の点に注意してください。その他の関連記事は PHP 中国語 Web サイトにあります。
推奨読書:
uploader.refresh()
第一想法就是就是给模糊框的按钮注册点击事件,点击弹出模糊框的时候进行uploader.refresh()Vue は Echarts コンポーネントの動的リフレッシュを実装します
以上がBootstrap で WebUploader を使用する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





