Yii2のモデルポップアップウィンドウの使い方(基本的な使い方)
この記事は、Yii2 でのモーダル ポップアップ ウィンドウの使用方法と関連する基本情報を主に紹介しています。非常に優れており、必要な方は参考にしてください。
平たく言えば、モーダル ウィンドウです。それはポップアップウィンドウです。これはブートストラップ js プラグインであり、効果は非常に優れています。
Web サイトの開発プロセスでモーダルを使用する必要がある理由を説明する必要はありません。JS ポップアップ ウィンドウを使用したことがないと言っても、私は信じません。優れたポップアップ ウィンドウは、人々に美しさを与えるだけでなく、開発効率を向上させ、さらに気分を良くします。
yii2 でモーダルを使用する方法を見てみましょう。
例えば、以前にデータを追加したとき、通常はボタンをクリックして追加ページにジャンプし、保存後にリストページにジャンプします。
ここで、追加ボタンをクリックすると、現在のページのポップアップ ウィンドウにデータが追加されることを期待します。具体的な実装を見てみましょう。
1、use yii\bootstrap\Modal;
2、创建一个按钮,用于调modal的显示
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、创建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">创建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我们的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
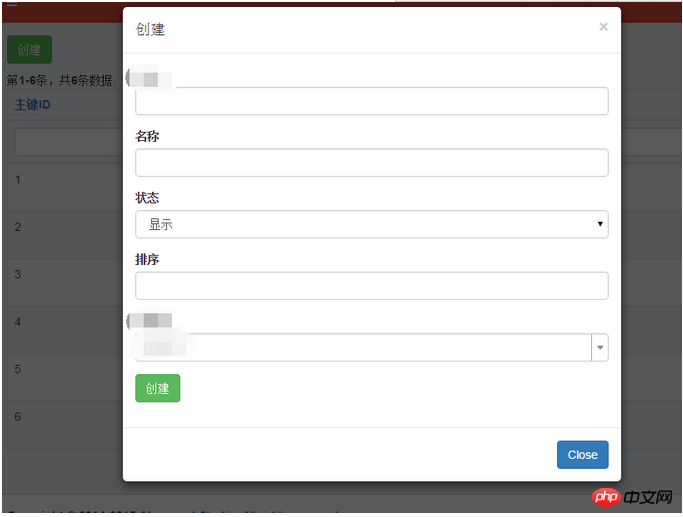
}このとき、[作成]ボタンをクリックすると、モーダルポップアップウィンドウが表示されます。スクリーンショットは次のとおりです。

一部の学生は、このページを非同期でロードする必要はないと言うかもしれません。実際、$this->renderAjax(); をページ上で直接エコーすることもできますが、この操作ではフォームによって送信されたアクションを忘れずに変更する必要があることに注意してください。
モーダルの使用に関して、ここで注意する必要がある 2 つの点があります:
コントロール要素 (ボタンやリンクなど) に属性 data-toggle="modal" を設定し、data-target= を設定します。 "#identifier" または href ="#identifier" で、切り替えられる特定のモーダル ボックスを指定します (id="identifier" を使用)
上記で、yii2 でのモーダルの基本的な使用方法を実装しました。
関連する推奨事項:
yii デフォルト値を追加するモデルを実装する 2 つの方法
以上がYii2のモデルポップアップウィンドウの使い方(基本的な使い方)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
カレンダーは、ユーザーがスケジュールを記録したり、リマインダーを設定したりするのに役立ちますが、多くのユーザーは、Windows 10 でカレンダー イベントのリマインダーが表示されない場合はどうすればよいかを尋ねています。ユーザーはまず Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアして操作を実行できます。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題の分析をユーザーに丁寧に紹介します。カレンダーイベントを追加するには、システムメニューの「カレンダー」プログラムをクリックします。カレンダー内の日付をマウスの左ボタンでクリックします。編集画面でイベント名とリマインダー時刻を入力し、「保存」ボタンをクリックするとイベントが追加されます。 Win10のカレンダーイベントリマインダーが表示されない問題を解決する
 Vue を使用してポップアップ ウィンドウ効果を実装する方法
Sep 22, 2023 am 09:40 AM
Vue を使用してポップアップ ウィンドウ効果を実装する方法
Sep 22, 2023 am 09:40 AM
Vue を使用してポップアップ ウィンドウ効果を実装する方法には、特定のコード サンプルが必要です。近年、Web アプリケーションの開発に伴い、ポップアップ ウィンドウ効果は開発者の間で一般的に使用される対話方法の 1 つになりました。人気のある JavaScript フレームワークとして、Vue は豊富な機能と使いやすさを提供し、ポップアップ ウィンドウ効果の実装に非常に適しています。この記事では、Vue を使用してポップアップ ウィンドウ効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue の CLI ツールを使用して新しい Vue プロジェクトを作成する必要があります。オープンエンド
 Win11のポップアップウィンドウが閉じない問題を解決する方法
Dec 22, 2023 pm 05:13 PM
Win11のポップアップウィンドウが閉じない問題を解決する方法
Dec 22, 2023 pm 05:13 PM
パソコンを使っていると、意図せずポップアップするポップアップウィンドウに悩まされることがあると思いますが、特にシステムアップデート後は、win11のポップアップウィンドウが閉じられないという問題に遭遇することもありました。タスクマネージャーでのみ閉じてください。 win11 ポップアップ ウィンドウを閉じることができない問題の解決策: 1. まず、キーボードの「Win+R」キーの組み合わせを押して、「ファイル名を指定して実行」を開きます。 2. 次に、「msconfig」と入力し、Enter キーを押して実行します。 3. 次に、「スタートアップ」と入力し、「タスク マネージャーを開く」をクリックします。 4. 次に、起動オプションの下に表示されるアプリケーションを選択します。 5. 最後に、右下隅の「無効にする」をクリックします。
 360ブラウザのポップアップウィンドウを開く方法
Mar 28, 2024 pm 09:31 PM
360ブラウザのポップアップウィンドウを開く方法
Mar 28, 2024 pm 09:31 PM
ポップアップ ウィンドウは、360 ブラウザで単独で開いて使用できます。一部のユーザーは、360 ブラウザでポップアップ ウィンドウを開く方法がわかりません。詳細設定でボックスのチェックを外すだけで、どの Web サイトにもポップアップ ウィンドウの表示を許可しません。このポップアップウィンドウ 設定方法の紹介を開くと、具体的な操作方法が記載されていますので、以下で詳しく紹介しますので、ぜひご覧ください。 360 ブラウザのポップアップ ウィンドウを開くにはどうすればよいですか? 回答: Web サイトにポップアップ ウィンドウの表示を許可しないようにするには、詳細設定のボックスのチェックを外します。 詳細な紹介: 1. 360 ブラウザを開き、[設定] をクリックします。 ] アイコンをクリックします。 2. [オプション]を選択します。 3. 左側のリストの[詳細設定]をクリックします。 4. [どの Web サイトにもポップアップウィンドウの表示を許可しない] のチェックを外します。
 win11 ユーザーがアカウント制御ポップアップを受け取り続けるのはなぜですか?
Jan 08, 2024 am 11:30 AM
win11 ユーザーがアカウント制御ポップアップを受け取り続けるのはなぜですか?
Jan 08, 2024 am 11:30 AM
ソフトウェアやプログラムを開くと、Win11 のユーザー アカウント制御がポップアップ表示され続けることがありますが、その理由はわかりません。実際、これは悪質なソフトウェアによる侵入を防ぐためのシステム保護の手段です。 win11 ユーザー アカウント制御がポップアップ表示され続けるのはなぜですか: A: win11 ユーザー アカウント制御がオンになっているため、オンにすると、コンピューターのセキュリティを保護し、外部からの侵入を防ぐために、システムがポップアップ表示され続けて通知されます。悪いソフトウェア。 Win11 ユーザー アカウント制御でプレイし続ける 解決策 1. プレイし続けるのが面倒であれば、終了したいと思います。 2. 次に、下部の「スタート メニュー」をクリックします。 3. 次に、「ユーザー アカウント制御設定の変更」を検索して開きます。 4. 最後に、左のスライダーを「通知しない」に移動し、「OK」をクリックして保存します。
 Win11 で常にポップアップ ウィンドウが表示される場合はどうすればよいですか? Win11 でソフトウェアを開くときにポップアップ ウィンドウが表示される問題を解決する方法
Mar 01, 2024 am 08:43 AM
Win11 で常にポップアップ ウィンドウが表示される場合はどうすればよいですか? Win11 でソフトウェアを開くときにポップアップ ウィンドウが表示される問題を解決する方法
Mar 01, 2024 am 08:43 AM
Win11システムを使用している場合、特定のソフトウェアを開くときにポップアップウィンドウが表示され、ユーザーエクスペリエンスに影響を与えることがあります。この記事では、Win11 でソフトウェアを開くときにポップアップ ウィンドウが表示される問題を解決する方法を紹介し、ユーザーがこの問題を解決できるように支援します。方法 1: 1. [Win+S] キーを押すか、タスクバーのスタート アイコンの横にある [検索アイコン] をクリックし、開いた Windows 検索で、検索ボックスに「コントロール パネル」と入力し、クリックします。指定されたシステムを開き、最も一致する [コントロール パネル アプリケーション] を選択します。 2. すべてのコントロール パネル項目ウィンドウで [大きなアイコン] 表示モードに切り替え、[コンピューター設定の調整] で [セキュリティとメンテナンス] を見つけてクリックします。メンテナンスウィンドウの左側で[ユーザーアカウント制御設定の変更]をクリックします; 4. ユーザー
 yii2でjqueryを削除する方法
Feb 17, 2023 am 09:55 AM
yii2でjqueryを削除する方法
Feb 17, 2023 am 09:55 AM
yii2 から jquery を削除する方法: 1. AppAsset.php ファイルを編集し、変数 $depends の「yii\web\YiiAsset」値をコメント アウトします; 2. main.php ファイルを編集し、設定「'yii」を以下に追加しますフィールド「components」\web\JqueryAsset' => ['js' => [],'sourcePath' => null,]," を使用して jquery スクリプトを削除します。
 win10システムでポップアップ広告を削除する手順
Mar 27, 2024 pm 06:36 PM
win10システムでポップアップ広告を削除する手順
Mar 27, 2024 pm 06:36 PM
1. マウスで 360 Security Guard を開き、図に示すように右下隅の [詳細] をクリックします。 2. インターフェイスでポップアップ インターセプトを検索するか、検索ボックスにポップアップ インターセプトと入力し、クリックして開きます。 3. 図に示すように、インターフェイスで [強力な傍受] をクリックし、プロンプト ウィンドウで [有効] をクリックします。






